Web designing is more than just slapping visually attractive images on a page. To make those elements come to life, meticulous amounts of HTML are needed to add front end functionality.
In the past, designers have used Adobe Creative Suite to draw up their sites while programmers looked to Coda 2 to outline the protocols. But there’s no one tool out there that marries the workflow in one fell swoop.
That is, until Web design tool Macaw emerged. Estimated to arrive early next year, we sat down with software’s developers to see how Macaw aims to streamline Web production into one single app.
Calling itself “the code-savvy Web design tool,” Macaw creators Tom Giannattasio and Adam Christ say the software is designed to push HTML as the “standard deliverable at every stage of the process – from conception to deployment.”
The tool was created as an experiment about a year ago to “solve the gap between design tools and the browser.” The two did so by creating an application which enables a fluid design process but also helps developers get the exact code they need. With Macaw, Giannattasio and Christ say the software can speed the production process for both Web designers and developers, easing collaborations.
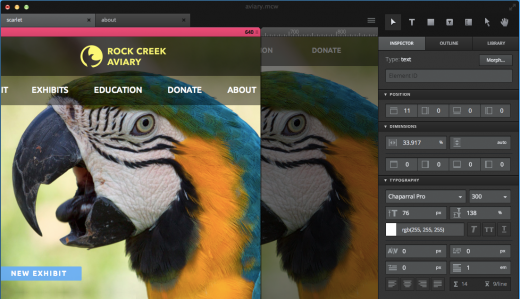
In the sneak peek video, Giannattasio and Christ walk users through creating a simple blog page with Macaw. Users can design a blog page much like one would ordinarily create in Photoshop or Illustrator. During the process, users can make various design decisions, such as keeping the background image fixed or leaving a logo absolute positioned. Users can also define how things should function using the tool panel on the app.
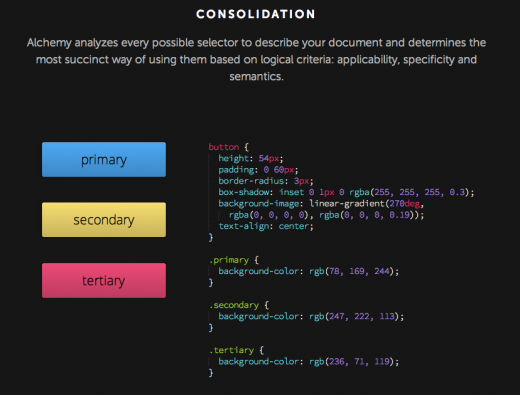
Once the site is laid out exactly as envisioned, all the user has to do is assign names to each element, much like developers give ID’s and classes to HTML codes. Finally, the finish product can be exported the site as HTML and CSS files. Macaw does all the work of creating a clean HTML markup, consolidating CSS codes, and organization elements in a way that’s readable and identifiable.
The Macaw creators say the tool is intended to help find the balance between simplicity and speed when it comes to Web development. Macaw features a fluid canvas – an added bonus for responsive Web design – that allows for better use of typography options and increased user interactivity.
The features don’t stop there. “We have some intuitive features that have never been seen before in a design tool,” the duo teases. “We’re hopeful people will say to themselves ‘Why hasn’t anyone done it this way before?'”
While Giannattasio and Christ admit the code Macaw produces isn’t perfect for all applications (read: CMS), it is a good place to start as it does most of the work for developers so they can take the prewritten code and apply it to any system they choose.
With a high demand for Macaw, the two launched a Kickstarter campaign to expedite getting the product to market. “We’re two guys tackling a very large problem,” Giannattasio and Christ says. “We’ve been working on Macaw for well over a year now. We have a ton of Macaw already built, but it’s an extremely complex app and we could use some developer muscle to help finish things up in a timely manner.”
After launching their campaign on October 2, the duo met their goal of $75,000 in just 24 hours. A week later, Macaw raised more than twice its initial goal with more than two weeks to go. Giannattasio and Chris have even started working on stretch goals should they reach new heights with their campaign.
Although there are little details on Macaw’s suggested retail price, the two say it will be “far less” than what most designers and developers are accustomed to spending on their current tools. And while it may be initially be launched for the Mac crowd, Macaw is built with HTML and Javascript, so Macaw can be used on any computer – even in a Web browser.
From a Web designer and developer’s standpoint, Macaw has the potential to not only be the Web design tool of preference, but a major time saver. While it’s still got more development to go, it’s fair to say Macaw comes pretty close to solving the disjointed workflow most professional Web designers and developers trudge through daily.
Image credit: Shutterstock
Get the TNW newsletter
Get the most important tech news in your inbox each week.