
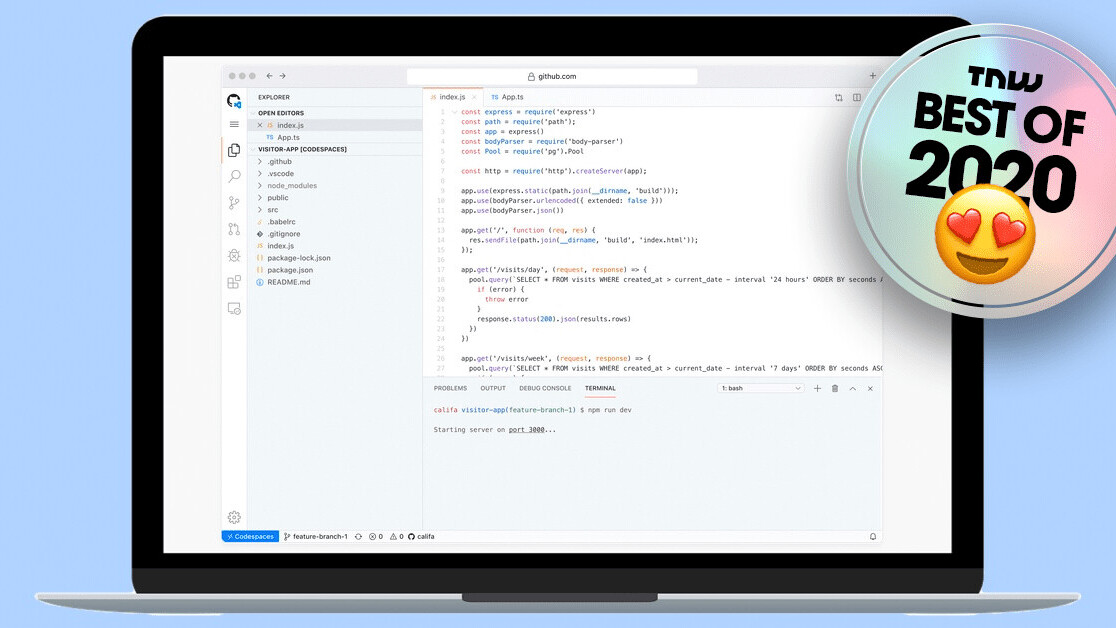
In a major announcement for developers, GitHub has launched Codespaces — a feature that lets you code directly on the web. Think of this as a virtual Integrated Development Environment (IDE) on the cloud.
Earlier, to contribute to a project you would need to make a pull request, and set up the environment on your local machine according to the requirements of a project. With Codespaces, you don’t need to do that anymore. As soon as you click on the code button, the website sets up the environment in seconds.
Shanku Niyogi, SVP of Product, GitHub, said you can also configure codespace according to your need:
Codespaces can be configured to load your code and dependencies, developer tools, extensions, and dotfiles. Switching between environments is simple—you can navigate away at any time, and when you switch back, your codespace is automatically reopened.
Mario Rodriguez, Senior Director of Product Management, told TNW on a call that the idea is to lower the barrier for developers for contributing to the project. The Codespaces will a browser-based version of the full VS Code editor running on Azure. You’ll also be able to add any plugins your use normally.
Rodriguez added that you can set up these Codespaces anyway you like, and you can have multiple configurations for the same project.
