
The best way to learn CSS is through trial-and-error. You’ve got to write code in order to learn to be a coder. That’s the simple truth of the matter. But it’s always nice to have a helping hand guide you through the often confusing and contradictory technology used to style and illustrate webpages, which is where CSSReference.io comes in.
This site is a comprehensive reference guide to the CSS properties you’re most likely to use. There are a lot of these, like the authoritative and (justifiably) respected Mozilla Developer Network. But what separates CSSReference.io from the pack is that it’s actually rather beautiful.
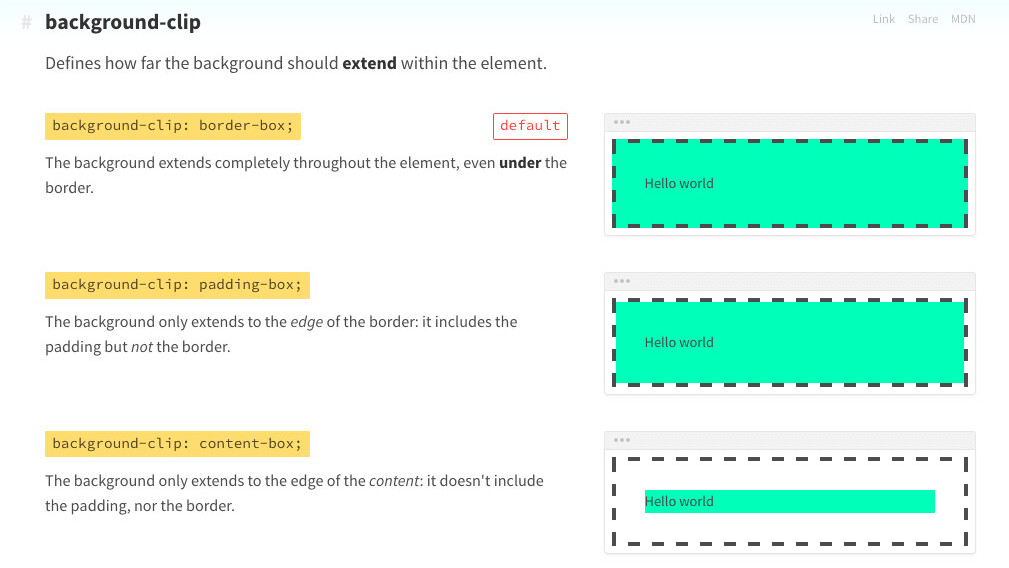
Each property is accompanied with an illustration that shows how it works, which I imagine will take away a lot of guesswork for beginners. There’s no bullshit either. Each one is explained in refreshingly straightforward terms.

Some CSS properties are used to animate elements shown on the page. This is a relatively recent inclusion, and was introduced with CSS3. CSSReference.io actually shows these in action, rather than just telling you how they work.

It’s free, and you can check it out here. If you, like me, prefer to learn about things from a dead tree, I’d also highly recommend Jon Duckett’s HTML and CSS, which is a similarly delightful reference guide to the technology.
TNW originally published this piece in November of 2016. We sometimes update and/or re-publish articles from our archives that are fun, informative, or highly-relevant… like this one.
Get the TNW newsletter
Get the most important tech news in your inbox each week.




