Good news for those with active GitHub profiles: you can now add files to your repos by dragging and dropping them into the browser.
Once a file is uploaded, you can add it to an existing branch, or create a new branch with a pull request. GitHub is framing this as a way to skip the command line, which will be handy for a lot of users.
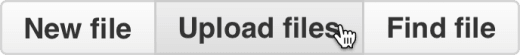
If you don’t want to drag-and-drop, there’s also a new ‘upload file’ button in the toolbar at the top of the command tree.

Both options get you to the same ‘add file’ screen. Dragging your file to the browser opens it automatically, while clicking the button opens the new page up.
GitHub Project Manager Ben Bleikamp tells TNW “Previously, you had to go through the command line to add a file to a repository – we know that can be pretty intimidating for people who are just learning to code, or aren’t professional developers. We’ve removed that step by letting you upload files directly in browser, so you don’t need to know Git or have a desktop client to share important information.”
He added “We want to make it easier for everyone to participate in the process of building software, even if you’re not the one writing the actual code.”
This method will make it much easier for those who don’t want to fiddle with command line options for basic operations, and should be especially handy for those who interact with GitHub mostly in a browser rather than the standalone desktop app.
GitHub’s ‘upload file’ feature is rolling out over the next few days, so look for it next time you’re adding to a repository.
➤ Upload files to your repositories [GitHub]
Get the TNW newsletter
Get the most important tech news in your inbox each week.