
This post originally appeared on the Buffer blog.
There’s a saying you’ll often hear around Buffer’s content team: “There’s probably a plugin for that!”
We’re often chasing new ways to work smarter, faster and more productively—and the same is true of our Buffer blog.
We’re quick to grab any and all WordPress plugins that can give the blog an extra edge or can wire up a feature we’d love to test. Whenever we dream something up to try on the blog, the first place we turn is WordPress plugins. We’ve collected quite the list of favorites. How about you?
As we’ve tried and tested new plugins on the blog, you’ve likely noticed new pieces and parts popping up on our pages—slideups, social share buttons, CTAs, and more. We get asked quite often about which plugins we use. So we thought we’d share!
Below is the list of plugins that power the Buffer blog, along with a handful of others that are on our to-try list.
The 10 WordPress plugins we use to supercharge the Buffer blog
(A note about WordPress plugins: They’re super great, which makes it easy to add a whole bunch without thinking of the ramifications. Here’s a helpful post from WP Engine about the effect that plugins can have on your site speed. Takeaway: Check the quality of the plugins you install.)
1. Scroll Triggered Box
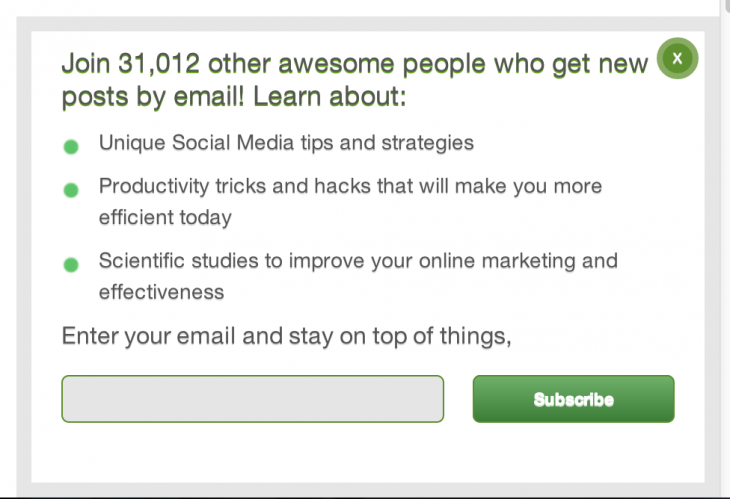
Probably our most-asked-about plugin is the one we use for our email capture slideup. Drumroll please … it’s Dreamgrow’s Scroll Triggered Box.
The email capture box slides up from the bottom right-hand corner of the page whenever a visitor scrolls down 60 percent of the page’s height. If a visitor closes the box, they won’t see it again for 30 days. The box itself can be completely customized with whatever HTML text you want; we chose to sync it with our MailChimp list.
And all these numbers and options can be completely customized—scroll percentage, days hidden, position, width, colors, and more. You can even choose where the box is visible, e.g. frontpage, posts,and/or pages.
Price: Free
2. Digg Digg
There are a huge number of different plugins you can use to display social share buttons on your blog post. We’ve got a rooting interest in Digg Digg.
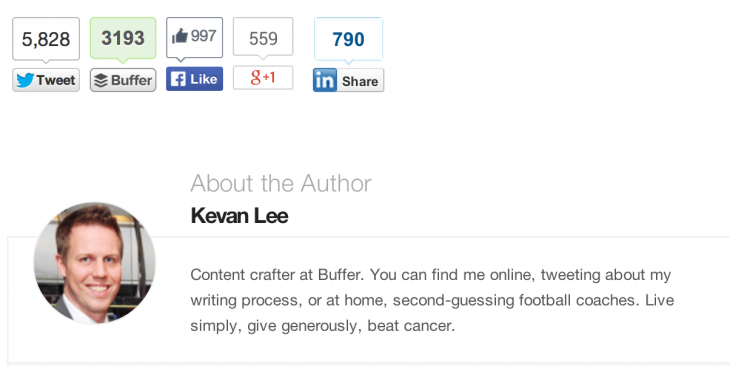
Digg Digg was built by our Buffer engineers a couple of years back, and it’s been a staple on the Buffer blog ever since. What we’ve found most helpful with Digg Digg integration is the flexibility of where you can place the share buttons: floating to the left or right of the article (see our Open blog), pinned to the top or bottom of a blog post (see this Buffer Social blog), or manually wherever you wish inside your theme.
