
Adobe has just released version 1.0 of Brackets, its free open-source text editor that’s built in HTML, CSS and JavaScript, for coding HTML, CSS and JavaScript.
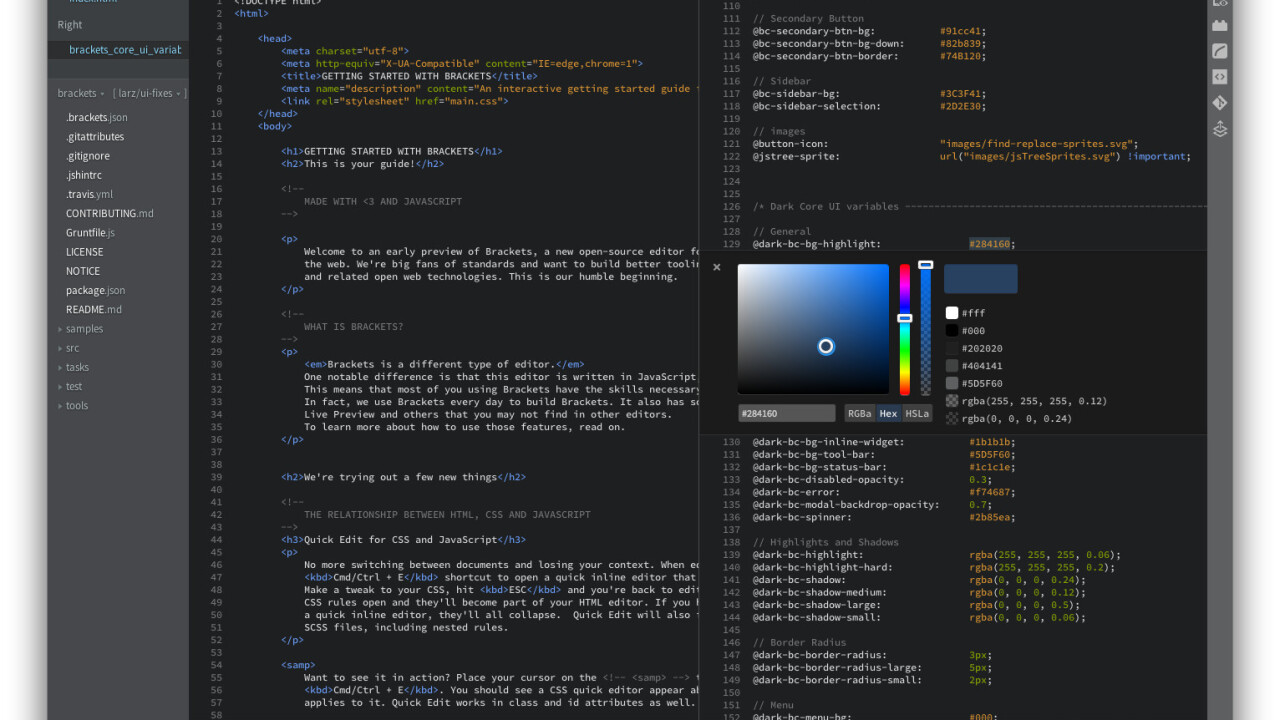
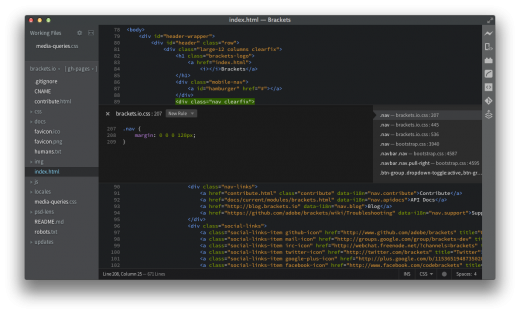
Available for Windows, Mac and Linux, Brackets is aimed at Web designers and developers, with focused features like Live Preview to easily jump between browser view and source code for quick edits, inline editors to work on specific bits of code without pop-ups or additional tabs, and preprocessor support baked in. Users can also download and use extensions to add functionality to aid their workflow, such as Git integration and JSHint support.

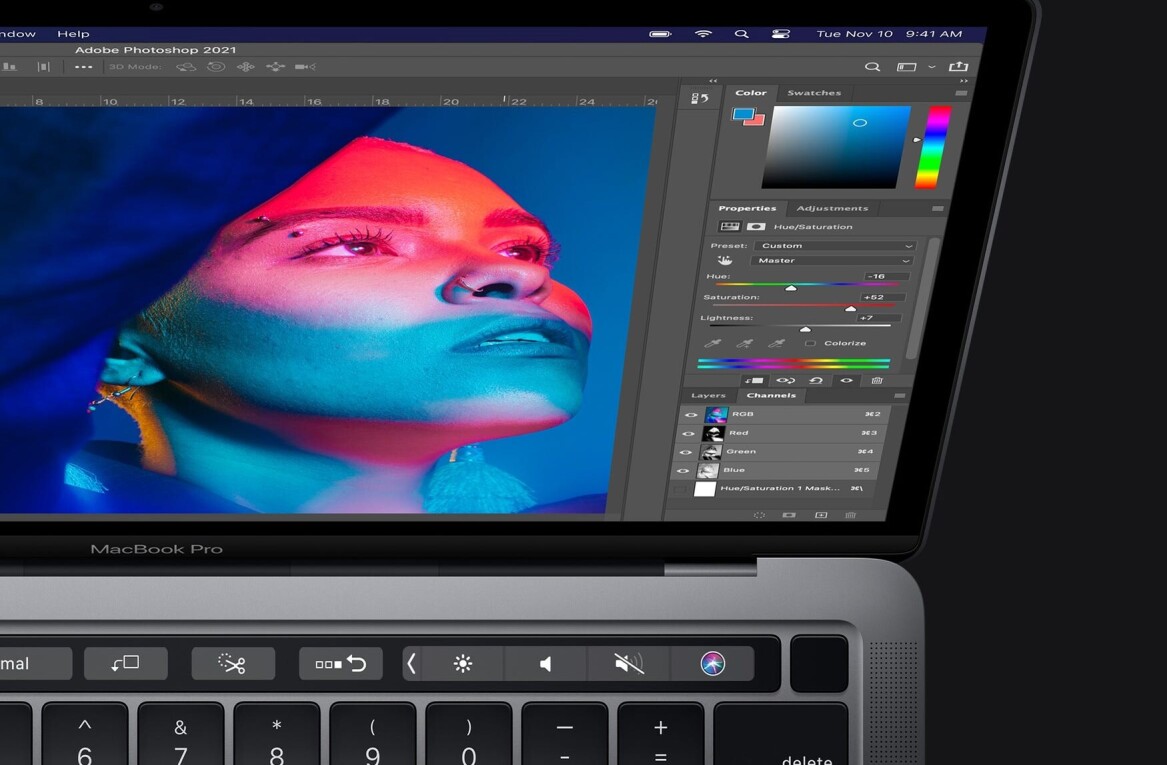
This release also includes a preview of Extract for Brackets, an extension that automatically pulls design information from a PSD – such as colors, fonts, gradients, images and more – and generates clean CSS.
Brackets started as an open-source project over three years ago, and users who want to customize the text editor to suit their specific needs can fork the source code from the app’s Github project page and modify it as they like, and contribute their changes for others to use. The core team says that this release is a major milestone, but there’s a long way to go in the quest to create the perfect code editor.
➤ Brackets
Get the TNW newsletter
Get the most important tech news in your inbox each week.