Chrome 6 has joined the third developer’s preview of IE9 to include the Web Timing specification, which provides a truer view of how long a webpage loads.
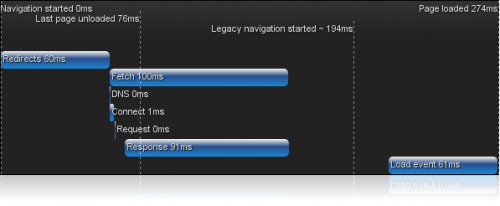
Fast webpage load times are becoming increasingly important, not only because users expect/demand it, but also as Google is officially considering page load times as a criteria for search rankings. The Web Timing spec seems to really show web developers much more info about their load times, as the graph below demonstrates:

The Chromium Blog explains the above graph this way:
“The vertical line labeled “Legacy navigation started” is the earliest time a web page can reliably measure without Web Timing. In this case, instead of a misleading 80ms load time, it is now possible to see that the user actually experienced a 274ms time. Including this missing phase will make your measurements appear to increase. It’s not because pages are getting slower – we’re just getting a better view on where the time is actually being spent.”
The Chromium Blog says that Firefox is currently working on implementing Web Timing, and in a comment on that post, a commentor states that Yahoo!’s Boomerang measurement tool that we reviewed last week already supports Web Timing in IE9 and that it will now support it in Chrome 6 as well.
Get the TNW newsletter
Get the most important tech news in your inbox each week.