
Instagram is best known for its photo filters. These let you adjust the profile and color of a photo, in order to subtlely transform what it looks like. There are lots of different filters. For example, Valencia brightens photos and adds a yellow tint, giving images a kitschy retro aesthetic, while Gingham cranks up the brightness to eleven.
But what if you want to use Instagram’s photo filters elsewhere, like on your personal webpage? Sure, you could play around with Photoshop for a bit. Or you could upload them to Instagram and then download them again? Or you could check out instagram.css.
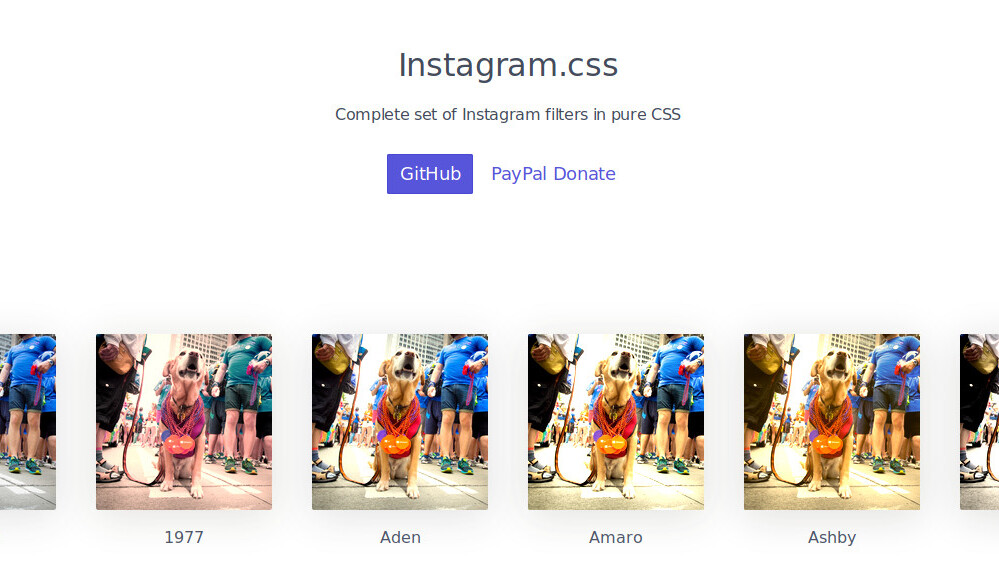
Instagram.css is a CSS stylesheet you can add to your web projects. This allows you to apply Instagram-esque photo filters, simply by changing the class on a div or figure tag.
The project contains every Instagram filter you’d hope to use, and works on pretty much every modern web browser. And because it’s written in pure CSS, they work even when the user’s web browser is running NoScript.
If you’re curious, you can see what the end product looks like here. I think they pretty faithfully mimic the real McCoy.
I should probably mention Instagram.css isn’t the only horse in this race. CSSGram works in a pretty similar way. If you look hard enough, you’ll see other projects in the same vein. Filterous 2, for example, is a JavaScript implementation, while Sharaku and Insta-Filter bring Instagram’s sepia hues to your Android creations. As always, it’s worth doing your own research to find out the best tool for you.
Get the TNW newsletter
Get the most important tech news in your inbox each week.