(While I’m thinking of it, I should mention that we’re often asked about the plugin that powers our author bio sections. Believe it or not, we don’t use a plugin for that! Our theme designers built the bios right into the template code.)
Price: Free
3. WordPress SEO by Yoast
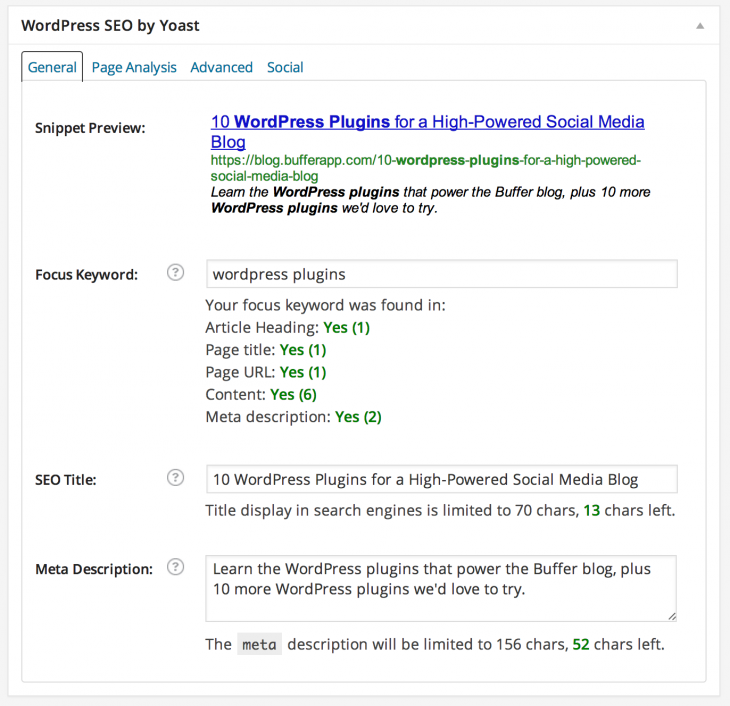
Many SEO experts would recommend you grab an SEO plugin for your WordPress blog. Our go-to plugin is WordPress SEO by Yoast, which handles just about every element of SEO you could think of.
The most direct impact of this plugin on us writers is the SEO box beneath every post. Here we can choose our keyword for the post—a great tactic for staying focused on a topic—and add a custom title and description. The plugin will also show you in bright green/red text how your post stacks up based on the keyword you’ve entered.
Price: Free
4. Hello Bar
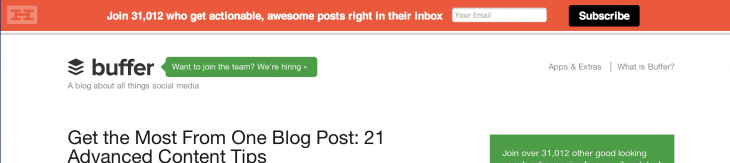
You’ve likely noticed the bright, orange bar welcoming you to the Buffer blog every morning. That’s the Hello Bar, an amazing tool for A/B testing different CTAs and power words—and a pretty great tool for collecting email addresses, too.
Via HelloBar, we collect over 400 email addresses each week on the Buffer blog. Along with the slideup, those two sources account for over half of our new email signups each week.
The WordPress plugin for Hello Bar is as simple as it comes: Simply download, install, and paste in your Hello Bar code. You can also signup for a free Hello Bar account and grab the embed code yourself. We found the plugin to be the easier way to go.
Price: Free
5. Disqus comments
One of the easiest (and prettiest) commenting systems we’ve found has been Disqus. The powerful Disqus system works right off your standard WordPress setup, allowing you to manage all comments neatly and quickly through the Disqus admin area or straight from the comments section on your blog.
We’ve run into a spate of comment spam on some of our old blog posts recently, and turning off comments for individual posts is as simple as two clicks on a drop-down menu.
Price: Free
6. WP Engine
We host the Buffer blog through WP Engine, and we get a lot more goodies from them beyond just hosting. WP Engine creates daily backups and one-click restores of the blog, manages all our major WordPress updates automatically, and provides security features to keep our blog safe.
While it’s not technically a plugin, WP Engine does add a little menu item to our WordPress sidebar, and we can quickly check there to see error logs, change some advanced settings, or log in to our WP Engine dashboard.
