
As any typography nerd will tell you, pairing fonts on a design project isn’t as simple as you might think. Depending on your objective (to create balance or to tension, or to showcase a particular piece of content, for example), there are various approaches you can take. But what if you’re a novice and need a little help getting a couple of fonts to play nice together?
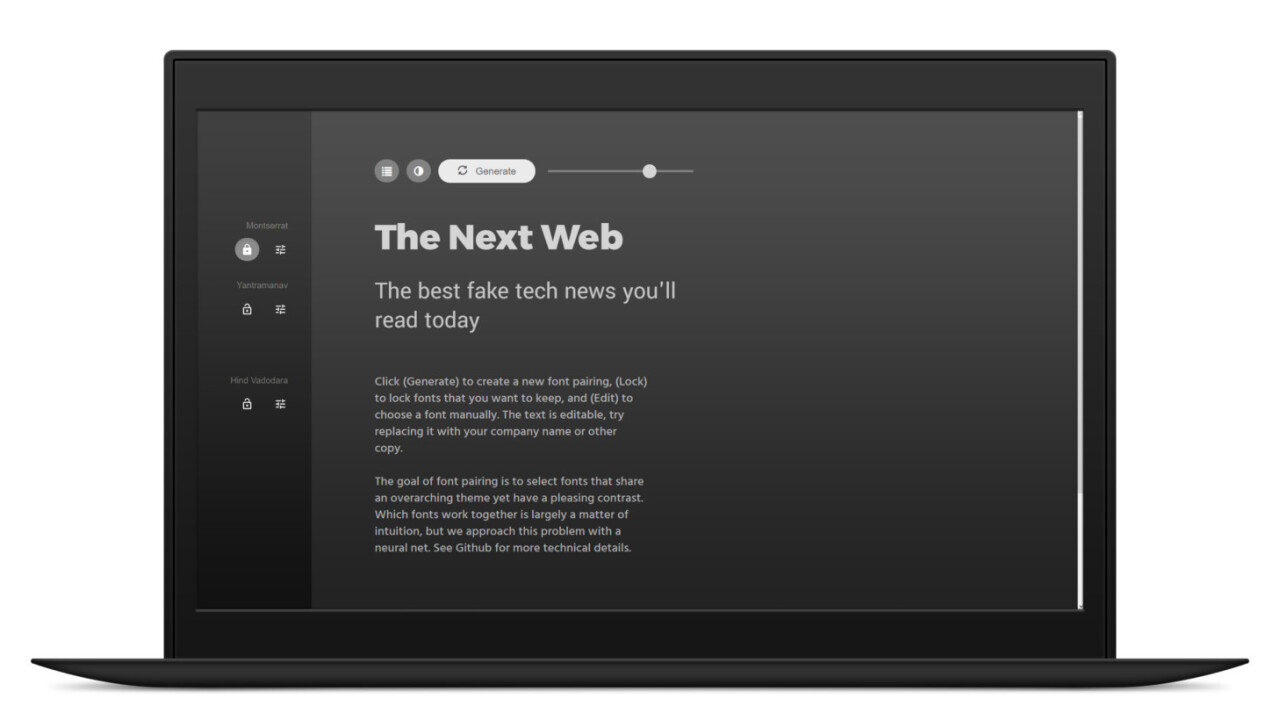
Try designer-engineer Jack Qiao’s new project, Fontjoy. His easy-to-use site generates font pairings on demand that, for the most part, work pretty well.
You can fiddle with nearly 2,000 fonts (courtesy of Google, of course) and choose to set one as your primary choice while the site flips through multiple options for the other two fields. And of course, you can also select and play around with pairings of your own on the page.
To build this intelligent system, Qiao extracted feature vectors from images of fonts, so that he could then use vector arithmetic to compare them. This concept can be used to find fonts that are similar to each other, and hence expanded to pair fonts that share certain common features and others that distinguish them from one another.
With some clever math, Fontjoy generates pairings that often look good on their own. But if you’re a seasoned designer, you’ll probably find it useful as a starting point for your typography projects, or to simply experiment and find inspiration for something that suits your work perfectly. Give it a go here, and learn more about how Fontjoy functions on this page, as well as in this GitHub repository.
Get the TNW newsletter
Get the most important tech news in your inbox each week.