
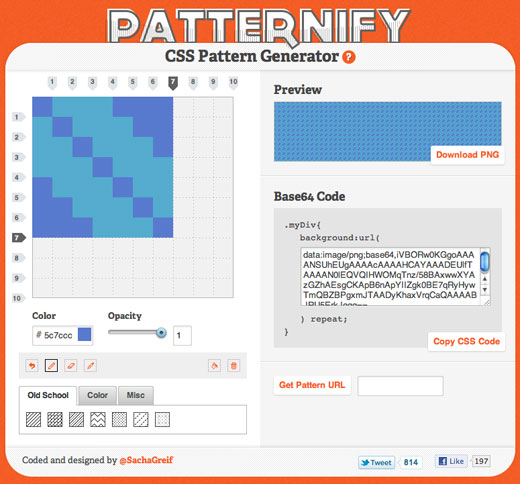
Patternify is a cool tool that lets you design patterns for use in CSS.
You specify a grid size between one by one and ten by ten, and then select your colors and paint your pattern as you would in any desktop application.

The tool features a range of presets, including ‘old school’ patterns reminiscent of those available in very early Mac OS drawing programs, as well as a few tabs featuring more modern designs. Of course, these are more for show — the big draw is designing your own.
Once you’re finished, you do have the option to download the PNG file, but it gives you CSS code for the image in Base 64 that can be dropped into your stylesheets, free of image files.
Get the TNW newsletter
Get the most important tech news in your inbox each week.




