
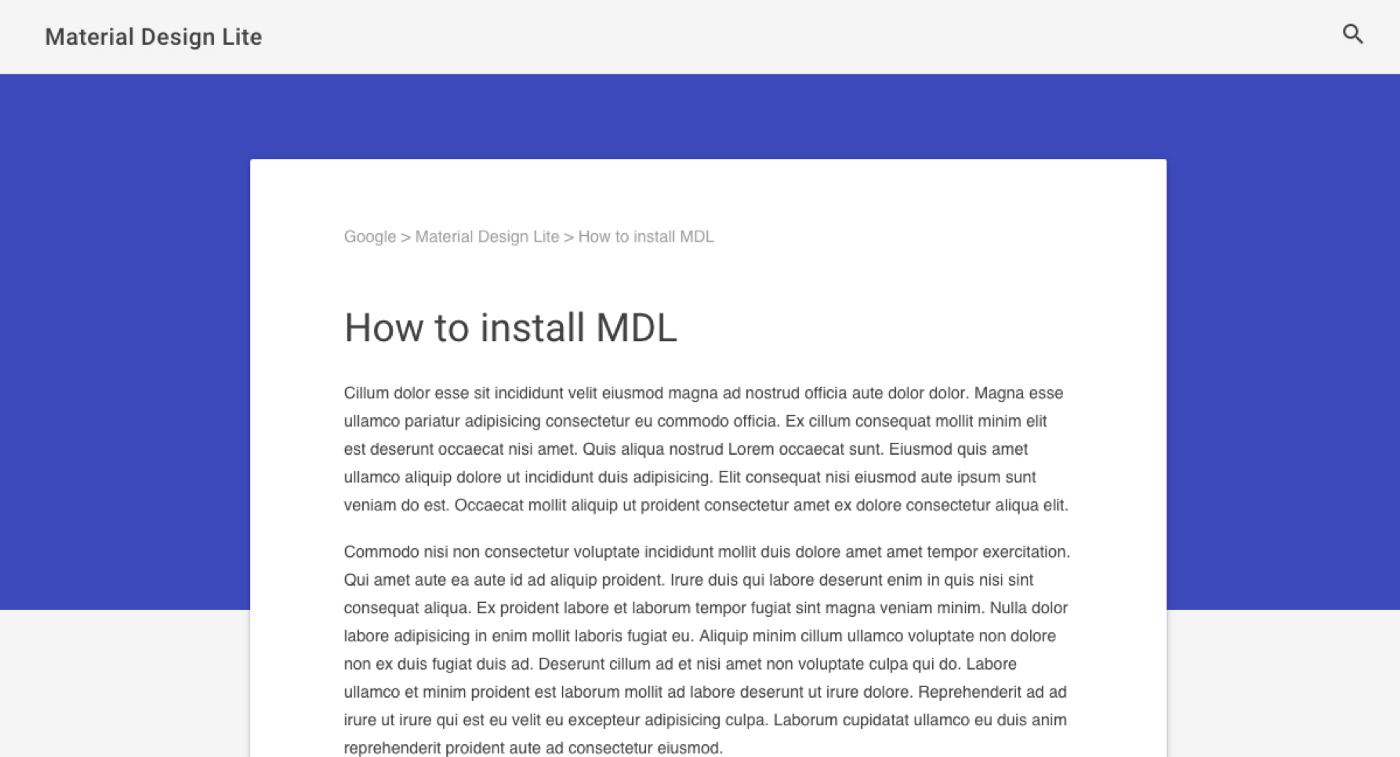
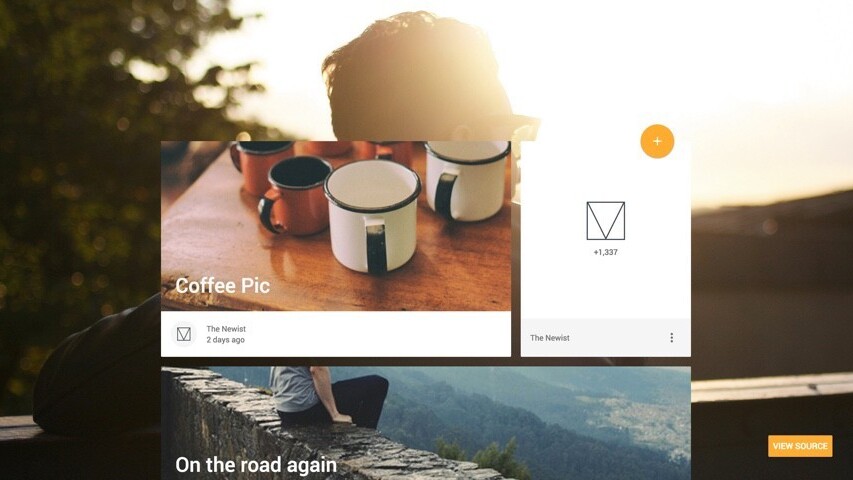
Your favorite website may soon look a lot like an Android app. Google has announced Material Design Lite (MDL), which brings its Material Design design guidelines to the Web using CSS, JavaScript and HTML.
