
Michael Thomas is the Principal Development Lead for SkyDrive, Microsoft’s personal cloud storage service. In his role, Michael is responsible for many facets of product development, including planning, technical investigations, quality assurance and execution.
A promise of cloud storage is the customer’s ability to access data from everywhere, anytime, on any device. As such, mobile device support is a critical component of a successful cloud storage service.
Given the current mobile device market, customers need high-quality apps on the top three platforms: Android, iOS and Windows Phone. However, designing and building apps across these platforms can lead to a myriad of challenges, among them the need to reconcile the unique native languages of each platform while creating an elegant, consistent user experience.
Outlined below are some key lessons learned from working on mobile clients for SkyDrive, Microsoft’s personal cloud storage service, and best practices for anyone looking to build high-performing mobile apps across platforms.
Step 1: Select the development technologies
One of the biggest challenges in developing cross-platform mobile apps is that each mobile platform has a native language and SDK, or software development kit. Windows Phone has C# with .Net, iOS has Objective C with Cocoa and Android has Java with the ADK. There are also solutions that allow code sharing; HTML5 can be run on all three platforms, as can code written in C++.
We found that using the native language and SDK on each platform had significant advantages in supporting the full functionality of the platform, ease of development and high performance. It also provides the quickest access to the new features of new operating system versions and SDKs. For the best experience, the advantages of the native platform are paramount.
HTML5 provides the ability to update application functionality by updating a web server from which the HTML is downloaded, which could be a good solution for some applications. C++ could also be a good solution for some common cross-platform modules.
However, access to the platform functionality and writing the user interface would be more difficult in both of these cases. You may still have to combine these options with native SDKs to utilize some platform unique functionality.
Step 2: Define the user experience
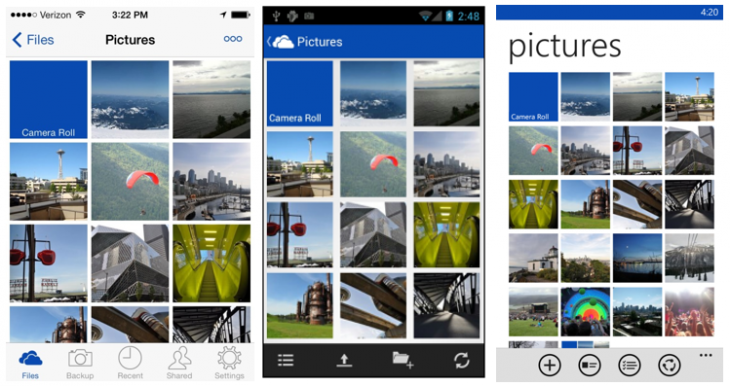
In some cases, the desired application functionality may be the same for each platform. But customers of each platform expect the style to be similar to the other applications that they use. A good motto here is “application personality, platform look and feel.”
With application personality, customers can feel the unique values provided by your applications. The applications on different platforms can have many things in common to identify themselves, such as similar color themes, features and flows for user actions. Even if a customer switches platforms, he or she should still be able to use the application with little or no ramp-up time.
With platform look and feel, the customer interactions will be similar to other applications on the platform, and customers can immediately use the application. For example, the command icons will be in the same place on the screen as other applications on the same device.
To illustrate the concept of “application personality, platform look and feel,” here are screenshots of the same screen for iOS, Android and Windows Phone:
Step 3: Develop rapidly and use the application
In the mobile space, the competition is fierce and customers expect updates on a regular basis. Traditional product development processes with long planning, development and test phases can take months, or even years.
A better approach is to adopt a rapid release cycle process. Each release cycle should contain a set of smaller features which can be developed in a few weeks or less. Each release cycle can be a logically complete set of features which could be released if desired.
While stabilizing the code, some team members can start planning the next release cycle. In this way, release cycles can keep rolling, and customers can enjoy the updates they’ve come to expect.
For ease of development and maintenance, applications should have similar designs for the non-platform specific logic, such as the business logic and the common infrastructure to handle user actions. Developer expertise can be leveraged if the same developer owns a feature across platforms.
A key to providing quality in this environment is early customer feedback. Real customers will use the applications in ways that cannot be easily recreated in the lab. They’ll experience a wide variety of network characteristics, and use their own data. In addition, they’ll use the application on a wide variety of devices.
The best way to achieve quality in these situations is to get the applications into the hands of as many people as possible prior to release. A dog food program reaching a business group, social group, friends or potential customers adds a lot of value and also helps build enthusiasm for the application. The application should provide an easy mechanism for those early users to report issues; a single tap to report issues greatly improves the chance of getting more feedback.
Keys to Success
If the aforementioned steps are followed, you’re in a great position to offer a high-quality cross-platform app. Below are some additional considerations that will greatly increase your chances of success.
Provide a great customer experience
With the small screen sizes, it can be hard for a customer to see all of the data and find the all of the needed commands; the application needs to make navigation easy. Most of the screen space should be devoted to showing the data the customer wants to see, and the most important commands, status, etc. should be on the screen.
Any less commonly used items can be moved to menus or other dialogs. Always ask the question, “How may taps does a customer need to finish an operation?” Fewer taps make customers more likely to use a feature.
Tune the application for high performance
This is critical in an environment where the customer is typically watching the application while it runs, and the hardware and network may be slow. Response time and CPU-Memory-Network consumption are the key areas that should be examined.
To improve the response time, move all of the time-consuming operations to the background to free up the UI thread for user interactions. When showing a large list, load the data one page at a time from the network to reduce waiting time for users. Caching the resources downloaded from your servers can save considerable network consumption and reduce the response time dramatically.
When the underlying data changes, you should update only those UI elements affected by the changes. Keeping the memory footprint small reduces the chances that the operation system will remove the application from memory when it’s in the background. When users come back to the app, it starts more quickly.
It’s best to run monitoring tools against the app frequently to find and fix CPU, memory and network consumption issues.
Interact with other applications
With hundreds of thousands of applications in the app store, mobile customers can do many different things on mobile devices: texting, receiving/sending emails, social networking, browsing content and even editing documents. They expect their applications to work together, and enabling interaction will drive usage of your application.
Monitor customer feedback
One of the great things about mobile applications is how quickly feedback becomes available in product reviews and blogs. This feedback enables developers to quickly address urgent issues and is a source of ideas for future improvements.
Image credit: bloomua/Shutterstock
Get the TNW newsletter
Get the most important tech news in your inbox each week.