Mere days after launching the stable version of Chrome 25, Google has released Chrome 26 beta for Windows, Mac, and Linux. Among the new features is a significantly improved spell checker and a developer preview of the Chrome OS app launcher ported to Windows.
The improved spell checking includes a refresh of Chrome’s default dictionaries as well as added support for three languages: Korean, Tamil, and Albanian. Furthermore, if you sync your settings in Chrome and Chrome OS, you’ll now notice custom dictionary are shared across devices as well.
At the same time, Google has also started rolling out support for grammar, homonym, and context-sensitive spell checking in English for users who have enabled the “Ask Google for suggestions” spell check feature. These technologies are already used in Google search (and Google Docs as of March 2012), meaning you can expect that support for additional languages is on the way.
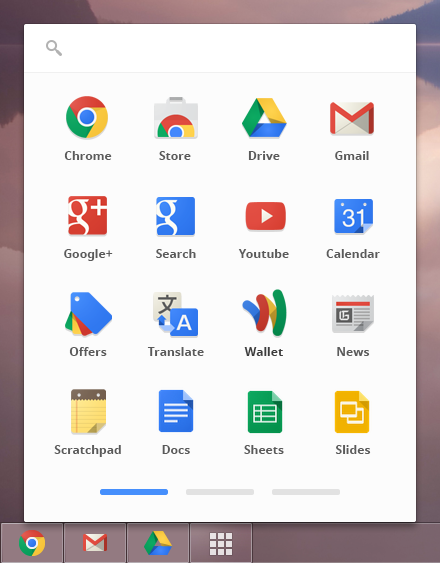
As for the Chrome OS feature port, Google explains it is “the same experience as the app launcher on Chromebooks, but for other platforms.” If you’ve never used a Chromebook, the app launcher is a little window that lists all your apps in one place.
Here’s how it looks:
The app launcher will show up as an icon in your Windows taskbar only after you install a Chrome packaged app from the Chrome Web Store (you’ll need to use a direct link though, they’re still not searchable). For those who don’t know, Chrome packaged apps are written in HTML, JavaScript, and CSS, but launch outside the browser, work offline by default, and access certain APIs not available to Web apps.
Here’s the Chrome 26 beta changelog:
- “Ask Google for suggestions” spell checking feature improvements (e.g. grammar and homonym checking).
- Developer preview of app launcher on Windows.
- Forced compositing mode and threaded compositing on Mac.
- Desktop shortcuts for multiple users (profiles) on Windows.
- Updated UI styling of menus on Windows.
- Asynchronous DNS resolver on Mac and Linux.
A complete list of changes is available in the SVN log. It’s a bit difficult to parse, however, so we wouldn’t recommend digging through it.
Chrome 26 also brings a lot of changes for developers. Here’s a quick list of what’s worth noting:
- The <template> element allows you to store HTML fragments that you intend to use for any reason at any time during the lifetime of your page, but that aren’t ready or shouldn’t be used during page load.
- CSS Transitions allow CSS property changes to occur smoothly rather than abruptly.
- The calc() function allows you to use basic mathematical expressions anywhere a length or number is required by a CSS property.
- The activeTab API allows your Chrome extension to interact with the currently active tab when the user invokes your extension – for example by clicking its browser action or hitting a keyboard shortcut. Since the activeTab API requires a user action to activate, it does not cause an install-time permissions warning.
- The HTML element can be used to represent the main content of theof a document or application.
- CSS pseudo elements (like ::before and ::after) can now be animated and transitioned.
- Encrypted Media Extensions allow you to play protected audio and video content on the Web.
- Enable the Experimental JavaScript flag in chrome://flags to try Object.observe(), which lets you add a listener to any JavaScript object that gets called whenever that object or its properties change.
If you’re a developer, head to this post on the Chromium blog for more details.
Image credit: T. Al Nakib
Get the TNW newsletter
Get the most important tech news in your inbox each week.