
I’ll level with you: When I stumbled across Dragula this morning, it wasn’t the functionality of this Javascript ‘drag and drop’ library that led me to write about it. It’s the name. Who couldn’t love a pun that good?
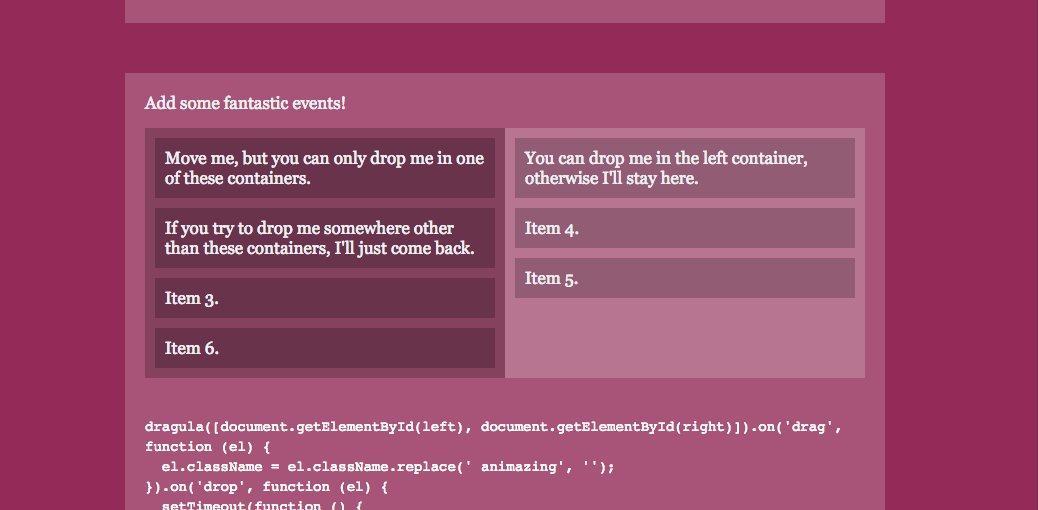
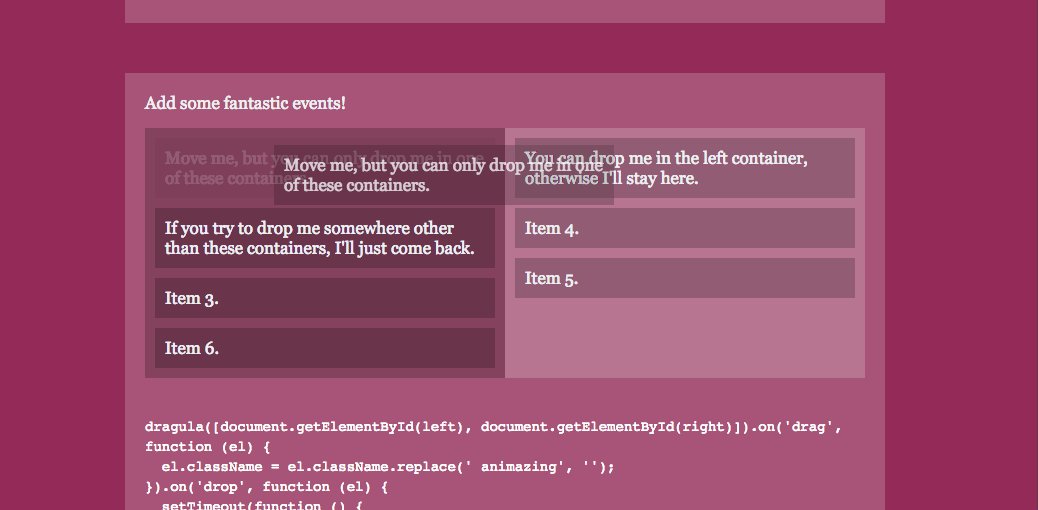
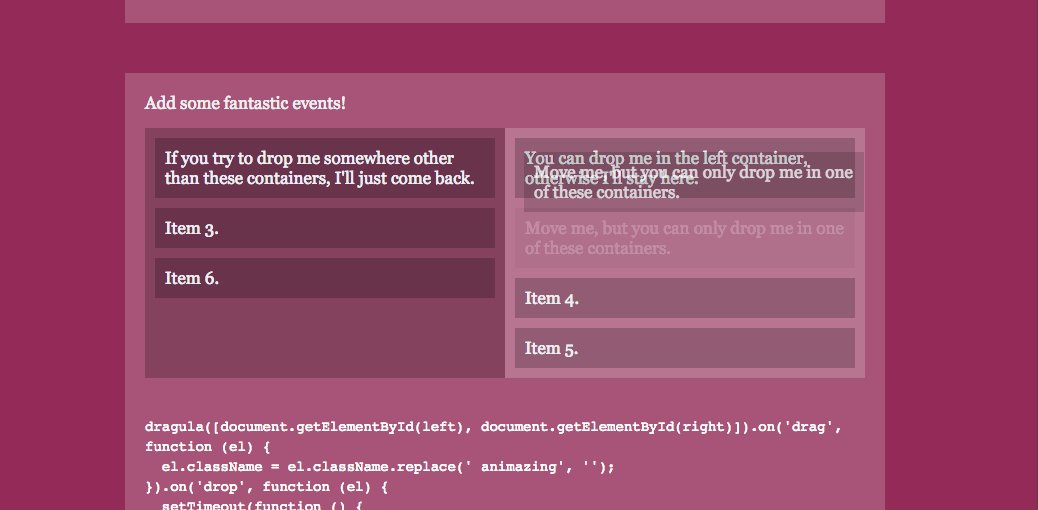
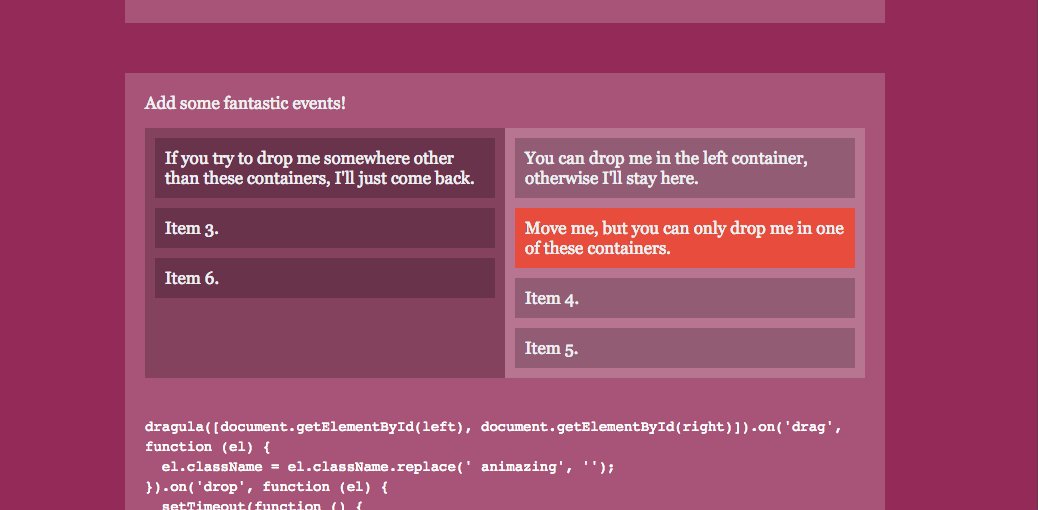
But when you actually get around to playing with the demo, you’ll see that it’s a well-executed solution for creating drag and drop experiences on Web pages.
It handles dragging items very elegantly, includes smoothly applied events and has nice little touches such as quick deletion and ‘click firing’ when the button is released within a defined delay.
Obviously there are lots of Javascript libraries out there for this purpose, but Dragula is a fun combination of good branding and smart programming. You can get at it on GitHub.
➤ Dragula [GitHub]
Get the TNW newsletter
Get the most important tech news in your inbox each week.




