Google has posted a Q&A video regarding its decision yesterday to fork WebKit and build a new rendering engine called Blink. Among the answers is the confirmation that Blink will power Google’s browser on all platforms the browser is available on, starting in about 10 weeks with the release of Chrome 28.
The answers provided are to the top questions asked by the developer community over on Google Moderator. Developer Advocate Paul Irish is making the queries, while Chrome’s Web Platform PM Alex Komoroske as well as Blink engineering leads Darin Fisher and Eric Seidel are all trying to answer them as coherently as possible:
What’s interesting is that the engineers seem to agree that Blink is coming to all platforms that Chrome is available on, specifically mentioning the desktop and Android. They don’t refer to Apple’s iOS, however, and as our own Matthew Panzarino has already pointed Apple’s platform could be a problem.
Apple insists that browsers on iOS use WebKit, no ifs, ands, or buts. This is the reason why Firefox develops its browser for Android, but doesn’t do the same on iOS: it wants to use its own rendering engine (Gecko), but Apple won’t allow it.
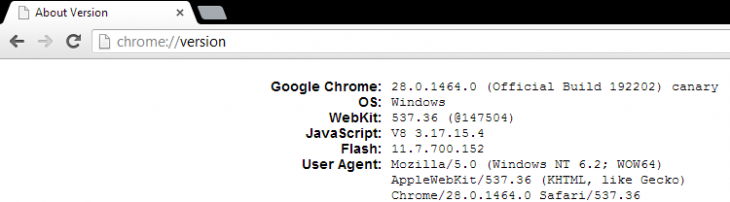
Furthermore, the engineers say that today’s build of Chrome Canary is running Blink. Yet we checked, and it still says WebKit:
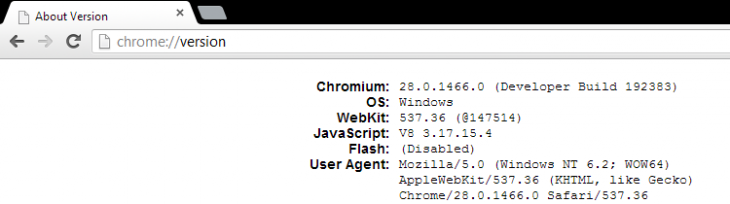
The same goes for Chromium:
Either we’re missing something, or Google’s fork still includes the name of the rendering engine as WebKit. That might be on purpose, or it simply just hasn’t been changed in the version screen just yet, although we must say that’s odd.
For reference, here’s the full list of questions with direct timecode links:
- 1:12 What will be the relationship between the WebKit and Blink codebases going forward?
- 2:42 When will Blink ship on the Chrome channels Canary/Beta/Stable?
- 3:25 How does the plan for transitioning the WebKit integrated in Android to Blink look like?
- 4:59 Can you elaborate on the idea of moving the DOM into JavaScript?
- 6:40 Can you elaborate on the idea of "removing obscure parts of the DOM and make backwards incompatible changesthat benefit performance or remove complexity"?
- 8:35 How will Blink responsibly deprecate prefixed CSS properties?
- 9:30 What will prevent the same collaborative development difficulties that have hampered Webkit emerging in Blink, as it gains more contributors and is ported to more platforms?
- 12:35 Will changes to Blink be contributed back to the WebKit project?
- 13:34 Google said problems living with the WebKit2 multi-process model was a prime reason to create Blink, but Apple engineers say they asked to integrate Chromium's multi-process into WebKit prior to creating WebKit2, and were refused. What gives?
- 16:46 Is the plan to shift Android's <webview> implementation over to Blink as well?
- 17:26 Will blink be able to support multiple scripting languages? E.g. Dart.
- 19:34 How will affect other browsers that have adopted WebKit?
- 20:44 Does this means Google stops contributions to WebKit?
- 21:31 What Open Source license will Blink have? Will it continue to support the H.264 video codec?
- 22:11 Any user-agent string changes?
- 23:38 When we'll be able to test first versions of Blink in Chromium?
- 24:15 How can developers follow Blink's development?
- 25:40 What is chromestatus.com about?
- 26:40 How will this impact Dart language's progress?
- 27:13 Will this be a direct competitor against Mozilla's new engine?
- 29:03 When will all existing vendor prefixes in Blink be phased out?
- 30:20 Will you support -blink-text-decoration: blink? ;)
Top Image Credit: pat
Get the TNW newsletter
Get the most important tech news in your inbox each week.