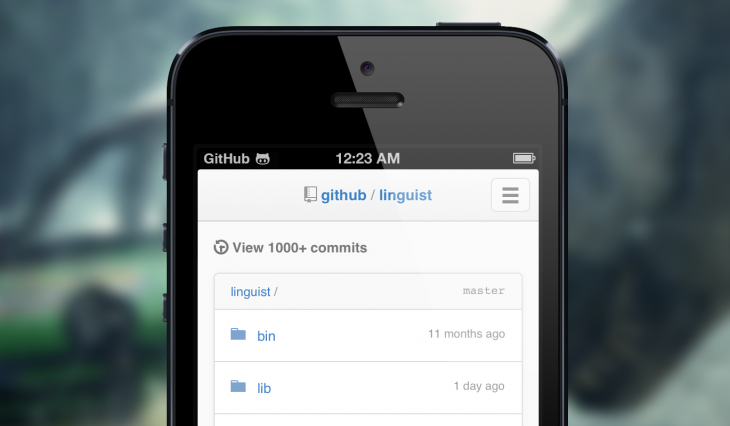
GitHub has just launched a new mobile site design that lets users browse repositories while they’re away from their computer.
With this release, GitHub designer Ben Bleikamp says his team’s goal was to provide an extremely lightweight browsing experience for users.
Contrasting what Apple might like you to think, Bleikamp states firmly that phones “aren’t great for creating things but they’re perfect for browsing and reading content.” As this statement clearly suggests, don’t expect to do any creating on GitHub’s mobile site.
Instead, the focus is placed on the speedy viewing of repositories, issues, pull requests, blobs, history views and more. To see the new look for yourself, visit the link below on your mobile device.
➤ GitHub

Get the TNW newsletter
Get the most important tech news in your inbox each week.