
Mobile has the moxie and if your business hasn’t stepped up to the mobile bar, there is no doubt you’re missing out. Today we’re talking about the single most critical mobile component of your business: Your website. Is it mobile-friendly?
Google recently announced a major change to its algorithm, moving to favor mobile-friendly sites in search results. While many of your customers may be finding you via search on mobile devices, there are other reasons your site should be mobile-friendly.
Why Should My Site Be Mobile-friendly?
- 52 percent of the U.S. population owns (and uses constantly!) a smartphone – that’s 165 million people with tiny computers in their pockets. Which they use to search for things online.
- The smartphone conversion rate (the percent of site visits that become a purchase or other lead) is 60 percent if the site is mobile-friendly, but only 23 percent if the site isn’t mobile-friendly.
- Nearly 50 percent of Fortune 500 sites are not mobile-optimized. 94 percent of small and medium sized businesses do not have a mobile-optimized site.
You want to get ahead of this game? Be the one with the mobile-friendly website.
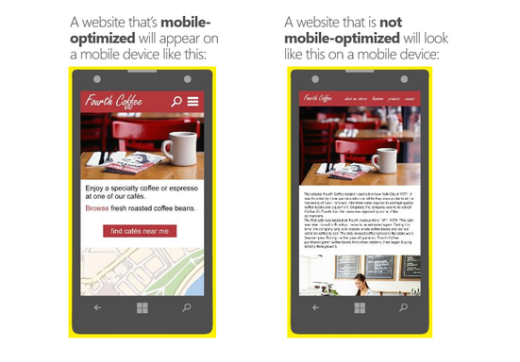
What Does it Mean to Have a Mobile-friendly Site?
The first thing it means is more customers. Because 57 percent of mobile users will abandon a site if it takes more than three seconds to load. The next thing you get is to be part of the zeitgeist with a mobile site that does what it’s supposed to do: Make everything easier for your customer.
To find out if your site is mobile-friendly, visit Google’s mobile-friendly testing site. It’s important your site is compatible across all search engines and mobile browsers.
What Makes a Site Mobile-friendly?
It’s a clear and easy check-off list:
- Layout and design must fit the small screen, with navigation spaced so the user can easily click where they want without accidentally hitting an unintended button
- It must be easy to find the action buttons: Buy, Call, Sign up, for example
- There must be a minimal number of steps to complete a transaction
- Images need to be compressed correctly to speed-up site loading
- User engagement should be designed for touch screens with swiping, scrolling or tapping
Are There Special Considerations for my Landing Page?
Landing pages are used for paid search ads, social marketing and other promotional campaigns, and this page is where you want your customer to “land” first. On a mobile device, the landing page is especially critical because a customer usually gets there from an ad or campaign that you paid for. So having the customer complete the task means you’re getting what you paid for.
Make sure your landing page:
- Has a strong call to action. Be clear about what you want the customer to do.
- Makes navigation easy. That screen is tiny – use it well.
- Has no distractions. Let’s keep folks on task.
- Is optimized for speed, with compressed images and short (or zero) scripts.
- Uses content that is accessible via mobile. Flash, for example, is a plug-in that doesn’t work on mobile.
- Is touch friendly, with buttons big enough for thumbs.
- Is designed for local. Most mobile searches are local searches. Put the local address or phone number on the landing page.
- Has simplified or no forms. Some forms are necessary for conversions – make these with as few fields as possible.
How Do I Get a Mobile-friendly Site?
There are two primary ways to get a mobile-friendly site, and your marketing and business goals will determine which is best for you.
- Create a dedicated mobile site for your mobile visitors. If you already have a website for desktop users, this would mean creating a completely new site (but based on your desktop site, of course) that serves only mobile devices.
- Work with Responsive Web Design. This option gives you one site that conforms to the user’s device, whether it’s desktop, tablet or smartphone, Surface, Kindle or Android – any device by any manufacturer.
There are pros and cons to both approaches. With a dedicated mobile site, you are faced with managing, updating and maintaining two separate sites. But this can be a less expensive route if you’re already happy with your current site, and don’t want to change it.
With Responsive Web Design, you’ll only have one site to maintain and search engines prefer a single URL for indexing. But up-front costs will be higher as you revamp your entire web presence, from site architecture to design.
So What’s Next?
First, get more great stuff about mobilizing your web site from my mobile expert colleagues at Bing.
Then check out these design testing tools to see how your site measures up:
If your business isn’t mobile-ready yet, don’t despair. The tools to help you get there are at your fingertips, and you’ll be able to reach the people who are searching for and interacting with your brand in no time. But jump in now – your customers are already looking for you on mobile devices.
Read Next: Mobile SEO in 2015 — everything you need to know
Image credit: Shutterstock
Get the TNW newsletter
Get the most important tech news in your inbox each week.