
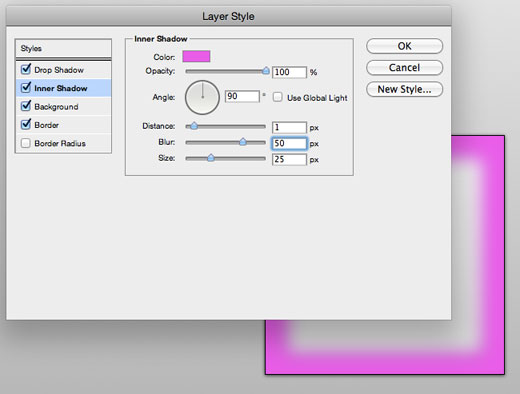
We’ve seen a lot of CSS wizards in the last year, particularly those that showcase the new features of CSS3. Here’s one we like even more: LayerStyles.

Here’s a generator that’s particularly cool because it emulates the Photoshop layer styles window. If you’re not into design the novelty might escape you, but if you are, here’s a fun way to generate some of that CSS code if you just don’t feel like writing out a million vendor-specific prefixes today.
Get the TNW newsletter
Get the most important tech news in your inbox each week.




