Each individual prototype, like each individual website, has its own styles, objectives, and strategies. What works well for a cloud CRM website might not work as well for an ecommerce business.
In this article we’ll explore three of the most common digital prototyping methods: presentation software (mostly for beginners), coded prototypes (intermediate to advanced), and specialized prototyping apps (for all levels of expertise).
01. Presentation software

For starters, there’s the traditional PowerPoint, a reliable business staple used for presentations for over two decades. If you’re looking for a more modern alternative, Keynote is rising in popularity.
Interestingly enough, Google Ventures mentioned Keynote as a secret weapon for their ‘design sprint’ initiative. You can find more presentation software here.
Pros and cons
Let’s take a look at the pros and cons so you can make an educated decision. First the pros…
- Almost everyone has used presentation software before, so they’re a quick way to start a simple prototype.
- Familiarity — You know the basics, and it’s not that hard to learn more advanced features like animations, slide transitions, and linking slides for interactions.
- Basic element libraries — Thanks to simple wireframing libraries like Keynotopia, you can quickly create low-fidelity wireframes and then link them together for a clickable prototype. You can also use master templates, and reuse slides or parts of slides as needed.
- Natural linear flow — The slideshow nature of these tools takes you through a sequential user flow, which forces you to think about the experience aside from visuals. For more advanced users, you can link slides in complex ways that go outside the linear progression. Most wireframing and prototyping apps can still be clunky for visualizing user flows, but UXPin, Flinto, and Invision do a great job.
And now the cons…
- As we describe in our free ebook The Guide to Prototyping, once you start playing around with advanced user flows and interactions, you’ve basically hit the limit of presentation software.
- Non-stock element libraries — It’s not easy finding the right element libraries (if they exist at all). Unlike dedicated prototyping tools, presentation libraries aren’t updated as frequently and their quality usually isn’t as good.
- Limited collaboration — Most presentation software doesn’t offer any collaboration (except for Google Presentation). The tradeoff though is that collaborative presentation software lacks interactivity, graphics manipulation, shapes, text, and color options that make them worthwhile for prototyping. If you want to collaborate without compromise, stick to a prototyping tool.
- Limited flow charting & user flows — As we discussed, you can communicate advanced user flows since you can link slides together for user flows that aren’t purely linear. But it’s not easy to do and the sitemaps aren’t linked to the prototypes in a way that Axure or UXPin can do.
- Limited interactivity — Resourceful users can get pretty far if they use all the features in Keynote or Powerpoint. But once you think about how easy it is to add basic interactions with prototyping tools, and the sheer breadth of options available in the combinations of elements, content, views, and animations, it might just be easier to switch over to something specialized.
If you’d like to learn more, Keynotopia has some basic prototyping tutorials for Powerpoint and Keynote.
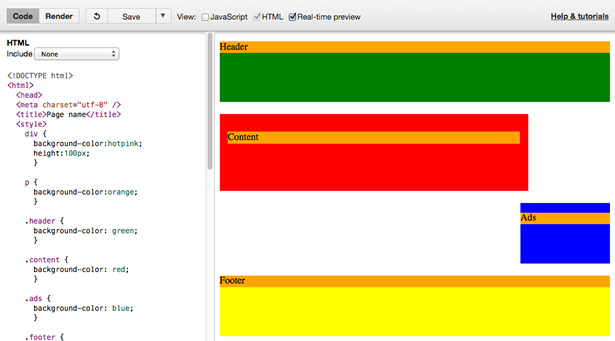
02. Coded (HTML) Prototype

Furthering the discussion we started in The Guide to Prototyping, one of the biggest questions designers have about prototyping is whether or not to use code.
This uncertainty stems from some designers’ lack of comfort with coding: they either don’t know how to do it, or don’t like doing it. When faced with the more fun and intuitive method of using a prototyping tool or even sketching by hand, writing code can feel tedious.
Today there are more reasons than ever to start coding early, as explained in a UX Booth article by Andy Fitzgerald, senior UX architect at Deloitte Digital. The “I design it, you build it” waterfall mentality taken by designers in the past is becoming outdated as technology advances in large strides and collaboration becomes mandatory.
Pros and cons
There are a few distinct advantages of prototyping in code, mostly owing to the fact that you’re starting the design in something that resembles the final form. As explained in The Guide to Prototyping, some advantages include:
- Platform agnostic — HTML prototypes work on any operating system, and nobody needs outside software to use it.
