Posterous, as you may well know, is one of our favorite publishing tools. It’s simplicity is what tends to draw many in and once you’re in, you’re hooked.
Posterous, as you may well know, is one of our favorite publishing tools. It’s simplicity is what tends to draw many in and once you’re in, you’re hooked.
Today brings a feature that on face value might seem rather basic but in fact transforms the tool from a simple blogging platform to a significant CRM publishing tool.
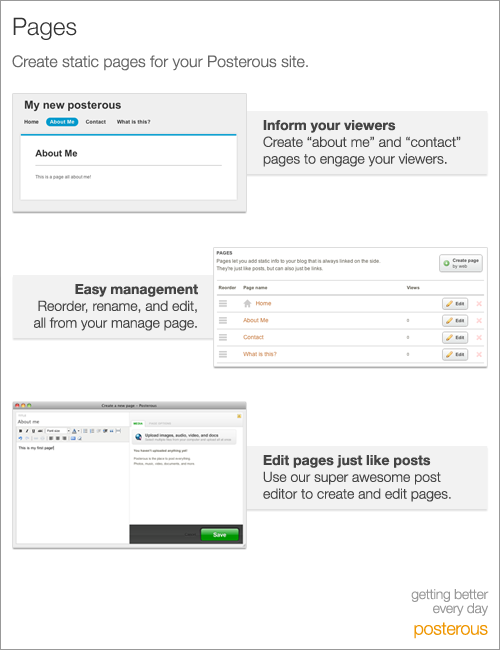
With Pages, the most significant detail is that the feature enables users to easily add navigation to your Posterous site. You’re able to create a basic contact page, ‘about me’, but also easily able to create a page that links to a post of yours or any page on the Internet.
Pages are a departure from the standard way to post into Posterous. While Posterous prides itself primarily on its awesome ’email to post’ capabilities, pages can only be created via Posterous’ page editor.
That said, the editor is a good one, it means you can edit rich text, upload any media, and add and edit photo galleries, and a bunch more.

Once you’ve created a few pages, ordering them is also very straight forward thanks to a simple drag & drop tool.
If you’re using one of Posterous’ standard themes, you’ll find navigation ready to play with. If however you are using a custom theme on your site, you will need to add support for pages manually. Instructions on how to do so here. Enjoy.

Get the TNW newsletter
Get the most important tech news in your inbox each week.