
Google today released Chrome version 36 for Windows, Mac, and Linux (Update: Android as well, see below). Among the changes are various additions and improvements, as well as the usual bug fixes and performance tweaks; you can update to the latest release now using the browser’s built-in silent updater, or download it directly from google.com/chrome.
Here’s the Chrome 36.0.1985.122 changelog provided by Google:
- Rich Notifications Improvements.
- An Updated Incognito / Guest NTP design.
- The addition of a Browser crash recovery bubble.
- Chrome App Launcher for Linux.
- Lots of under the hood changes for stability and performance.
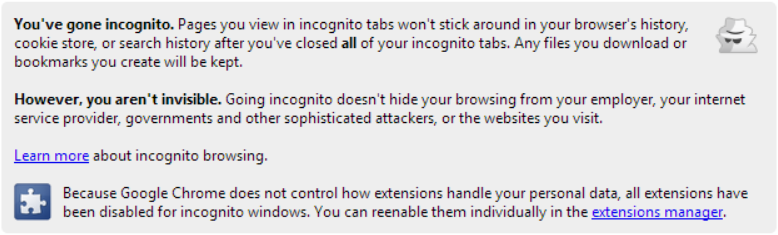
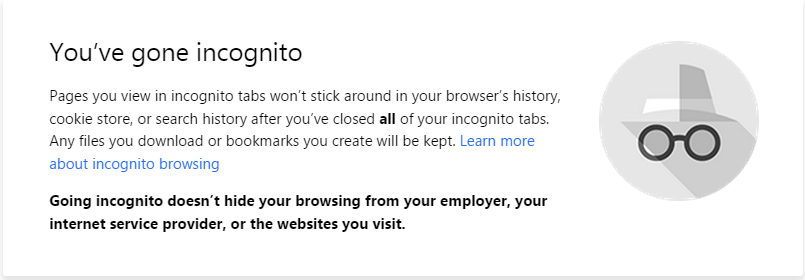
As far as we can tell, the first two points both refer to mainly visual changes. Notifications have been slightly tweaked with a flatter look and new icons. As for incognito mode, the new tab page has been revamped.
Here’s the old look:
And here’s the new look:
What’s odd is that the little incognito character’s profile is still at the top of the browser window, despite the use of the new front-facing view as you can see above. Unless we’re mistaken though, nothing has changed beyond the incognito message.
The third point mentions a new prompt when the browser crashes, but we don’t have a screenshot of that since Chrome 36 hasn’t died on us just yet. As for the revamped Chrome app launcher for Linux, Google previously said in the beta that the changes boil down to a “smaller font size and smarter positioning.”
Although the changelog doesn’t mention this, Google has confirmed that the developer features in Chrome 36 beta have made it to Chrome 36. These include element.animate(), HTML Imports, and Object.observe().
The element.animate() function is the first part of the Web Animations JavaScript API to ship in Chrome. It lets developers create simple CSS Animations using JavaScript. In other words, animations can be dynamically generated without paying a CSS style recalculation cost, are cancelable, and provide guaranteed end events (CSS Transitions meanwhile only generate events if they cause a style change).
Next up, HTML Imports, part of Web Components, offer a way to include HTML documents in other HTML documents using a link import tag. An HTML Import can contain CSS, JavaScript, HTML, or anything else an .html file can include, providing a convention for bundling Web content files into a single package.
Object.observe() lets developers observe changes to JavaScript objects. Defining a callback will allow observing multiple objects and receiving all changes to any objects in a single asynchronous call.
Last but certainly not least, Chrome 36 also addresses 26 security issues, of which Google chose to summarize in only two points:
- [$2000][380885] Medium CVE-2014-3160: Same-Origin-Policy bypass in SVG. Credit to Christian Schneider.
- [393765] CVE-2014-3162: Various fixes from internal audits, fuzzing and other initiatives.
Update: Chrome 36 for Android has been announced as well, and will be rolling out “over the next few days.” When it’s ready, you’ll be able to grab it from Google Play.
The new features and security fixes are as follows:
- Improved text rendering on non-mobile optimized sites.
- Doodles return to the new tab page.
- Lots of bug fixes and performance improvements!
- [$3000][352083] High CVE-2014-3159: Omnibox URL Spoofing (Android). Credit to Keita Haga.
- [334204] Medium CVE-2014-3161: Same origin policy bypass (Android). Credit to Håvard Molland from Opera.
Google thus spent $5,000 in bug bounties for this release. As we always say, security fixes alone should push Chrome users to upgrade as soon as possible.
Get the TNW newsletter
Get the most important tech news in your inbox each week.