Price: Starting at $29 per month
7. Pin It Button for Images
Here’s one people seem to love: the Pin It Button for Images. This plugin adds a Pinterest Pin It button overlay on top of any image that appears in your blog post. Simple as that!
We’ve installed the plugin on the Buffer blog, and we’ve changed the settings so that the Pin It button only shows up when you add a specific CSS class to an image. You can also change the settings so that the button only shows on images on single posts, pages, index, category, and more.
Price: Free
8. Editorial Calendar
When Courtney and I were getting into the groove of posting to the Buffer blog, we found it helpful to stay organized with an editorial calendar. The Editorial Calendar WordPress plugin seemed to do the trick just fine. It grabbed all of our scheduled posts and drafts, and it placed them on a neatly organized calendar so we could see at-a-glance what content was coming up.
Perhaps my favorite feature of the plugin was the cool way you could drag and drop different stories around the calendar, and it would update not only the calendar but the post itself. It was a huge help for keeping all our content organized and our team in sync.
Price: Free
9. WP Hide Post
Most likely our least-known WordPress plugin, WP Hide Post does exactly what it says: It hides posts from the blog.
Of course, these posts are still visible if you navigate there directly. However, they won’t show up in RSS feeds or on the main index page of blog posts.
We use this plugin to publish marketing materials (case studies, interviews, etc.) that we might want to reference later with our outreach efforts or promotions. These materials typically don’t fit the content strategy we have on the blog, so we hide them from our standard publishing streams.
Price: Free
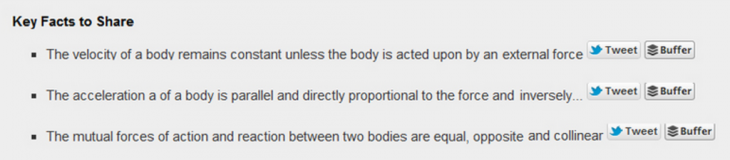
10. MyTweetLinks
Another plugin we keep in the toolbox (but you might not have seen lately) is MyTweetLinks. Think of this plugin as a soundbite source. You can enter a soundbite or quotable via the post editor, and this plugin will create a list of tweets to share and buffer at the end of your published post.
Price: Free
Next: 10 more plugins worth trying
10 plugins we’d love to try (someday)
1. Filament
You might be familiar with Filament’s adopted plugin Flare, a social share button plugin made by Digital Telepathy. You download and install Filament to your WP blog one time, then you can add any number of apps through the Filament dashboard whenever you choose.
Current apps include: MailChimp subscribe form, Google Analytics tracking, all-in-one profiles, code management, and share highlighter.
Price: Free
2. SumoMe – Twitter highlighter, photo share, email list popup
Built by Noah Kagan’s App Sumo team, SumoMe has a three-part tool to help promote your website: Visitors can share text they highlight, they can share images they find, and they can easily sign up for a newsletter. You can see parts of this plugin in action at the OK Dork blog and Andrew Chen’s blog. Here’s a screengrab of what the photo share overlay would look like:
Price: Free
3. Click to Tweet by CoSchedule
Among the elements that make up a perfect blog post is one that often flies under the radar: Give your readers an easy way to share your best sound bites. The Click to Tweet plugin by CoSchedule accomplishes this in a really beautiful way. Once installed, you can add shareable quotes right inside your blog posts.

4. WooDojo
Built by the team at WooThemes, the WooDojo plugin contains a suite of fun tools that add a bit of flair to your blog. Several of the WooDojo features deal with the WordPress sidebar and widgets, including some fun installations for social widgets and a tabbed content box.
Price: Free
5. PlugMatter
A few weeks back, we were itching to put a featured box email signup form on the home page of our blog. Before we found a custom solution, we explored the PlugMatter plugin. With PlugMatter, you simply insert a piece of code at the end of your header.php file, then you can design and customize your featured box right from within the PlugMatter interface inside WordPress.
PlugMatter basic comes with a handful of premade themes, and you can upgrade for even more options.
Price: $37 and up
6. VaultPress
If you’re in the market for daily backups of your blog along with strong security features,VaultPress deserves a look. Built by the WordPress team (so you bet they know their stuff!), VaultPress performs daily backups, simple restores, and constant security scans, and you can monitor all the activity from your ValutPress dashboard.
