
After months of anticipation, highly regarded type foundry, Hoefler & Frere-Jones, has finally launched its web fonts service aptly named cloud.typography; and its compatible with all browsers that support web fonts today.
With some of its most popular fonts including Gotham, Knockout, Ideal Sans and of course, Hoefler, available, expect a flood of beautiful typography on some of your favorite sites soon.
What’s taken so long to bring this to the web?
HF&J wanted to do it right, it built these fonts *in* the browser, rather than just for the browser. The foundry has not only launched with all of its 900+ fonts available but it has also released 250 new fonts specifically created for quality at the smallest sizes on the web. They’ve called this collection of new fonts: ScreenSmart. HF&J explains:
“Every character in a ScreenSmart font is equipped with a set of detailed instructions called “hints,” which tell its outlines how to adapt themselves to pixel grids at different point sizes. On Windows, ScreenSmart fonts are built to target the individual RGB elements within a pixel, to deliver extraordinary results in text. And because Cloud.typography only delivers the data that a browser needs, its webfonts are always optimized for file size as well as quality… ScreenSmart families are designed with clear intervals between their weights, so that each style is distinguishable from its neighbors at even the smallest sizes.”
 It’s worth noting that while these new ScreenSmart fonts are designed from the pixel up in and for the browser, and therefore they are effectively new fonts, they are all in fact based on their print/desktop counterpart typefaces and therefore should look identical…at every size.
It’s worth noting that while these new ScreenSmart fonts are designed from the pixel up in and for the browser, and therefore they are effectively new fonts, they are all in fact based on their print/desktop counterpart typefaces and therefore should look identical…at every size.
The catch is that not every typeface is available in ScreenSmart form just yet, but you do have plenty of choice, and yes, fret not, Gotham is in there. Fonts that don’t have ScreenSmart counterparts should look and read fine at sizes above 16px, so ideal for headlines, but anything lower and you’ll want to consider a ScreenSmart option.

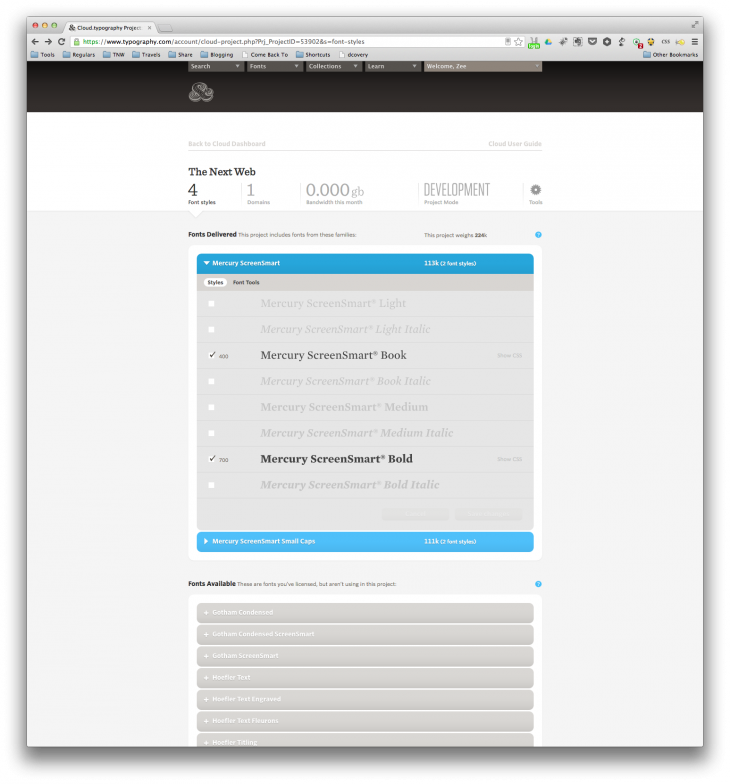
So how much is it and what do you get? Plans start at $99 per year for sites with less than 250,000 page views a month, then rise up to $299 per month for sites with up to 20 million page views – check pricing for your site here.
You’ll also get:
- Your first five webfont packages, free
- Free Cloud use of fonts you’ve already purchased
- Use your allotted page views across multiple domains and multiple projects
- 1 Gigabyte of development bandwidth for building and testing your sites before they go live.
Reasonable on face value (pardon the pun) but it’s about double the the price of competitors like Typekit and Webtype. However, as David Lamb points out, unlike other services, fonts reside on clients’ servers and not a CDN. Why might some customers prefer that? Read this.
→ Sign up for Cloud.Typography here, and read HF&J’s full Guide here.
Get the TNW newsletter
Get the most important tech news in your inbox each week.




