Just a day after releasing Chrome 29 on the desktop, Google announced the release of Chrome 29 for Android, adding WebRTC and Web Audio support among other improvements. You can download the latest version now directly from Google Play.
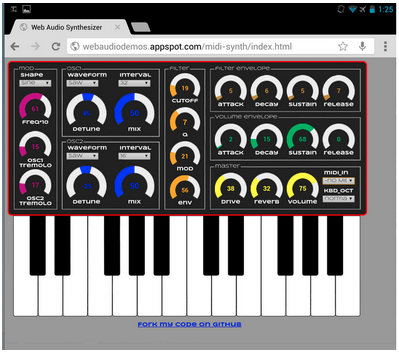
For those who don’t know, Web Audio is a high-level JavaScript API for processing and synthesizing audio. More specifically, the API allows Web developers to implement “professional-quality” audio production apps and “modern” game audio engines. You can see it in action for yourself in the MIDI Synth demo, which should look like this on Chrome for desktop, iOS, and now Android:
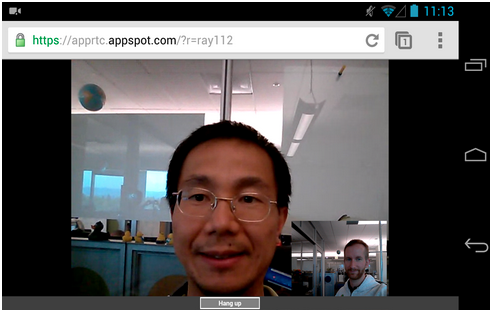
WebRTC meanwhile enables real-time communication (such as videoconferencing) in the browser without installing any plugins. It consists of three independent components: getUserMedia (provides access to the user’s webcam and microphone), PeerConnection (sets up calls with the ability to traverse NATs and firewalls), and DataChannels (establishes peer-to-peer data communication between browsers). All three have been in desktop Chrome since version 25 beta, and now they’re finally coming to Android (you can try Google’s video chat demo with WebRTC out for yourself here):
The full Chrome 29.0.1547.59 for Android changelog is as follows (SVN revision log):
- WebRTC, an API that enables video and voice communication directly in the browser without a plugin.
- WebAudio, an API that allows developers to process and synthesize audio in web applications.
- Improved scrolling responsiveness and visual indication when reaching the end of a page.
- New color picker user interface for web forms.
- Startup performance and stability improvements.
As you can see, scrolling has received a big boost. Not only should it be more responsive, but there’s now a new visual indication when you hit the top or bottom of a webpage. On touchscreens, tweaks like these are key.
Top Image Credit: Half Cut
Get the TNW newsletter
Get the most important tech news in your inbox each week.