Price: Starting at $5 per month
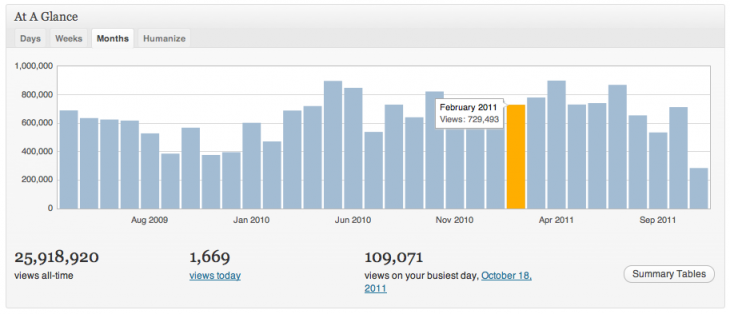
7. Jetpack
Another incredibly useful plugin from the WordPress team, JetPack features a bevy of tools all bundled into one plugin. Many of the 33 tools are the same as those available to the WordPress-hosted blogs. You’ll find things like contact form, related posts, share tools, and single sign on.
Perhaps the most-loved feature of Jetpack is its built-in analytics reporting. You can check your site stats straight from your WordPress dashboard, without having to log in anywhere else.
Price: Free
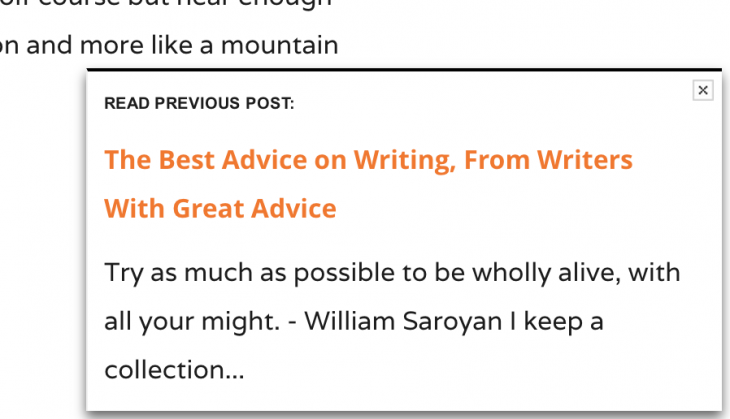
8. upPrev
Do you remember the little slideup made popular by the New York Times website that showed a link and preview of related content to read next? Well, wouldn’t you know it, someone made it into a WordPress plugin!
The upPrev plugin shows a related content box when a visitor nears the bottom of a post. The related content can be picked however you choose—the previous article, from a certain category/tag, or a completely random article.
Price: Free
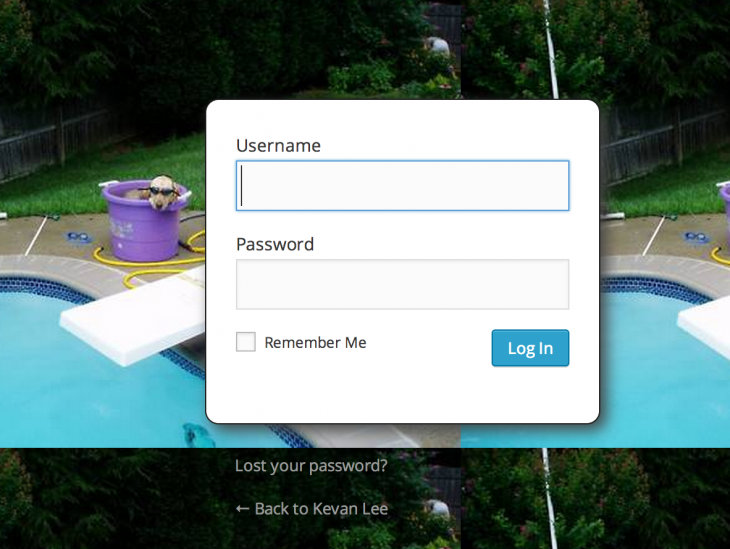
9. Custom login
You can use this one for professional branding purposes or just for fun. On my personal blog, it’s completely for fun.
Basically, you can upload any photo and use it as a tiled background on your WordPress login page. Same goes for the WordPress logo, too, if there’s a company logo you’d like to use in place of the WordPress one. Along with photos, you can change typography, styles, and alignment of pretty much every element on the login page.
