
Adobe pretty much dominates the design world, but today a company called Figma is looking to take the giant on in much the same way Google Docs took on Microsoft Office: by focusing on online collaboration.
Figma has been in beta for a while, but today opens up to everyone. It’s aimed specifically at designers – cross-platform interface design in particular – and describes itself as the first such design tool with real-time collaboration capabilities. It lives entirely in your browser, but by using WebGL for graphics acceleration it almost feels like a native app.
I was able to demo the tool myself, and its real-time capabilities are no joke – updates across screens happened in almost real time, making it feel like multiple designers are actually working side by side. The commenting system lets you drop your opinions and replies pretty much anywhere on your shared artboard, and there’s also a presentation mode which makes it easy for designers to show off and take feedback on any new ideas.
But just as important is the company’s focus on intuitive design tools. Whereas most software used today was made for an analog world of paper and all sorts of prints, Figma is specifically focused on the digital world, which allows it to rid itstelf of some anachronistic baggage.
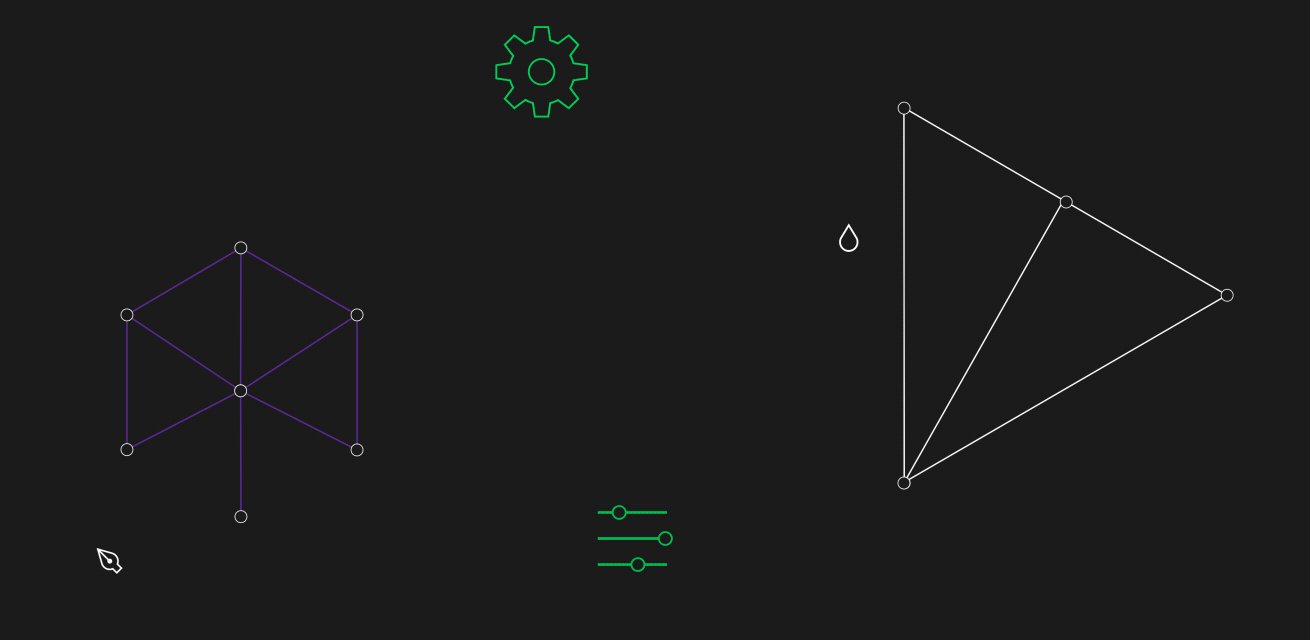
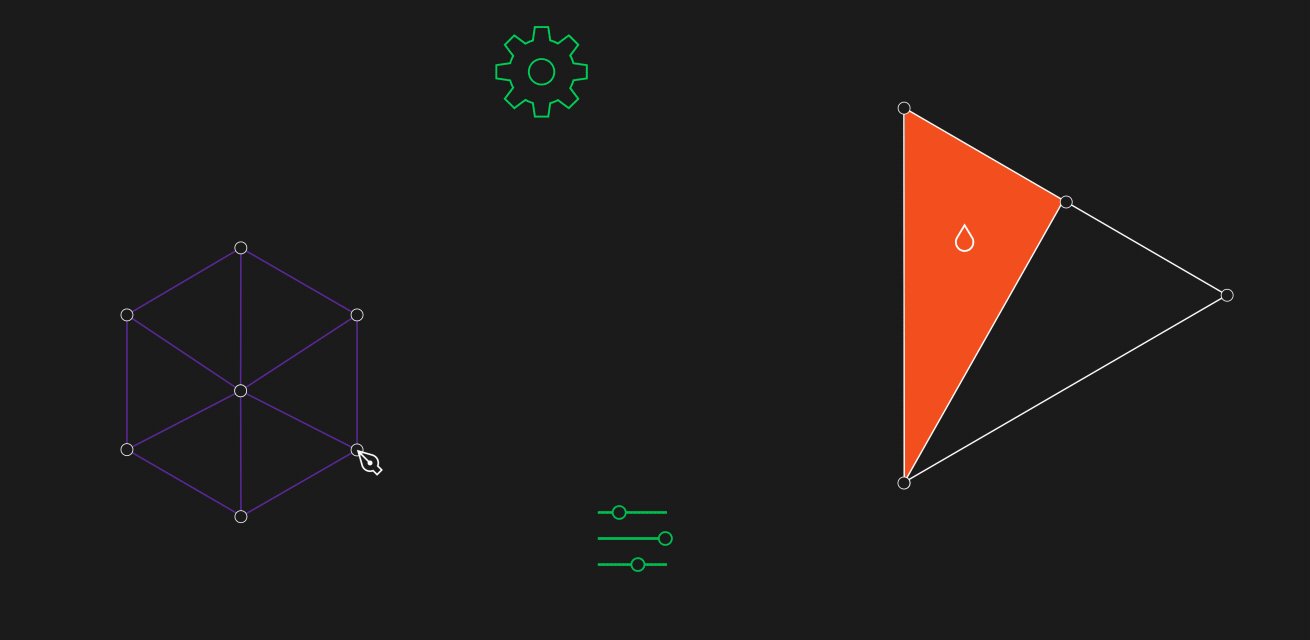
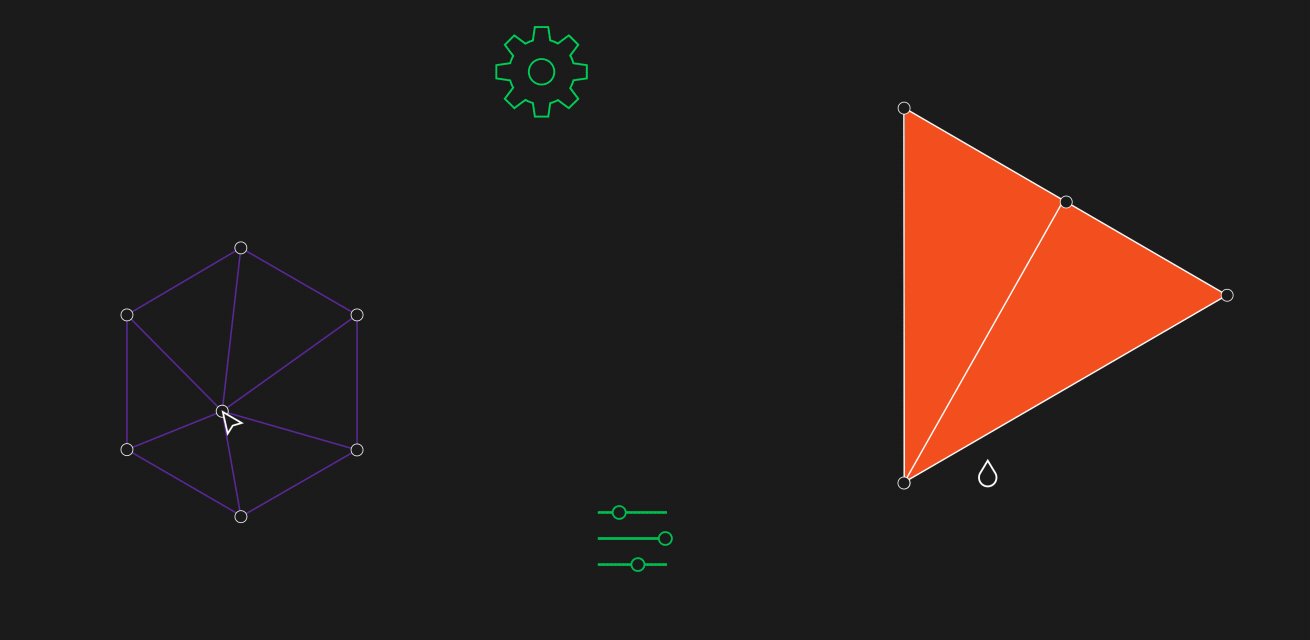
If anything, Figma makes me realize how absurd many traditional design tools are for a digital world. One of the most obvious demonstrations of this is the pen tool, which behaves so much more sensibly than in Illustrator. Rather than treating your lines as disparate paths by default, Figma uses something it calls ‘vector networks,’ which automatically link your lines into modifiable objects.
Drag a point and the entire thing shifts in the way you’d actually expect. It also automatically fills enclosed spaces – since that’s what you’d probably be doing anyway – and you can just punch holes in them with a simple click. For more on what you can do with Figma’s vector networks, check out the company’s blog post here.
Meanwhile, there are other clever touches like a constraints system that lets you easily adapt entire designs for different screen sizes, a live device preview tool to test changes on your mobile device in real-time, and a version history tool to make it easy to access edits in just a click or two.
My own design skills are limited, but that’s part of what makes Figma exciting – it feels like something I might just be able to pick up myself to do some basic changes after shying away from the complexity of something like Illlustrator.
Figma is banking on that simplicity too – it hopes the tool can help people across a company collaborate, and become something like the GitHub of design. Designers often collaborate with non-designer colleagues, but it’s hard for them to communicate on ideas and actually act on them immediately. Figma hopes it can bridge that gap to make design an intuitive process for everyone involved.
The company is keeping the tool free ‘through the end of 2016’ as it opens up to the world. Importantly, the company says it will always be free for students. You can sign up at the source link below.
Get the TNW newsletter
Get the most important tech news in your inbox each week.