Google today announced new guidelines and an updated PageSpeed Insights tool to help webmasters optimize their mobile pages for best rendering performance. In short, the goal is to make the mobile Web faster by prioritizing how content loads.
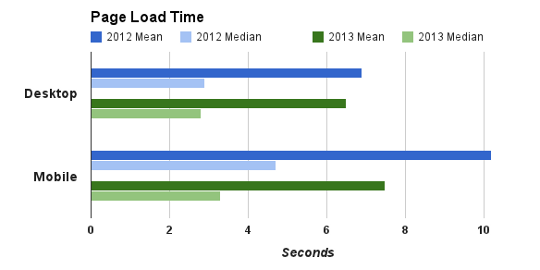
Today’s average mobile page typically takes more than 7 seconds to load, according to Google’s own Analytics data. Performance on mobile continues to improve, but not very quickly and there’s still a long way to go:
Google wants to bring down the average load time to under one second. That isn’t just a neat figure to aim for; the company points to research by the Nielsan Norman Group that shows users’ flow is interrupted if pages take longer than one second to load.
Now, loading pages in a few hundred milliseconds is no easy feat and frankly it’s often impossible with the technology available today to most users. Google insists, however, that sub-second rendering is possible for all the above-the-fold content on mobile networks, with the rest of content loading later.
Here are the best practices Google wants everyone to aim for:
- Server must render the response (< 200 ms).
- Number of redirects should be minimized.
- Number of roundtrips to first render should be minimized.
- Avoid external blocking JavaScript and CSS in above-the-fold content.
- Reserve time for browser layout and rendering (200 ms).
- Optimize JavaScript execution and rendering time.
If you want to help Google in its mission of speeding up the (mobile) Web, check out the company’s mobile-specific help pages. Before and after you make changes, test your pages using the PageSpeed Insights tool to see whether you made any improvements.
See also – As Web page sizes increased by 56% since last year, Google Analytics data shows mobile access sped up by 30% and Google speeds up mobile search with expandable site links and experimental ‘Quick view’ badges for Wikipedia
Top Image Credit: Johannes Eisele/Getty Images
Get the TNW newsletter
Get the most important tech news in your inbox each week.