Two days after releasing the stable version of Chrome 28, Google has announced the release of Chrome 30 beta for Windows, Mac, Linux, and Android. Aside from making it easier to search by image, this release is very developer-focused: new APIs and experimental features are the name of the game.
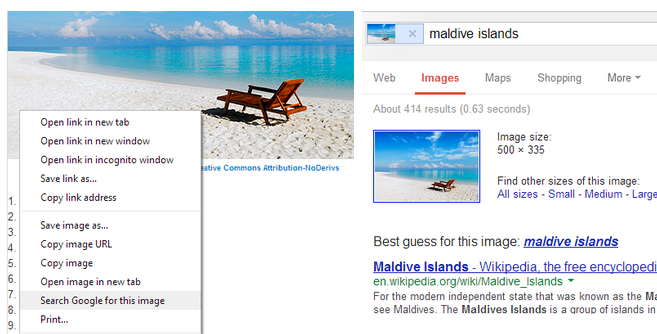
Chrome beta now lets you right-click or long-press an image, and search for it via your default search provider. Here’s how this looks for a Google search:
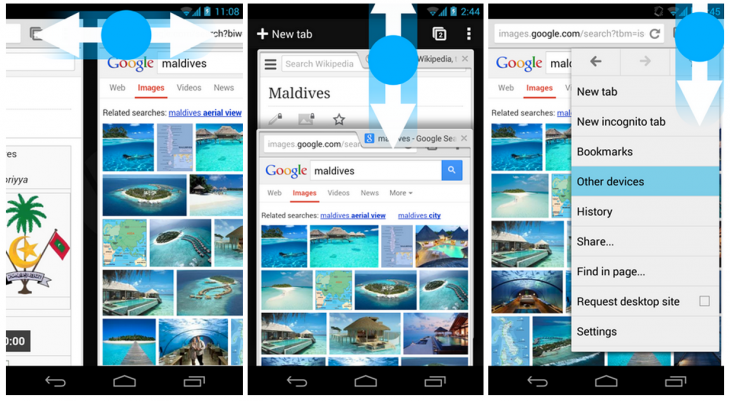
Chrome beta for Android meanwhile has received new gestures. You can swipe horizontally across the top toolbar to quickly switch tabs (instead of swiping from the edge of the screen), drag vertically down from the toolbar to enter into the tab switcher view, and drag down from the menu to open it and select the item you want without having to lift your finger.
The official Chrome 30.0.1599.14 beta changelog is quite short:
- Easier searching by image.
- A number of new apps/extension APIs.
- Lots of under the hood changes for stability and performance.
The Chrome 30.0.1599.17 beta for Android changelog is much longer:
- Search by image: Long press on any image and select the option to search Google for content related to that image.
- Easy access to tab switcher: Drag down from the toolbar to enter tab switcher.
- Draggable menu: Simply drag your finger to select the menu item you need.
- Side swipe on toolbar to switch tabs: You can now switch tabs by swiping left or right on the toolbar. To avoid accidental interaction with page content, we have disabled tab switching using side swipe on page content area.
- Easy zoom gesture: Zoom into your preferred magnification on any desktop web site by double tapping on the page and swiping your finger up-down without lifting it.
- WebGL: A JavaScript API for rendering interactive 3D graphics and 2D graphics has been enabled by default.
- Device Motion: Web developers can access device acceleration and rotation rates via the device motion part of Device Orientation API.
- Media Source Extension support: A JavaScript API that enables use cases such as adaptive streaming and time-shifting live streams.
The second point is worth expanding on as there are quite a few new additions for developers. These encompass both Chrome on the desktop and Chrome for Android.
The biggest developer addition is undoubtedly WebGL support on Android, now enabled by default for devices with high-end mobile GPUs. The JavaScript API is used for rendering interactive 3D graphics and 2D graphics (check out the demos here).
Next up, Chrome apps on the desktop have received support for a few new APIs, including webview.request, media gallery write support, and downloads. Even better, developers can now use Chrome Web Store managed in-app payments (more details here).
Chrome 30 could arrive as soon as September, but will most likely show up in October. We’ll keep you posted when it’s available.
Top Image Credit: T. Al Nakib
Get the TNW newsletter
Get the most important tech news in your inbox each week.