
There are thousands of tools available for Web designers, and yet nobody has ever made a decent measuring app. Seriously.
Every time I go and measure something on my screen, I use the Mac’s built in screenshot functionality: First I squint to make sure I align everything correctly, then I memorize the size and later have to delete all of these screenshots from my desktop.
It may sound ridiculous that I do this, but it’s really one of the fastest ways to check the alignment and distance of different elements. Every other option I’ve tested (including for the browser) has been genuinely awful and overly clunky. But in one fell swoop, the developers behind SnapRuler have changed everything.
SnapRuler really is the first on-screen measuring tool that gets the job done. “Three clicks – and boom – the dimensions you want are in your clipboard. That quick.”
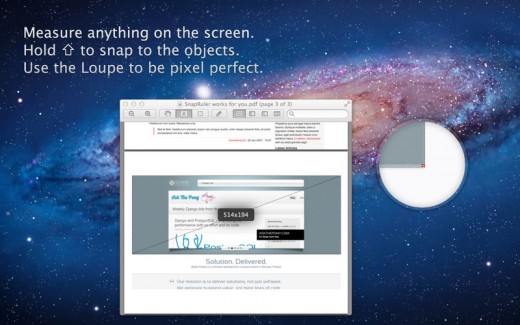
More specifically, all you need to do is fire it up with a keyboard shortcut and make a selection. While you are selecting, the area around your cursor is magnified (unobtrusively). You can adjust your selection, and then copy the measurement as HTML, CSS or Objective-C code.
The app creator, Blade Polska, is a software development company from Warsaw, Poland. Marcin Mincer, the company’s lead designer, explained to TNW how the team recently grew very frustrated with what’s currently available for the Mac, so the app was developed as an in-house solution to finish a client project.
If you’re a full time designer or developer, get ready to have your mind blown. Yes, it’s such a simple problem with a simple solution, but now that I have SnapRuler, I might not be able to live without it.
➤ SnapRuler, via the Mac App Store ($9.99)
Get the TNW newsletter
Get the most important tech news in your inbox each week.




