
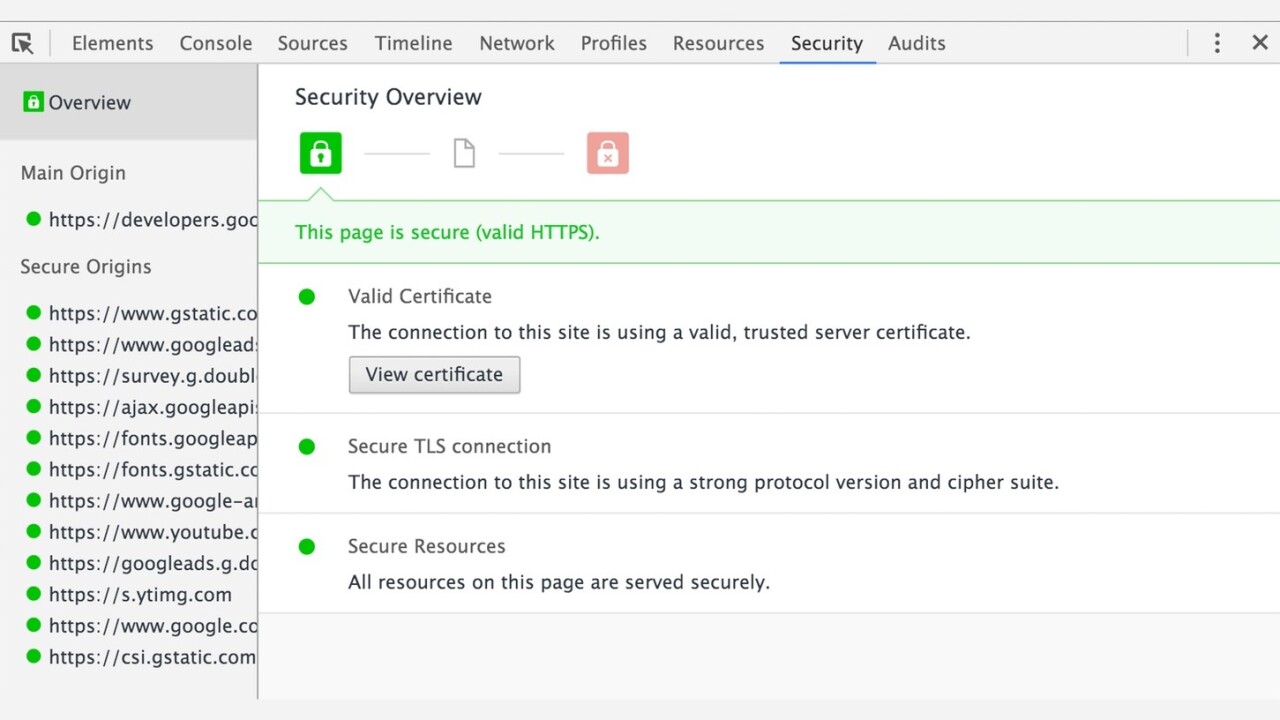
Web browser security is important, which is why Google is adding a security panel for developers in Chrome 48 beta that lets them visualize and troubleshoot all of their connections.
Writing that it has made security a “first-class citizen in DevTools,” Google’s new panel is at least the easiest way to check which pages are secure, which aren’t — and why.
Developers will get connection information for every network request, a glance that shows the status of TLS certificate verifications and a tool that shows if sites are loading insecure HTTP subresources (mixed content).
Clicking on a subresource also gives insight on its certificate and security status.
The security panel is part of Google’s effort to turn HTTPS into standard fare, and should help to demystify security for those who haven’t yet caught up. Still in the beta build, Google says it will begin to roll out broadly over the next few days, so be on the lookout.
➤ Introducing the Security Panel in DevTools [Google]
Get the TNW newsletter
Get the most important tech news in your inbox each week.