
Google’s Street View and Photo Sphere tools are pretty nifty ways of sharing the ‘feel’ of a place, giving you a 360-degree perspective of the location. Unfortunately, viewing them generally involves navigating away to a dedicated page.
To make things a bit easier, Google Maps’ updated Embed API is now letting you integrate Street View and Photo Sphere panoramas right into webpages. Google previously began allowing you to embed Maps snippets earlier this year, but the functionality didn’t extend to the panoramas.

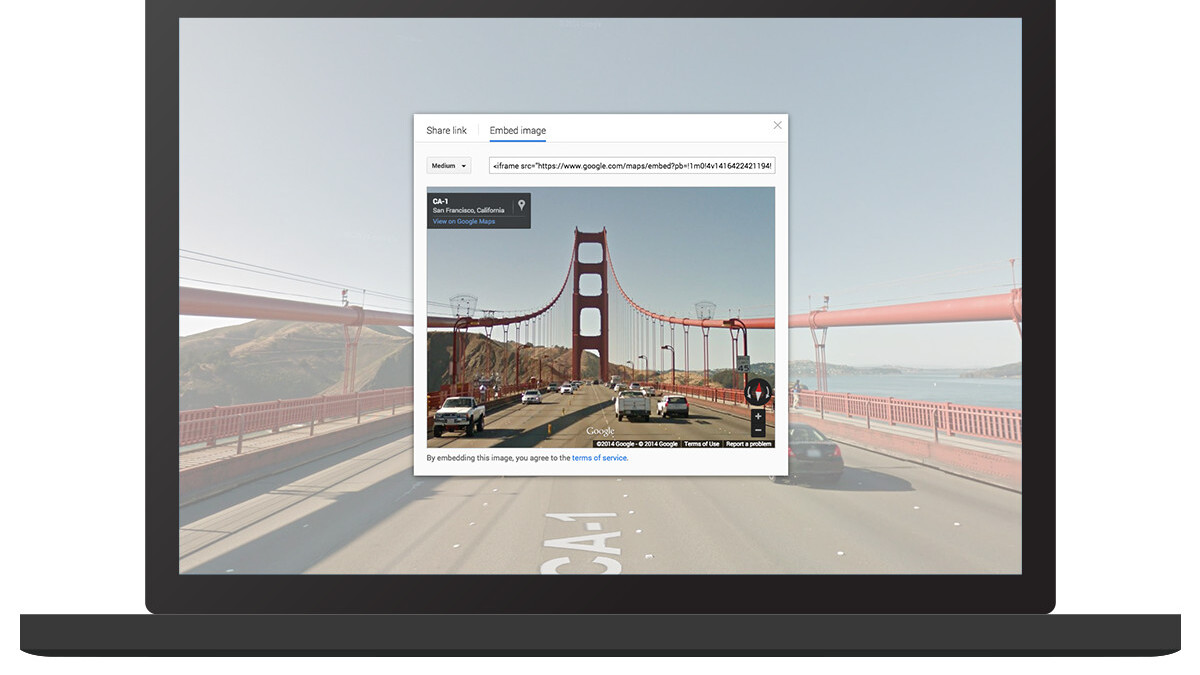
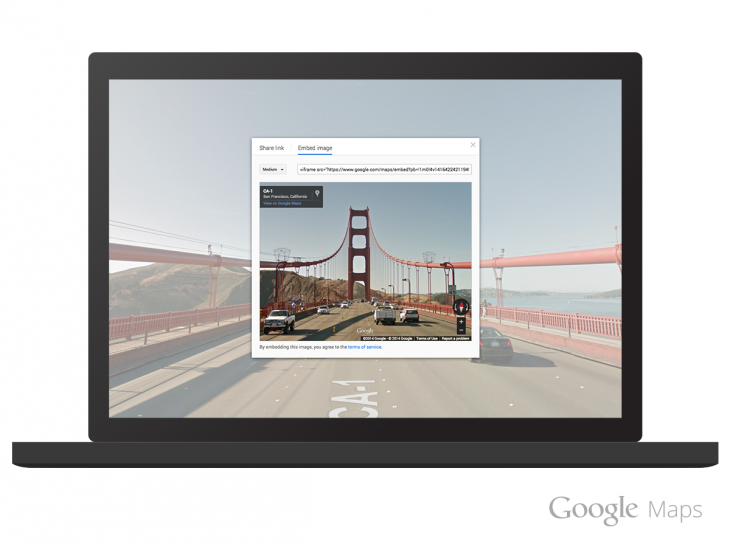
To share, simply search a location on Google Maps in your browser, enter Street View mode or select from one of the Photo Spheres at the bottom and then click on the settings cog in the bottom-right corner.
You’ll see an option to embed your image along with the necessary code, which you can then drop into your site:
[googlemaps https://www.google.com/maps/embed?pb=!1m0!4v1416438651519!6m8!1m7!1sBRZZus_2zATx-skSHu1FCw!2m2!1d40.74185846346091!2d-73.98934252398821!3f199.34954721375726!4f8.3622524061784!5f0.7820865974627469&w=600&h=450]
It’s a useful change that’s certainly more convenient than forcing users to open up the panoramas in a separate browser window.
➤ Introducing Street View and Photo Spheres in the Maps Embed API [Google Geo Developers Blog]
Get the TNW newsletter
Get the most important tech news in your inbox each week.