If a picture is worth a thousand words, then Flux Slider has to be worth a few thousand at least.
Flux Slider lets users create impressive 2D & 3D image slideshows. The tool itself is an HTML5/CSS3 based JavaScript library that is open source and can be used by anyone. You can access the source on GitHub, along with instructions on how to install it.
And for not-so-techie WordPress users, there’s a commercial plugin which, along with the slider, offers an optimised, user-friendly interface that makes it really easy to create and configure slideshows on a blog.
The plugin, however, isn’t free and the cost will vary depending on how many sites you need to deploy it to, starting at $15 for a single website.
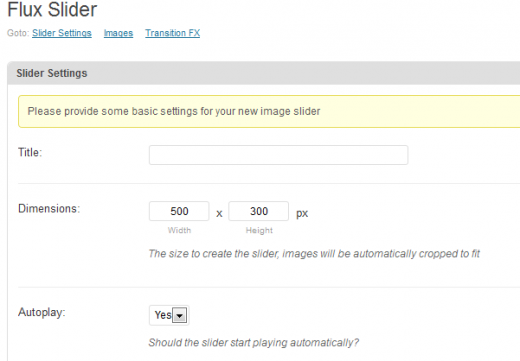
We gave the WordPress plugin a test-drive to see how easy it actually was to use. With the plugin installed, you start a new slideshow by configuring your desired settings. You can customize the height and width, add pagination controls, next/previous buttons and make it ‘autoplay’.

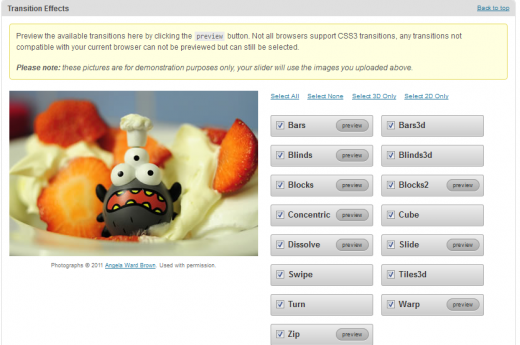
You then indicate which transitions you want to include in the slideshow. You can preview each effect before choosing, and simply tick/untick the box accordingly.
Flux Slider includes 15 CSS3 transitions, 5 of which are 3D. I left all the transition boxes ticked to test this out. And I had to switch to Chrome from Firefox, as my version of Firefox (6.0.2) doesn’t support 3D transitions. This should be fixed in the latest incarnation of the browser though.
You then click ‘Save’, and then launch a new blog post, where you’ll see this bar, and you select which slideshow you wish to insert into the blog post:


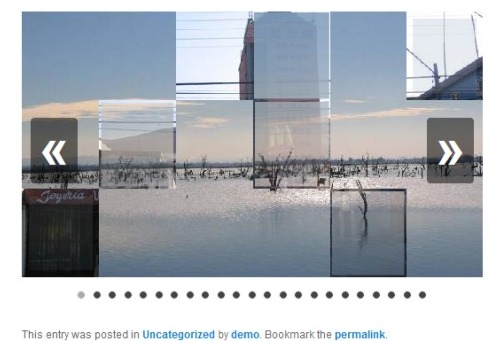
And here’s one of the pretty impressive 3D transitions:
Flux Slider was developed by Joe Lambert, a software developer based in Southampton, England. You can see some of the transitions for yourself over in his Flux Slider Gallery.
What does Flux Slider bring to the table?
Why would someone use Flux Slider over other sliders? “It uses CSS3 transforms/transitions which makes it much more performant than jQuery animate alternatives”, says Joe. “And its Web standards compliant too, which means it runs well on mobile devices, unlike jQuery”.
I found the interface was very user-friendly and took next to no time to learn, something that Joe says he strived to do without compromising on flexibility. And given this is a premium plugin, Joe says he’s committed to supporting it and has established a forum to help customers when issues arise.
“The key selling point seems to have been the transition effects”, says Joe. “Most of the comments I’ve had have been that these sorts of effects have not been seen on the Web before”.
Although the 2D transitions are good, for me it was the 3D transitions that clinched the deal here. It’s worth checking out.
Get the TNW newsletter
Get the most important tech news in your inbox each week.