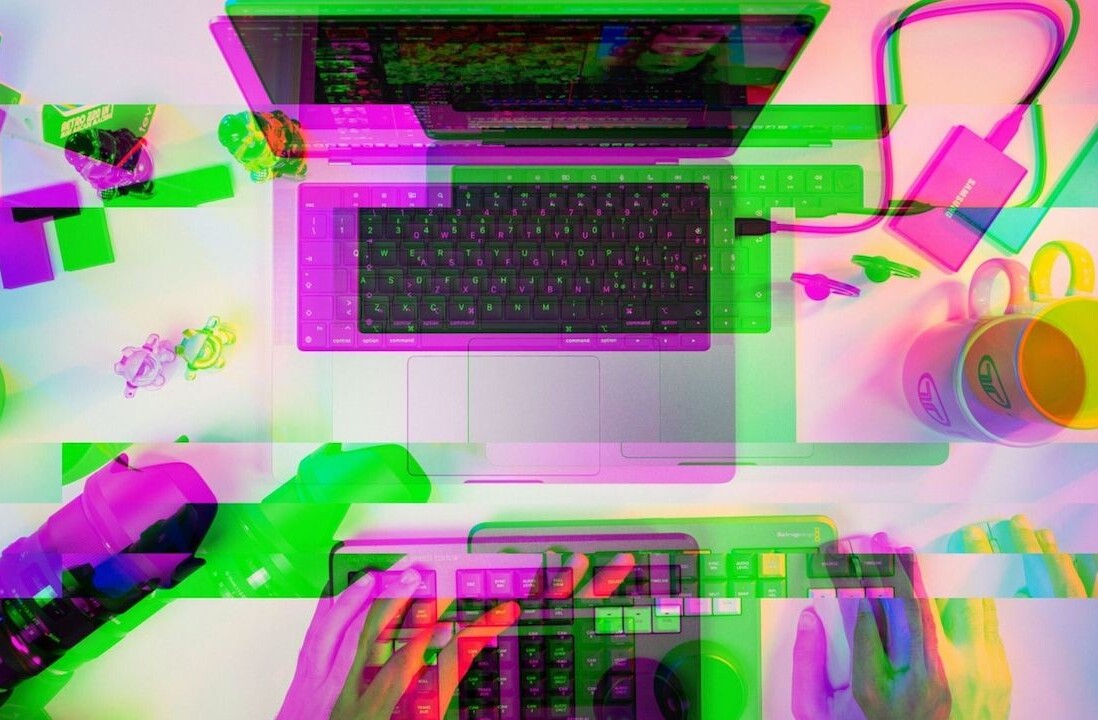
The single-page site has become quite the trend, lately. With Flavors.me and About.me (pictured below) taking the forefront, people around the Internet are creating single-page sites that simply give an intro and then show how to contact them across various social networks.
But what if you have your own brand? What if you have your own site already? A simple bit of easily-customized code, preesntly hosted on GitHub lets you create your own single-serving page and host it on your existing website.
While the idea of a personal landing page does tend to make people shudder in fear of the return of intro pages to websites, the actual product is considerably more classy. Use it for the About page on your blog and you’ll have a great way to sum up all of your information in one place. More concerned with talking one to one, instead of people reading the content on your site? Make it your landing page and then link to your blog content from it.
Here’s one example, from original creator Naz Hamid:

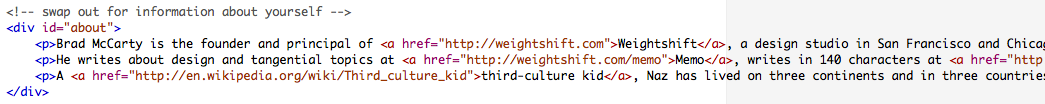
The download from GitHub contains all of the files that you’ll need to get started. Open up the Index.html file with the editor of your choice, change the contents to suit your own details instead of Hamid’s then grab an image of yourself. In fact, Hamid has even added a comments line to tell you where you need to edit.

Want to spiffy things up a bit? Add in some social media buttons via a Google Image Search (with appropriate attribution, of course) and you’ll have a full-fledged single-page site.
Get the TNW newsletter
Get the most important tech news in your inbox each week.