
At first it may sound strange for a designer to keep their icons in a font file, let alone use them Online. CSS3 and @font-face are just now emerging as a viable option for display and text fonts, so why depend on it more for icons as well?
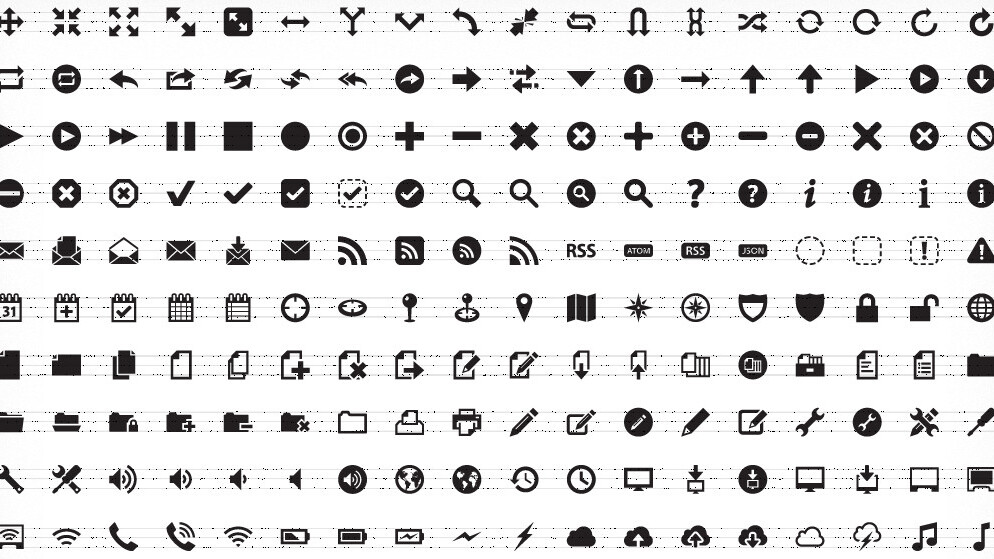
The thing is, pictograph and icons packed into a font file are already a very reasonable way to keep track of an entire series of graphics. All you need to do is install the font for safe keeping, start typing and you’ll automatically have access to scalable icons straight from your system’s font library. Now, with CSS3, we can style them in tons of impressive ways Online with little effort.
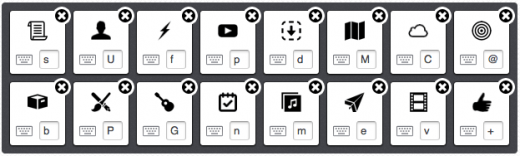
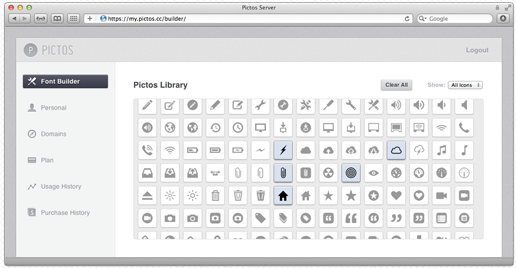
 Pictos, a user interface icon font that has been out for a while now, has just recently created what I can only call “Typekit for your user interface.” Pictos Server is out to get designers off of image sprites and onto icon fonts (sans JavaScript), and will host them on-the-cheap too.
Pictos, a user interface icon font that has been out for a while now, has just recently created what I can only call “Typekit for your user interface.” Pictos Server is out to get designers off of image sprites and onto icon fonts (sans JavaScript), and will host them on-the-cheap too.
According to the creator:
The entire purpose of using icon fonts is to replace the need to render icons on a web page using images. Icons fonts can be styled dynamically using CSS. They are smaller in file size than an image sprite. Being vector in nature, they are infinitely scaleable.
If your interest is peaked, you’ll want to check out the guide to using the font, as well as the explanations for accessibility and compatibility problems.
There are definitely issues involved in the process. If you rely on the font for all of your navigation and your site is viewed in an incompatible browser, your entire site is doomed. The service also costs $19+ per year, and you could instead use other fonts like Modern Pictograms or IcoMoon for free with the @font-face tag, but you’d have to host that yourself.
All in all, this is definitely worth the experiment. If you feel like living on the edge then go for it. Icon fonts may be the way of the future, along with actual CSS drawings. If you’re stuck supporting old versions of IE, then you’ll unfortunately have to stick with images for now, but otherwise, why not give it a try?
➤ Pictos Server ($19+ / year). Update: Pictos has just added a free plan as well!

Check out our full Design and Dev channel for more inspiration! Also, you can exclusively view typography articles here.
Get the TNW newsletter
Get the most important tech news in your inbox each week.





