Google today announced an update to Chrome 32 beta for Windows, Mac, Linux, and Android that adds a slick new feature: Chrome DevTools for Mobile. In short, the new addition lets developers build and debug mobile Web apps through an improved viewport emulation and zero-configuration, screencast-enabled remote debugging.
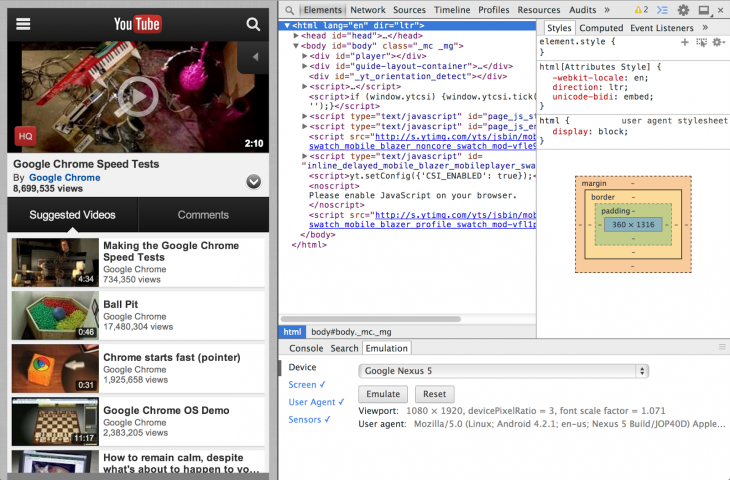
While designing your app, DevTools lets you go through the popular device screens without leaving the development environment. Here’s how it works.
All you have to do is select a device from the Console drawer’s Emulation tab (check “Show ‘Emulation’ view in console drawer” in DevTools Settings), and all the relevant viewport properties will be set for you. DevTools will run the page through the same mobile viewporting code used in mobile Chrome, and will also give you control of the emulation parameters, such as screen resolution, touch emulation, devicePixelRatio, user agent, sensors, and so on.
If you need to test your app’s performance on an actual device, you can do so with the newly-added support for native USB discovery of connected devices. Head to Tools and choose Inspect Devices, or visit the about:inspect page.
The best part is that no configuration is necessary, the adb command line tool is entirely optional, and you don’t need extensions to see all instances of Chrome and WebView on connected devices. While connected over USB, you can just screencast the full viewport content from the device to DevTools.
Last but certainly not least, keyboard and mouse events are also sent from DevTools to your device, so you don’t even need to touch it while you’re testing your apps. Mobile emulation, USB debugging, and screencasting should make it even easier for developers to build, inspect, and debug their mobile apps, which only helps Google’s plan for helping push its version of the Web forward.
See also – Chrome 32 beta arrives with animated WebP, NPAPI plugins blocked by default, and faster touch input for Android and Google debuts Chrome 32 beta with indicators for tabs making noise, using your webcam, or being cast to your TV
Top Image Credit: Shutterstock
Get the TNW newsletter
Get the most important tech news in your inbox each week.