
If you design websites, or really anything, you’ve probably used lorem ipsum text to take the place of real content when you’re still working on the design but need to show something to a client. Designers have long known that clients will often get tied up in the content if the content is “real”, but if you just have some content that you can ignore, well then it’s okay. Lorem ipsum text, if you’re not familiar with it, has been used since the 1500s as filler and is a section from a treatise by Cicero on ethics. The great thing is that because of the mix of words and such, lorem ipsum makes great filler. From a sentence or two to several paragraphs, lorem ipsum fits the bills.
You use lorem ispsum text something like this. Say I want to show you how text wraps around an image here. Now, of course I could spend time writing something, but that’s a waste of my time. So I’ll grab say a couple paragraphs of lorem ipsum, put an image in here and…
 Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Sed posuere consectetur est at lobortis. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Sed posuere consectetur est at lobortis. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Donec ullamcorper nulla non metus auctor fringilla. Nullam quis risus eget urna mollis ornare vel eu leo. Curabitur blandit tempus porttitor. Curabitur blandit tempus porttitor. Aenean lacinia bibendum nulla sed consectetur.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec id elit non mi porta gravida at eget metus. Donec ullamcorper nulla non metus auctor fringilla. Nulla vitae elit libero, a pharetra augue.
 Ta da! You see how the text wraps around the image. This is cool and all, but just how do you get lorem ipsum text? It used to be that designers and folks just kept a large text file of it to copy and paste over and over. In the typeset era, man, I can’t imagine…but since desktop publishing came into being we all had lorem ipsum files to use. Ah, but this is the 21st century, let’s make things easier, shall we?
Ta da! You see how the text wraps around the image. This is cool and all, but just how do you get lorem ipsum text? It used to be that designers and folks just kept a large text file of it to copy and paste over and over. In the typeset era, man, I can’t imagine…but since desktop publishing came into being we all had lorem ipsum files to use. Ah, but this is the 21st century, let’s make things easier, shall we?
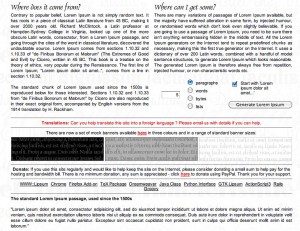
First up is my favorite website for getting lorem ipsum text…Lipsum.com.
Not only is there a handy form to generate x number of words, paragraphs, bytes, and lists of lorem ipsum text, it also has a nice history of lorem ipsum and you can buy a lorem ipsum coffee mug too!
Okay this is cool and all, but what if you’re working on a website and you need lots of content. Like, say, a WordPress-based website and you not only need content, but other things like categories, tags, images, the whole shebang to work out your designs? My friend Catherine Winters showed me a great tool that she uses to flesh out entire websites in a moment! The WordPress Test Post pack has it all! I used this for a WordPress video series I’m working on so I could demonstrate a website with content and images and categories and not have to create anything myself! It saved me hours of work and made for a much better example website too.
 My last lorem ipsum trick/tool is from Kelowna-based developer Dustin Sensos…I give you LittleIpsum. Oh what does LittleIpsum do for you? Simple, it’s just a little menu item that lets you get as much or as little lorem ipsum text as you need. You just click and hold the menu button and when you get to the amount of text you need, mouse do it the menu item and let go.
My last lorem ipsum trick/tool is from Kelowna-based developer Dustin Sensos…I give you LittleIpsum. Oh what does LittleIpsum do for you? Simple, it’s just a little menu item that lets you get as much or as little lorem ipsum text as you need. You just click and hold the menu button and when you get to the amount of text you need, mouse do it the menu item and let go.
Really it’s so amazing I had to make a video of how it worked because I didn’t think you’d believe me if you didn’t see it for yourself:
LittleIpsum is my new best friend for place holder text. It’s much more flexible than the website and I can copy in rich text or HTML with a mouse click. The best part is that LittleIpsum is free. Yes, free.
There you have it, three easy, peasy ways to get the lorem ipsum text you need.
Get the TNW newsletter
Get the most important tech news in your inbox each week.