
Font store FontFont is down over the weekend for a relaunch, and in the meantime they’re using a teaser page that designers should check out as inspiration for your own teaser pages.
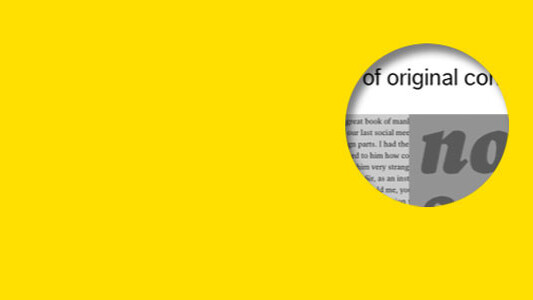
Instead of simply showing visitors a screenshot of the new design, a circular ‘window’ breaks through an overlay of solid yellow, which you can move around to check out the new site one small fragment at a time.
The approach is similar to that of design sharing site Dribbble, where users post only a small section of a design so that others can focus on the work that has gone into the details, not the layout.
If you’re a designer it might be worth playing with similar techniques for your next site launch — it sure got some attention on Twitter. Thanks to Cody for finding this.
Get the TNW newsletter
Get the most important tech news in your inbox each week.




