
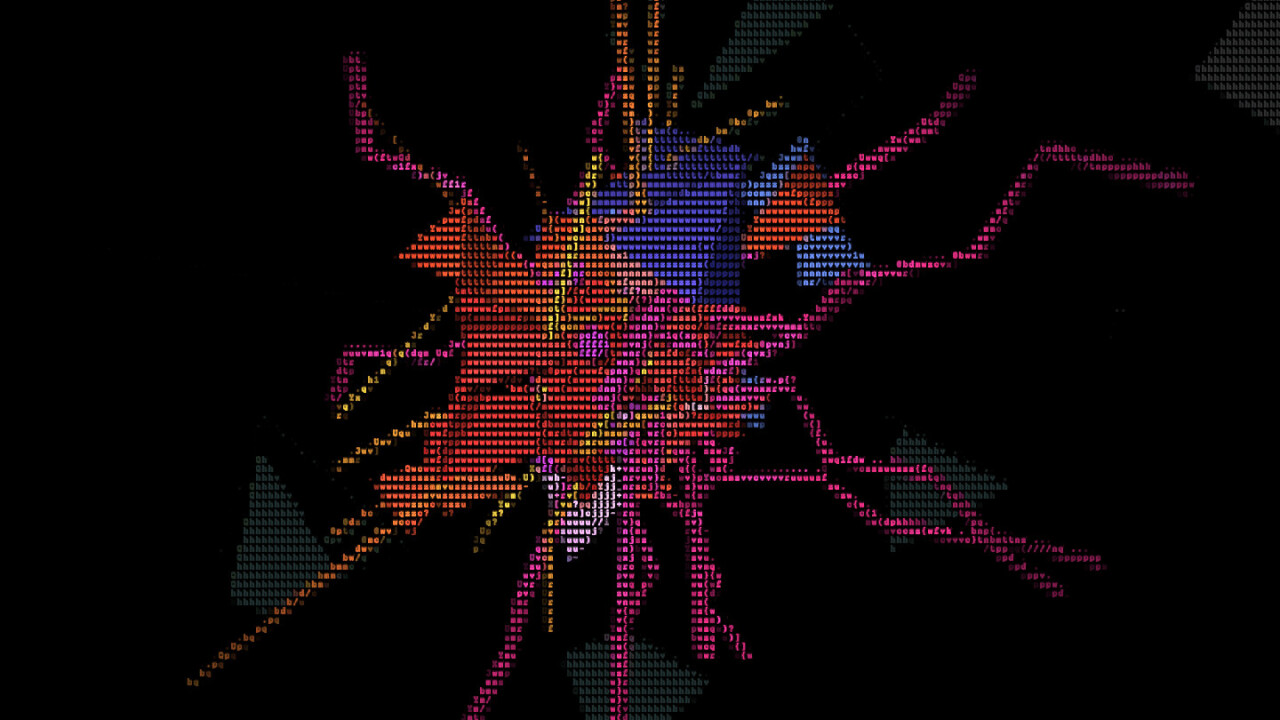
Payments firm Braintree has created a super-cool, open-source code visualizer called Codeology so you can see how projects on GitHub use different code in their products.
As the visualizer is plugged into the GitHub public API, you can search for any live project by name, including things like the Linux kernel source code above, with each colored part representing a different programming language.
Hold your cursor over the list on the right to see which colors and shapes represent which parts of the product, with the size of each showing how much code was written in each language.
You can then download any of the images as wallpapers and gifs or head back to Github to explore the code behind the image.
The creators have used WebGL, ThreeJS and GLSL Shaders to create the visuals.
It is also shared on GitHub so you can fork and modify the code behind it.
➤ Codeology [Braintree]
Get the TNW newsletter
Get the most important tech news in your inbox each week.