
Slow and steady wins the race. We’ve all heard this phrase thousands of times, but is it really true for our modern time where new businesses and technologies are getting launched every day?
You can definitely finish the race being slow and steady but there’s no guarantee of winning it. This thing is even more true for tech where each day new frameworks, libraries, tools, and websites are getting launched.
Therefore, as a developer you should try to delegate/eliminate/substitute your less important tasks to focus most on the high-value tasks.
Use UIlibraries to style React apps
One area where developers spend a lot of time but ideally they shouldn’t (initially) is the styling of their web app.
Writing CSS code from scratch can be a beautiful experience but if you’re a startup, indie hacker, hobbyist, or someone else hoping to launch products sooner and faster, it shouldn’t be your priority for the initial days.
There are multiple ways to style your React app which can help you build the MVP quickly and grab the bits and pieces of the UI components to deliver a beautiful website in 2 days.
There are multiple ways to style React apps, some of the most common ones are listed below:
- Separate CSS file
- Inline CSS
- CSS-In-JS
- CSS Preprocessors
- CSS Frameworks
- UI Libraries
While each method of styling has its own advantages and disadvantages, this article will be focused solely upon styling using UI libraries for styling React apps.
Therefore, fasten your seatbelts and without wasting any time let’s get started :-)
Benefits of styling React apps with UI libraries1. Rapid Development Process
1. Rapid Development Process
Nothing personal against using CSS but time is your most important asset and you don’t want to waste it designing the most beautiful app in the world when you’re not even sure how many people will use it. There are lots of amazing libraries from Material UI, Semantic UI, Chakra UI to React Bootstrap, etc.
Go to their websites and try out different components from various libraries, go ahead with the one which is best for you. This way you can focus more on the actual development of the product and do the styling very quickly with the help of libraries.
2. Awesome UI
Building faster is no excuse for building ugly websites. Your website even in its very first version should have a decent level of aestheticism in it otherwise your customer would hate the design and wouldn’t come back later.
Fortunately, the good news for us is that UI libraries are designed to build beautiful UIs in no time. All the popular libraries contain beautiful components that can be harmoniously rendered to build a great user interface for your app. See the image below to get the reference of how awesome your app can get just by using a great UI library.
3. No coding from scratch
Pre-build UI components help you code less but create faster. Developers are also humans and therefore have finite energy with them, so it’s always good to use that energy on the most important task which is writing the code that makes your app functional.
Using UI libraries saves you lots of potential code which could be written to make your app look good with lots of other worries like its maintenance and naming CSS classes etc.
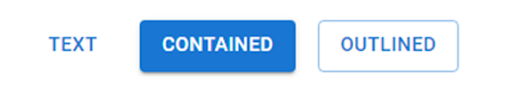
Let’s look at an example of how easily you can render a button in your app with Material UI:
<Button variant="text">Text</Button> <Button variant="contained">Contained</Button> <Button variant="outlined">Outlined</Button>
Result:

4. More time for development
It’s a no-brainer. Cutting down the time on styling will automatically give you more time for development and this is what I’m also advocating throughout this article.
And this is also the best reason to bet more on UI libraries in the initial phase because the more time you spend in development, the better your app will be.
Styling can be a secondary process but not in development.
Not to forget that development is not only about development, it’s also about thinking about the problem/logic of your app, actual development, solving bugs, and adding new features to the app again and again.
Therefore, using libraries will simplify the designing process at least and give more relief to the developer.
5. Easy to work with
If you don’t have a knack for CSS, sometimes it can be boring and hard to build various complex layouts and beautiful designs.
However, with a library, you can easily create both complex layouts and beautiful designs even if you’re a CSS beginner or don’t have a good relationship with the language.
You still need the understanding of basic CSS concepts at least because these libraries work on the same principles of CSS but you certainly don’t need to become a CSS master to build great websites.
6. No CSS maintenance
This is a great sigh of relief for developers considering how hard CSS maintenance can be once your project matures at a certain level. So it’s always a better idea to create your MVP without using CSS and once you receive a positive response from the customers and finalize the design, you can go with CSS if your project demands great customization which will be hard to imitate with UI libraries.
For that to happen you always need to keep the future versions in mind while writing CSS to optimize and maintain the code in such a way that it doesn’t break while implementing a future feature.
Therefore, it’s better to stay away from the extra headache of CSS maintenance when you already have to develop the whole product itself.
7. Cross-browser compatible
Writing CSS that works in a browser is one thing and writing CSS that works in all browsers is another. If you don’t take this thing seriously, it may haunt your dreams once the project acquires a high customer base.
Again UI libraries come to the rescue, most of the popular libraries offer great cross-browser compatibility enough for you to sleep peacefully at night only dreaming about development and solutions of problems both in your app and business instead of being haunted by the dark dream of making your app work on different browsers.
What’s Next?
I’ve given you enough reasons to not jump into CSS directly when working on a new project. In the initial phase, collecting feedback from the users and working on the product are the two most important tasks.
Once you’ve everything figured out, your MVP is successful and the future vision of the product is cleared, you can finally sit with your team to finalize the future tech stack and designs of the project.
From here, whether you’ll use UI libraries or CSS preprocessors or Vanilla CSS or something else is your own call. This decision should be made collectively taking into consideration all the crucial details of your project like its design, user base, future vision, complexity, etc.
No one method is better than another, you have to just think deeply before making your choices.
Get the TNW newsletter
Get the most important tech news in your inbox each week.