This post was originally published on Design Instruct.
By now, you’ve probably seen the navicon — an icon with three stacked lines representing a navigation drawer menu that can be shown or hidden.
The transformicons design concept — which I’ll talk about in just a bit — adds to the navicon by smoothly transitioning it to another icon after it’s clicked.
Navicon examples
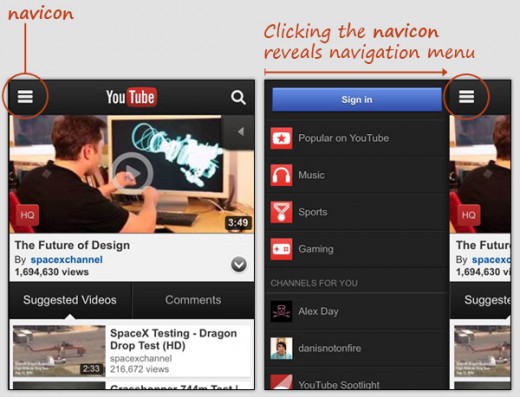
Here’s the navicon on YouTube (mobile version):
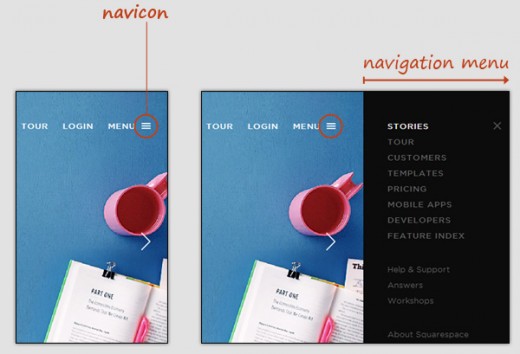
Here’s the navicon on Squarespace:
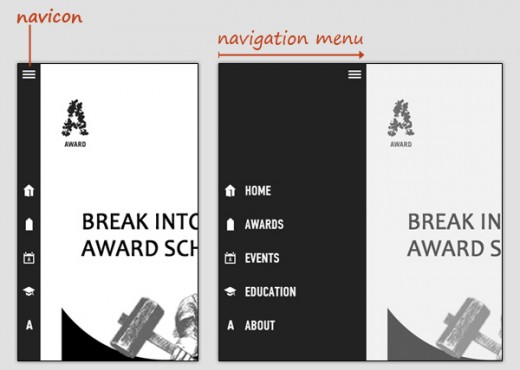
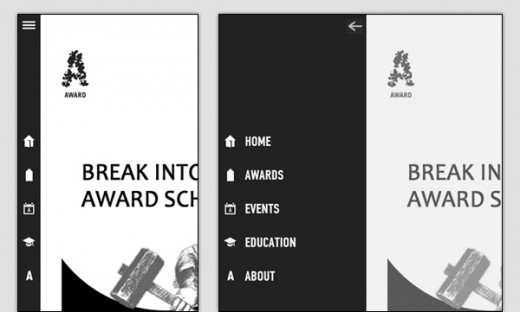
And for good measure, here’s another navicon example on AWARD:
Problem
The problem I see in the examples above is this: After clicking the navicon the first time, the icon remains the same, even when the resultant event will be different the next time you click it.
Think of a light switch. It’s one button that commands two distinct events:
- Turn the light bulb on
- Turn the light bulb off
The condition is the same with navicons. The icon can issue two events too:
- Show the menu
- Hide the menu
Solution: Transformicons
An alternative UI design approach would be to substitute the navicon with another icon to give users an appropriate visual hint for each unique event.
You can see this design concept in a demo called Navicon Transformicons byBennett Feely.
The navicon transformicons demo uses SCSS and jQuery, but you should be able to replicate the concept with your own preferred method:
This is great because:
- It gives the user a visual hint that the resultant event will be different next time the icon is clicked (show the menu or hide the menu)
- It’s semantic — one icon symbolizes one event
- The animated transition helps draw attention to the changed state of the navicon
Here’s how it could look in one of the examples I used above:
If you want to keep the navicon without transitioning it into another icon, even a slight modification to the icon’s appearance — like changing its color or giving it a different background — would work.
What do you think?
Get the TNW newsletter
Get the most important tech news in your inbox each week.