- Modularity — HTML is component-based, which can help with productivity.
- Low cost (aside from time) — There’s many free HTML text editors, but you’ll need to spend some time learning the language before it’s helpful.
- Technical foundation for the product — Provided you’re creating production-ready code (and not just throwaway for the sake of a quick prototype), you can end up saving time in development.
Coded prototypes can be built in a variety of ways like HTML (or even Python), depending on your preferences. Ash Maurya, Founder and CEO of Spark59 and design speaker, suggests using Ruby on Rails because of the ease in which he can set placeholders for each page and link them together for navigation. However, the most popular code choice for prototyping will likely still be HTML.
Of course, the real consideration in deciding whether or not to use code in your prototype is your skill level. Not all designers have the ability to code, so don’t overextend yourself unless you’re technically confident. Furthermore, diving straight into code may inhibit creativity — ask yourself how many interactions and page flows you can create with 30 minutes in a prototyping tool versus a code like HTML or Javascript.
Real world example

One of the most successful interaction design companies, the good people of ZURB design for sites such as eBay, Facebook, Photobucket, and NYSE. And throughout all their work they stress the importance of coding in the prototyping phase.
In their experience, coded prototyping (specifically rapid prototyping) is most valuable for usability testing, namely in finding what’s wrong early on and correcting it. If the prototype fails the usability test, another round of revisions are in order; if it passes, then it’s time to proceed to the next step.s
Verify is the ZURB app that allows users to gather feedback on their own websites and apps. While this is a useful app for designers and developers, it is the hybrid design process for the app that we’re going to focus on here:
- Sketching — ZURB likes sketching because it’s a quick and effective way of generating ideas. In the first week, they went through around 80 sketched screens.
- Front-end Prototyping — Then they immediately dove into creating the front-end, which they accomplished in 2 weeks. They credit the use of a global stylesheet with grids (global.css file), a preexisting visual style to work from, and no delusions that the first version would be rough.
- Engineering — Two more weeks after the first pass, the team had a working version of their app, though rough. Working with engineering helped curb the glaring technical problems.
After creating the first version of the app in a little over a month, ZURB used the time they saved for final refinements.
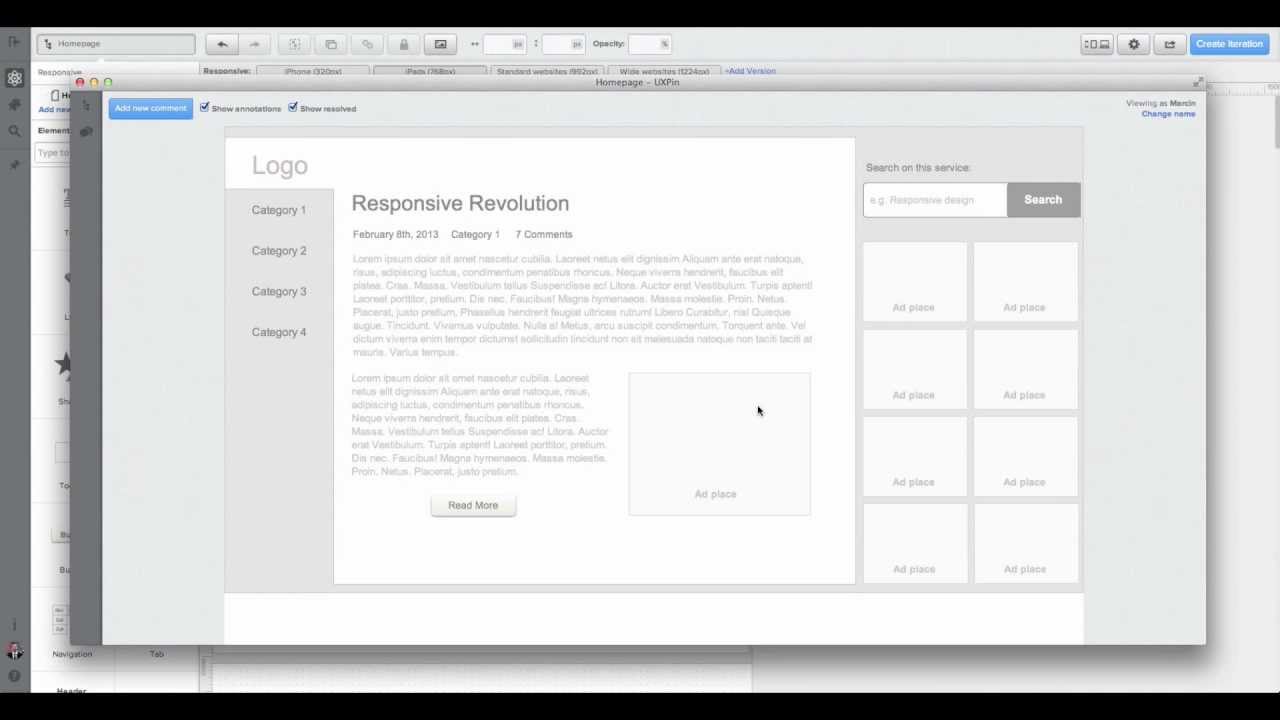
03. Prototyping software and apps
Eager to dive straight into a computer program that’s an actual representation of your idea? The beauty of prototyping software and apps is that it’s specifically designed for this purpose, so they provide the perfect balance between functionality, learning curve, and ease-of-use.
