
One of the cool things about sci-fi is that it acts like a demo for technology that hasn’t been invented yet. In that way, it’s a bit like a UI design — an idea about how a product will function that needs to be developed by someone with knowledge of coding and hyperspace. If you’ve ever pondered the logic behind the wireframes of the Death Star, you’ve considered some of the conflicts we still encounter in UI design.
2017 is shaping up as something of a tipping point for UX as users push back against feature-loaded interfaces (looking at you, Twitter push alerts). For users sick of constantly having to opt out of features, notifications, and subscriptions, interfaces that do less are suddenly something of a prize (see also: the quest for ways to boost productivity in the face of sticky interfaces). The current feature overload is actually super reminiscent of the 1980s, when visions of the future usually came overloaded with visual indicators.
So let’s go through some sci-fi classics and see what would have delighted, and what would have sent the user down a navigational black hole.
WarGames (1983)
But the way we conceived of human-machine interaction in the ‘80s is quite different to now. Futurists in the early ‘80s were fixated on the idea of a machine with some level of sentience, whereas now people are very aware of what a “bot” is and what it consists of.
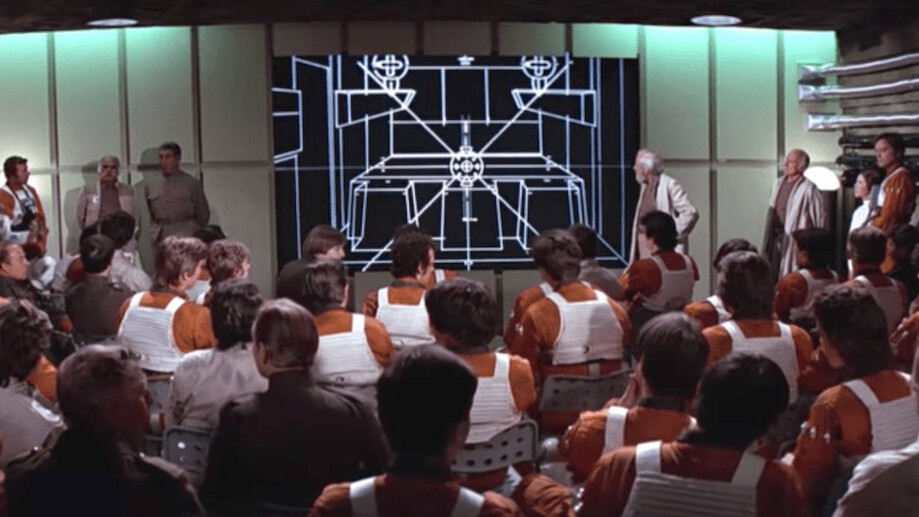
Star Wars: A New Hope (1977)
The shot in the gif above comes from the “how to blow up the Death Star” TED Talk hosted by some rebel general or another, and is a good analog for online learning.
The design here seems clean and straightforward — a solid visualization of what’s going on. Shoot a dotted line into the tunnel opening, then watch it travel down to the center of the circle and *boom!* Got it.
The single color and simplified visualization feels clean and makes much more sense than some movie UIs where they add and add and add to make things look more “real.” That’s total bogus as simplicity is often closer to the truth. The high brightness-contrast and thick line size would probably pass for AAA-level according to the latest web content accessibility guidelines.
The interface Luke uses to orient his blasters toward the chink in the Death Star’s armor is, to put it lightly, over-designed. The crazy flashing stuff on the side doesn’t seem to indicate anything. This is something you’d avoid in actual UX design, as it’s going to make the experience distracting, confusing, and overwhelming for the user.
Overall, the dashboard is cluttered, making it difficult for the user to navigate. I would also say the icons (alert alert cigarette instrument!) don’t seem very clear.
The Terminator (1984)
The infrared palette makes things difficult to distinguish and is probably a tactic to make the scene feel more sinister in mood. This dystopic view will send you running back to the minimalist white interface of Twitter.
I’m also unsure about what any of the acronyms on the right could possibly be referring to — though I may have attended summer camp with a CAMI? — and it seems like a bad idea to represent a large amount of data in acronyms requiring memorization. Are all of these acronyms being identified in the image?
It’s unclear the point of the 0 binary except to fill space. Google Glass could learn a lot from this UI fail.
Escape from New York (1981)

The “alarm clock” font choice also seems totally unnecessary as it’s hard to read and is designed to be used on devices that cannot properly render images. Alarm clocks, say, use characters that can be made by turning a block of lines on and off. This device is able to render the rooftops of all lower Manhattan, so we know that the font is being used more as a nod to ~technology~.
Jurassic Park (1993)

Before designers tried to get users’ heads around “the cloud,” there was the UNIX system containing the controls to Jurassic Park. If I had to describe the UI here, I’d say it’s a hall of boxes.
I don’t know what the boxes represent or if it’s necessary to display them in this three-dimensional world. This is an instance where the design is deliberately complicated to show viewers that this girl is smart.
There doesn’t seem to be any guidance on the screen at all, so navigation must be very difficult for a new user. Overall, it reminds me of filing back before I used tags. I do not wish to go back.
Get the TNW newsletter
Get the most important tech news in your inbox each week.