One of the first steps in the web design process is deciding on a color palette. Without a pre-determined palette — a specific one with hex values, not vague color descriptions — designs end up looking like a mess. A design that uses color consistently has a cohesive appearance.
Today we’ll look at tools you can use to explore, create and save color palettes for use in your projects.
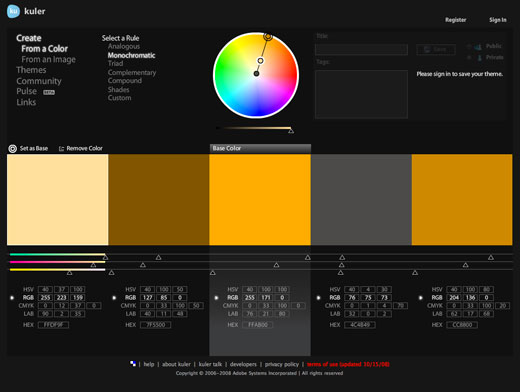
Kuler
Adobe Kuler is the incumbent leader of color apps. It’s web-based, though there’s a lesser-used AIR app available, and allows you to create color schemes from a variety of palette types, and develop color schemes based on images.
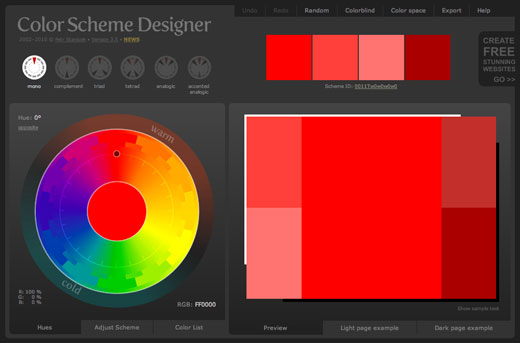
Color Scheme Designer

Color Scheme Designer is another web-based color app. It’s got a bigger color wheel than Kuler which I find slightly easier to use, but the real advantage of this app over the Adobe alternative is the ability to view an example web page with the scheme you’ve created to make sure it works in practice.
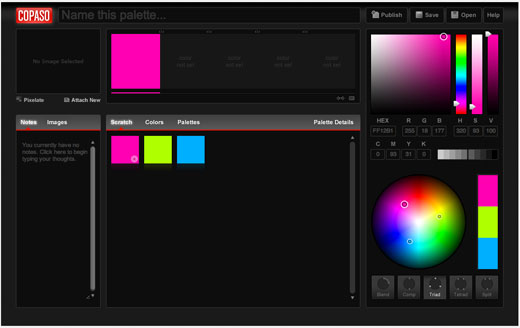
COPASO

COLOURlovers’ COPASO web app is a decent option, but its main differentiators are the interface and the COLOURlovers community. If you prefer this interface over the others or find the community at the site valuable, this may win you over, but it’s pretty standard in terms of features.
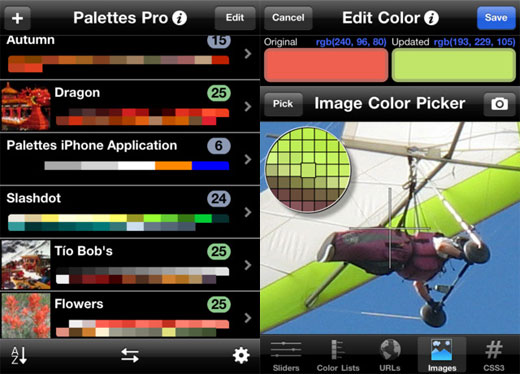
Palettes

Palettes is the most popular iOS color palette app and is universal for the iPhone and iPad. The interface is a little more involved than other apps, but so is the feature list, including an image color picker, a tool that grabs all the colors on any given URL, and a pane that spits out CSS3 values for any color, including RGB, HSL and SVG.
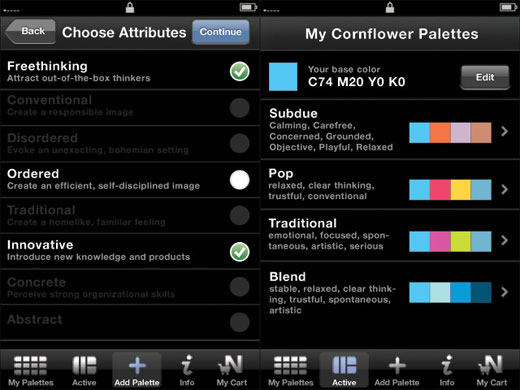
Think Ink

What makes Think Ink an interesting iPhone app is its use of the Dewey attribute system to create color palettes. That makes Think Ink a little gimmicky, but it’s fun to play with. The app is made by Neenah Paper and helps you buy paper that matches your color schemes, which you may find spammy or handy — I tend towards the former, but the app is free so you can’t really fault Neenah for trying to make some money, and at least they’re trying to be helpful in the process.
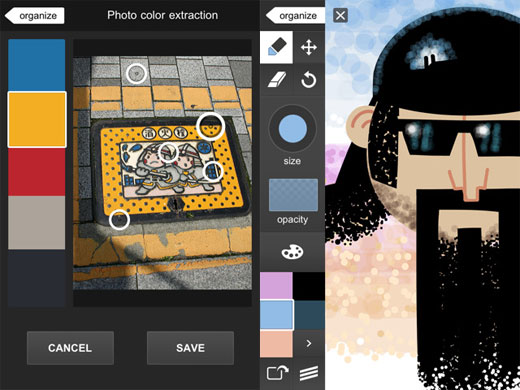
Adobe Ideas

Adobe Ideas isn’t a color app per se, but it is the quickest way to turn iPhone camera photos into color palettes and experiment with them on the go by finger-painting your ideas. With all the other apps, you have to get back to your desktop to use the colors in a sketch or mockup and decide whether they work.
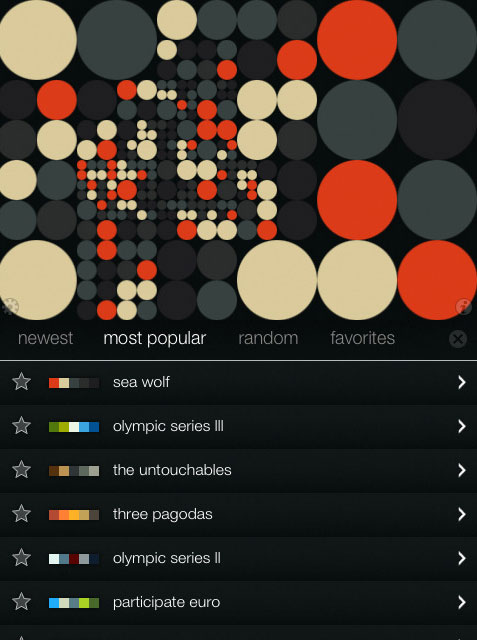
Saturation

I’ve put Saturation last because its more of an exploratory app. With Saturation, you explore the Kuler library for palettes you like and then use Saturation’s visualization methods to see how those colors interact with each other. Often palettes look attractive until you take them out of the common ‘strip’ view and let more of the colors interact with each other at one time, and this is a great way to do that.
Get the TNW newsletter
Get the most important tech news in your inbox each week.