Google says MDL is framework agnostic, and can be used with just about any front-end solution a web designer or developer might want to use. Gzipped, MDL’s code is under 27kb.
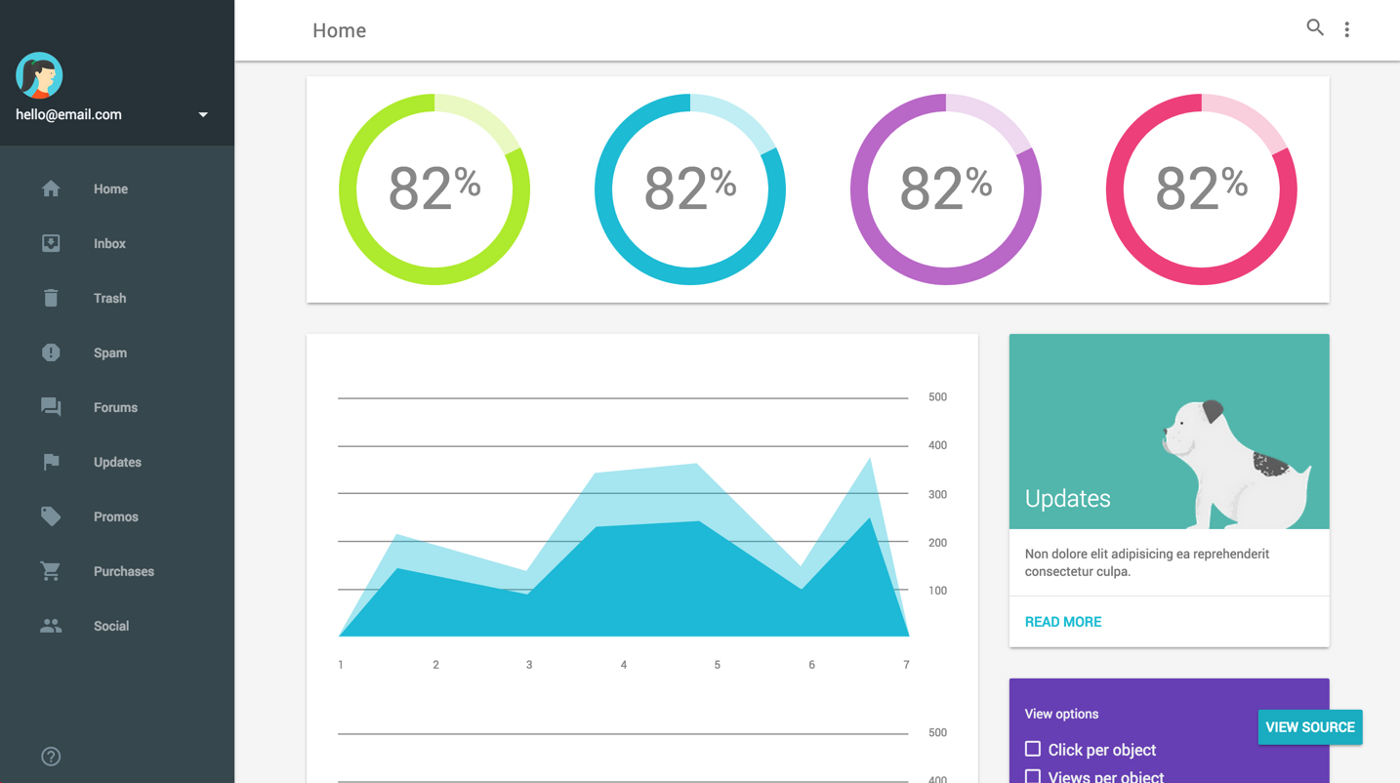
MDL uses Paper elements, which allows a developer to take pieces of Material Design to use if the entire code isn’t complementary to their needs. You could, for instance, plug a MDL graph into an existing website without using other Material Design components.
For those interested in using MDL, Google is offering up buttons, text-fields, tooltips and spinners. There are also responsive grids and breakpoints that follow Material Design and adaptive UI guidelines. MDL works best on “modern evergreen browsers” like Chrome, Firefox, Opera, Microsoft Edge and Safari.
Google prefers developers to reference MDL via its content delivery network, but has the code up on GitHub for anyone who may want to fork it. MDL is spec compliant, but will continue to evolve as Google receives feedback (or sees what others do with it).
➤ Introducing Material Design Lite [Google]
Read next: Facebook is testing Material Design on its Android app
Get the TNW newsletter
Get the most important tech news in your inbox each week.