Both beginner and veteran designers use specialized tools like the ones below — beginners for the ease-of-use, and veterans for the controls crafted to their particular needs.

These tools vary in their capabilities, with some being better attuned to certain situations than others, so it’s best to find the one best suited to your needs. To start on your search, you can check out tools like UXPin, Invision, MockFlow,JustInMind, Axure, Omnigraffle, Flinto, or Marvel.
Pros and cons
As described in The Guide to Prototyping, these tools have an advantage in that they are built specifically for wireframing and prototyping. Once you learn the basic features, you may find it even faster to prototype with these versus traditional methods like paper prototyping.
- Speed — From speaking to our own customers, we’ve found that power users can work in specialized tools even faster than paper prototyping because they can create, copy, and produce advanced interactions with just a few mouse clicks.
- Element libraries — While tools like Invision work great for quick clickable prototypes that link together multiple screens with simple interactions (like click and hover), other tools like JustInMind, JustProto, and UXPin come with built-in element libraries (and let you create your own for repeated use).
- Advanced flowcharting and user flows — Flow and functionality are the most important aspects of prototyping, and most tools come with these features built in. Most tools allow you to generate sitemaps as you create new screens for prototyping, and let you see these screens laid side-by-side so you can navigate them.
- Built-in collaboration — First, make sure the tool you select has basic commenting and resolving comments capabilities. Secondly, the tool needs to be able to allow collaborative editing and sharing of prototypes (as links). Finally, revision history and cloud storage simplifies your workflow by making it device agnostic. While UXPin and Invision are the most robust, JustInMind, JustProto, Flinto, and Marvel also have some level of collaboration.
- Streamlined presentation — This can mean exporting to PDF, a built-in presentation mode, or exporting to a web or mobile app for a real prototype experience. Most tools will export to PDF, while only a few like Mockflow export to presentation software, and only a few like UXPin let you export the file as an HTML-based prototype. Some tools like UXPin and Invision also have presentation and screen-sharing capabilities.
All prototyping tools require a little bit of time to become familiar, but they can be well worth the effort. Nonetheless, let’s make sure you consider all aspects before deciding. Here are some potential cons…
- Lack of familiarity — Like anything in life, if you’ve never used it, you’ll need to learn it. But a handful of tools like Invision and UXPin are known for usability and ease of learning.
- Limited fidelity & functionality — With the exception of tools like UXPin and Axure, most prototyping tools are low fidelity and/or low functionality. For example, Invision is used mostly for quick clickable prototypes, so it’s limited to two interactions (hover and click) and you can’t create anything high-fidelity in the app (only import from elsewhere). Invision and Flinto also let you import files from Photoshop and Sketch, but the files are flattened so you lose your layers .
Takeaways
To take a stab at the question ‘What is the best way to prototype?’, we’ll go with the answer: ‘Whichever way works best for you’. That’s not a euphemism for ‘Whichever is easiest’ or ‘Whichever requires the least work’, though. The best way to prototype is the way that, for you, will produce the best results.
You must consider the specifics of both the product and the design team. Which platforms and methods are the designers and developers best at or most comfortable with? What are the specific goals, time frames, and limitations involved with the product you’re working with. Knowing where you’re going is the most important part — we’re just explaining the different routes to get there.
For more practical advice on low or high fidelity prototyping, download the free Guide to Prototyping. Learn how and when to use different prototyping tools and tactics, with best practices from Zurb, Google Ventures, IDEO, and many more.