
Wireframing is an integral step in website design, helping to visualize the layout of a website. It clarifies the contents on any given page of the website to keep a structure that is clean and easy to navigate. If you have a couple of websites in mind that you would want to use as pegs for your own, Wirify might be the tool you are looking for.
Wirify is a simple to use bookmarklet that lets you turn existing webpages into wireframes. To install it, simply head on to the Wirify website and drag the bookmarklet to your bookmarks toolbar. Simple.
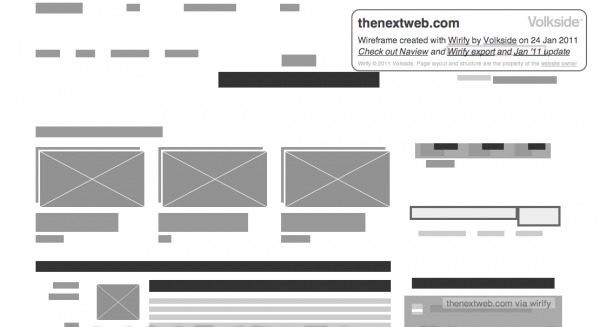
Once you have a website in mind, simply head to the page and click on the bookmarklet you created. It will then show a wireframe layout of the site. Here’s a sample I made with our favorite website, The Next Web. :)

Currently, the best way to export the wireframe is to save the whole page as an image using Screengrab if you’re using Firefox or Screen Capture if you’re using Chrome. Volkside will be coming out with a way to export it directly to OmniGraffle, where you can edit and adjust the wireframes but the company announced that it won’t be a free feature. No word on pricing is released yet.
Volkside explains that the generated wireframe is not pixel-perfect because the internal algorithm is simplistic and Wirify relies on jQuery, which does not always return accurate element dimensions and positions. It does, however, give you a pretty good overview of the structure of the pages.
So next time you’re making a blog, consider using wireframes first. Give Wirify a try. It exposes a lot of structural aspects of your favorite pages that will surely save you time and effort by keeping revisions to a minimum.
Get the TNW newsletter
Get the most important tech news in your inbox each week.




