
Any developer can relate to this: moving from the safety of your dark-themed text editor and opening Chrome’s developer tools, only to be blinded by its immaculate whiteness.
Thankfully, Google has finally given in to a request that developers were constantly asking for: Chrome’s developer tools now have a dark mode that’s officially included in the browser.

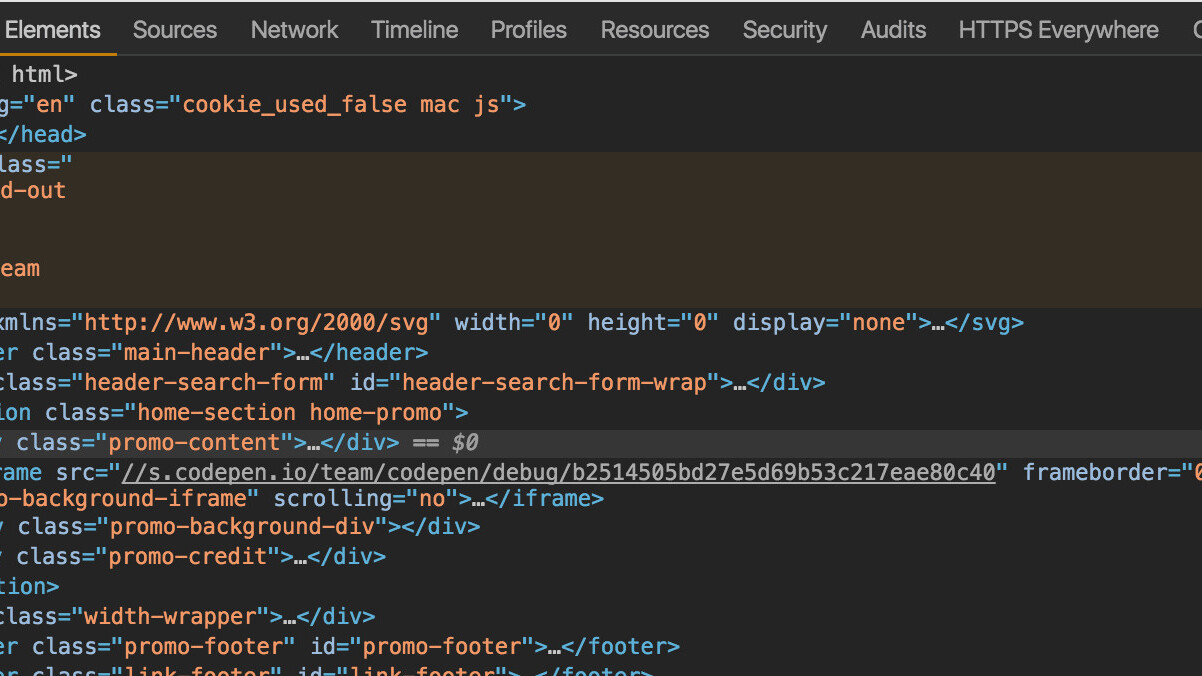
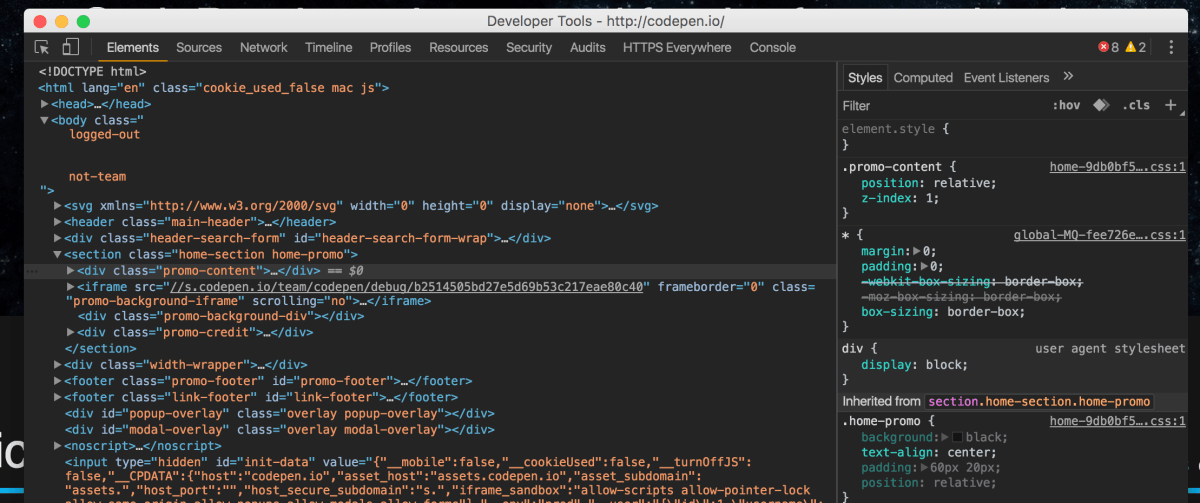
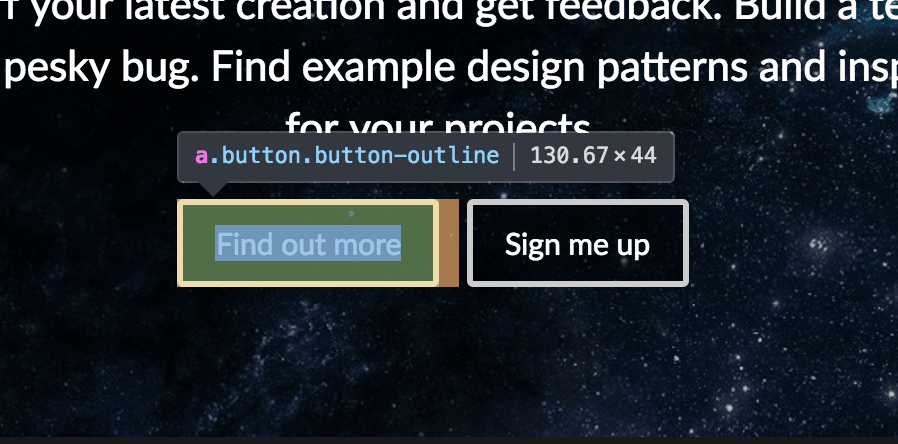
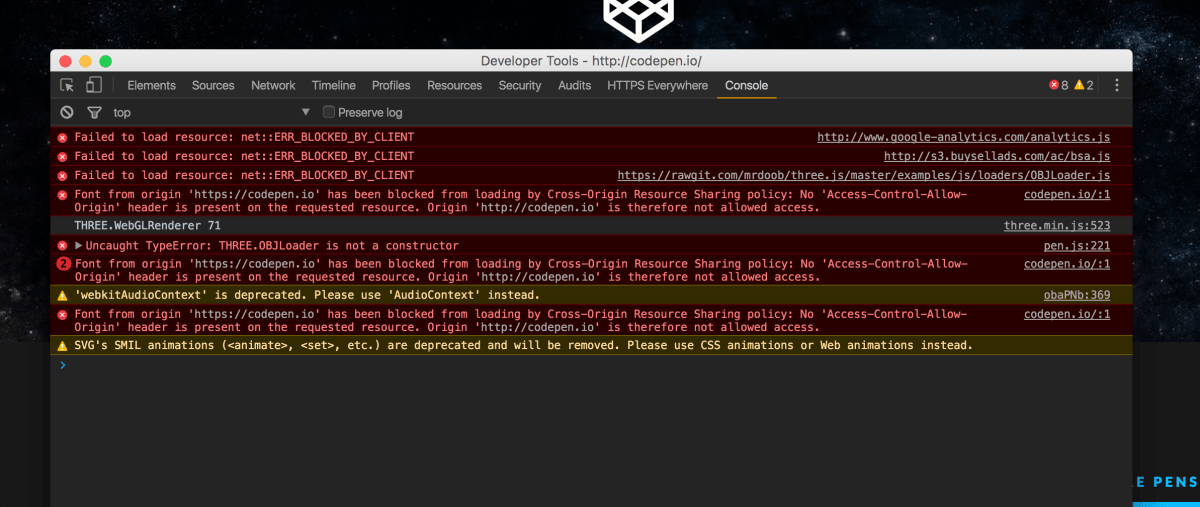
The updated developer tools feature a lovely darker background, adjusted fonts and an updated dark-mode inspector tooltip for good measure.

The developer tools update also includes a number of other changes, such as support for custom CSS variables and a smarter auto-complete engine.
Dark mode is only available in Chrome Canary right now, but it’ll make its way down to the stable build when Chrome 50 is released in a few weeks time.

Adventurous bleeding-edge developers already using Canary can try it out by going to the developer tools settings, then changing the theme to ‘dark.’
➤ DevTools go dark [Chrome developers]
Get the TNW newsletter
Get the most important tech news in your inbox each week.





