
Dabblet, created by Lea Verou, is an “interactive playground” for trying out snippets of CSS and HTML code. It uses -prefix-free, so that you won’t have to add any prefixes in your CSS code, and you can save your work in Github gists, embed it into other websites or share it with others.
Like jsFiddle and JSBin, this is a tool for experimenting right in the browser with live results. Dabblet’s focus on HTML and CSS makes it an excellent tool for beginners and anyone curious about testing things like the latest HTML5 tags and CSS3 styles.
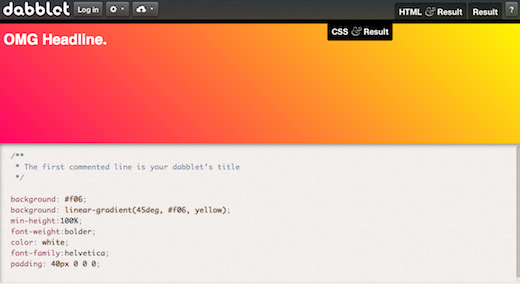
Overall, it’s a surprisingly seamless experience to work back and forth from HTML to CSS in the Web app. You simply start by playing the with the style, and then click the “HTML & Result” tab in the upper right-hand corner to add your HTML.
As you will see, editing in either space updates both, making it a nice primer for external style sheets (for anyone that’s just starting out). Also, you can play with different view modes and save your full page results for viewing later.

While actual site development is best suited for a text editor or a coding environment like Coda, this is perfect for messing with code on the fly, whenever and wherever.
➤ Dabblet
Get the TNW newsletter
Get the most important tech news in your inbox each week.