Price: Free
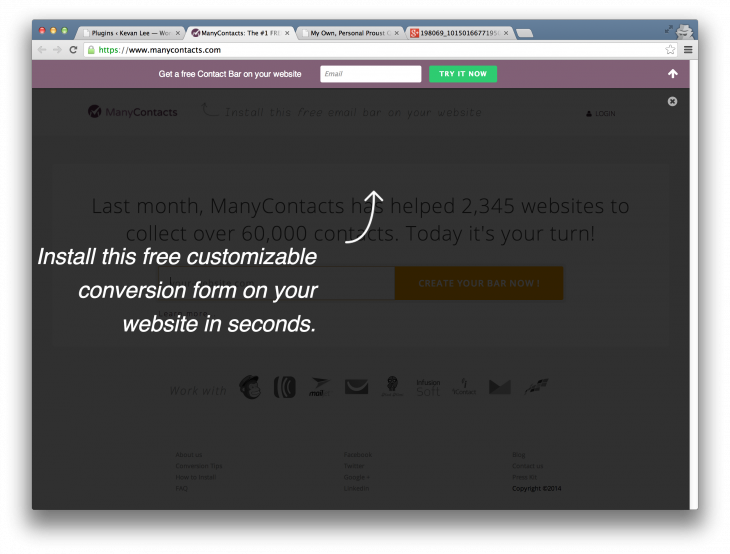
10. ManyContacts Bar
Much like the Hello Bar, the ManyContacts Bar is an email capture form that sits in a bar at the top of your website. There’re just a couple of differences: The ManyContacts Bar has a bit of animation when it pops onto the screen, there are a couple design differences, and you can set it so that a custom message pops onto the screen after a few idle moments on the page:
All contacts are emailed directly to you and added to one of nine popular email newsletter services, including MailChimp and Aweber.
Price: Free
Pro tip: How to find out a plugin if you don’t know its name
I don’t know about you, but there always seems to come a time when I’m browsing a site and find a feature or tool I absolutely love. How do they do that? I wonder.
Well, if the site you’re browsing runs on WordPress, there are a few simple ways to find out. The sleuthing requires that you know how to look at the source code of a website. To do this, you can press CTRL+U in most browsers or right click and select “View Source.” (Chrome users can select “Inspect Element” to look at a specific piece of code.)
To check to see if a website is using WordPress, look for this tag in the <head> section of the code:
<meta name=”generator” content=”Wordpress version.0.1″ />
To see the name of a site’s WordPress theme, open the site’s style.css file, and look for this section:
/* Theme Name: On Topic Theme URI: http://www.woothemes.com/ Version: 1.1.2 Description: Designed by WooThemes. Author: WooThemes Author URI: http://www.woothemes.com Tags: woothemes
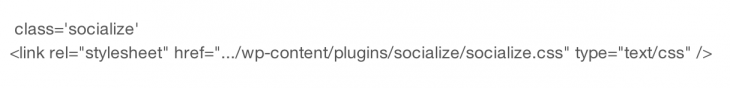
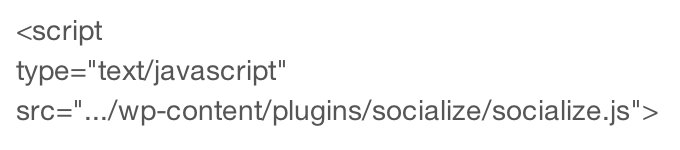
To see the name of a plugin, you can browse a site’s scripts and stylesheets, looking for anything that might include the word “plugin” or similar naming. If there is an element on the page that looks like a plugin, the classes and ids of that element might also contain the plugin name. Here’s a good example from Stack Exchange:
Go through the source code and look for any scripts and stylesheets that might be loaded as well as any unique IDs or class names inserted by the plugins.
and
would all be hints that the theme is using a plugin called Socialize. Here’s a screengrab of what the code looks like just below the buttons for our Digg Digg plugin.
Over to you: What are your go-to WordPress plugins?
We rely quite heavily on WordPress plugins to make our job a little easier and to help the Buffer blog run at full capacity.
Which plugins are most helpful to you?
I’d love to hear which ones have helped you supercharge your blog or website. I’m always in the market for new plugin ideas (as you can tell!). If you’ve got one to share, it’d be awesome to hear about it in the comments.
Don’t miss: The 15 best blogging and publishing platforms on the Internet today. Which one is for you?
Get the TNW newsletter
Get the most important tech news in your inbox each week.