
Chrome’s DevTools is an essential component in any web developer or designer’s toolkit. It lets you modify, debug, and experiment with almost any element of a website’s front end. However, you could make the argument that it’s a little bloated, and some users would be best served by something more pared-down.
Enter Visual Inspector, from the Bangalore-based CanvasFlip (whose previous product focused on UX analytics, and was covered by Nate Swanner back in 2015). This freshly-released Chrome plugin lets you make visual changes to a site, without having to press F12. All changes are temporary and stored in the DOM. Once you refresh the page, they’re gone forever.
It’s worth mentioning upfront that Visual Inspector does way less than DevTools. If you’re looking for a comprehensive alternative, maybe take a look at Firefox’s Developer Tools. But that’s also the point.
Visual Inspector isn’t trying to replace DevTools. Rather, it complements it by consolidating the tasks designers do on a day-to-day basis into something that’s delightful, quick, and easy to use.
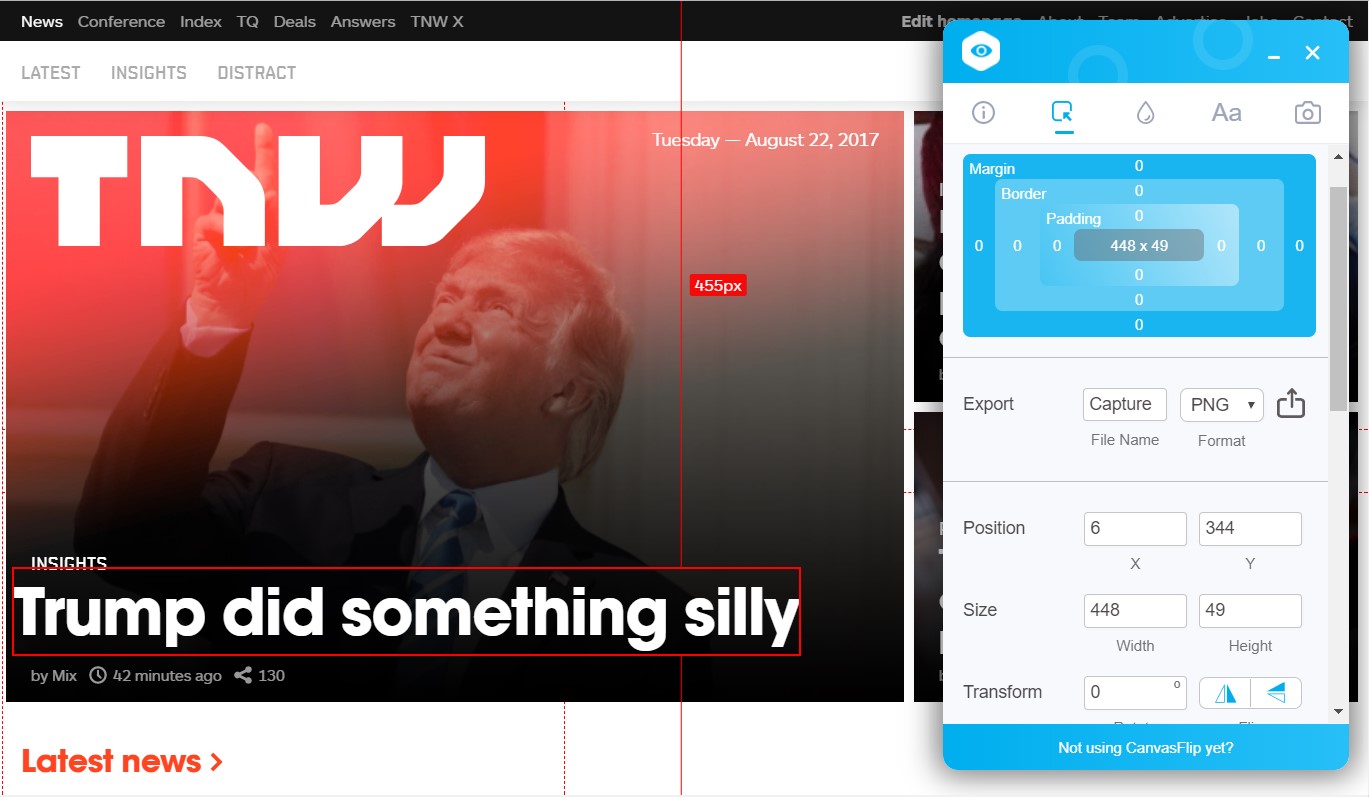
Like DevTools, it lets you inspect elements. To do that, simply click on the plugin, navigate to the ‘inspect’ tab, and then click on the page element you wish to tweak. If you want to move on, just click the next element you’re interested in.
I would argue that this approach feels a lot more natural than how it works in Chrome, where you dive into mountains of source code, in search of a single P tag that’s nested within a bunch of DIVs.
In terms of tweaks, Visual Inspector gives you a lot of toys to play with. You can tweak copy, for example, by clicking on the text and typing. It also lets you change how it looks, by modifying fonts, color, spacing and alignment. This is done with just a few clicks.

Visual Inspector also makes it easy to add borders and shading to items, resize objects, and apply transforms. There’s an entire suite of commonly-used design elements, all of which are in reach with just a few clicks.
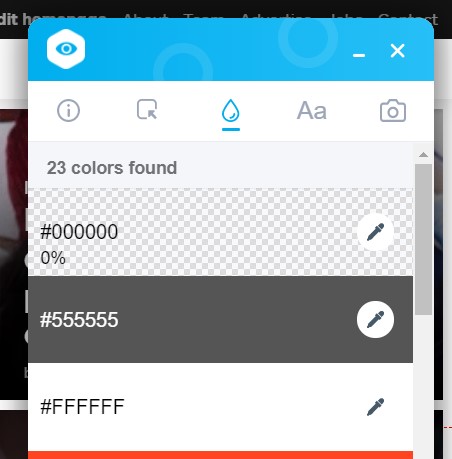
There are a couple of basic analytics features, too. It lets you keep track of the different typographies used in the page, as well as aggregates the different colors used, allowing you to stay consistent throughout your page. You can also export elements (and changes) as an image, should you want to preserve something for future reference.

It’s a pretty neat tool, but I can’t say this enough. Visual Inspector is no replacement for DevTools. There’s a lot that it can’t do (if I had to pick something off the top of my head, CSS animations). And I admit, the fact that you can’t directly edit code within the plugin is a bit of a bummer, although it’s something you could probably get used to with time.
Vipul Mishra, CEO of Canvas Flip, explained that the motivation for creating the service was due to the perceived user-unfriendliness of DevTools.
“We built Visual inspector for web designers who have a tough time during their design reviews of (recently gone) live websites,” he said. “They have to find their way through the traditional Chrome inspector and dig into code (which they shouldn’t) to inspect design properties or make changes.”
Mishra said that CanvasFlip is releasing the plugin freely to the design community, and doesn’t intend to make any money for it. In the future, it will be released under an open-source license, although he didn’t mention which one.
He also said that future editions of the plugin will come with a save feature, allowing you to make cloud and local backups of your changes. Users will also be able to run A/B testing on live websites, export CSS from their changes, and collaborate with other users in real-time.
Get the TNW newsletter
Get the most important tech news in your inbox each week.