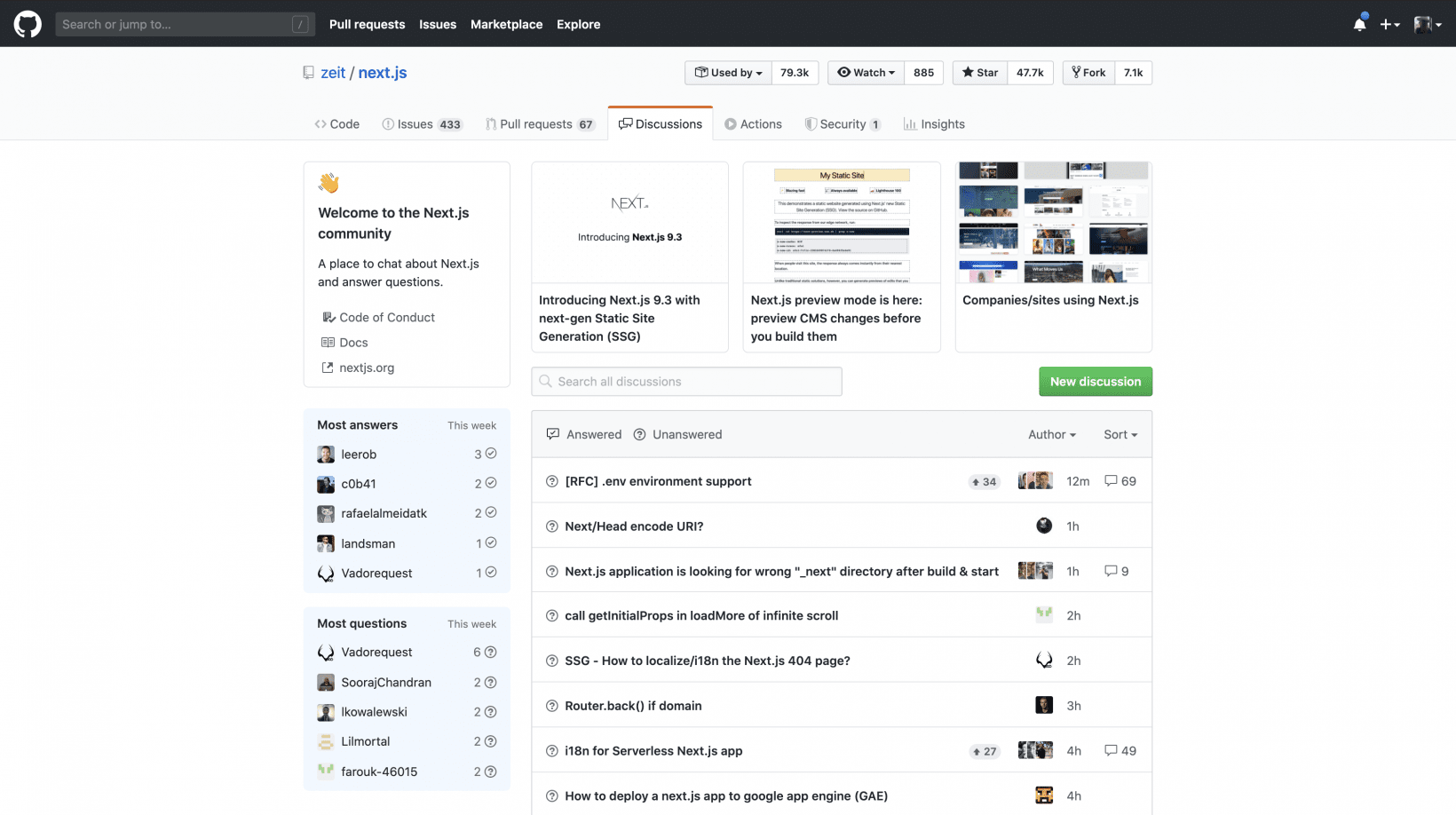
In addition to Codespaces, GitHub is also launching Discussions, a forum-like feature that lives under your project that allows others to engage with you and other contributors. You can also maintain FAQs or other collaborative documents as separate threads. Until now, these conversations took place only under ‘issues’ and ‘pull requests’ tabs.

GitHub also has a set of community guidelines to set a tone for what’s allowed under Discussions. Plus, it gives users tools to report harmful behavior.
GitHub Discussions is currently in beta with a number of communities, including Vercel (formerly Zeit), Prisma, React Table, and React Query.
Codespaces is also available as a public beta for free. The company said that while code-editing functionality in the codespaces IDE will always be free, it plans to charge developers through adding pay-as-you-go models for intensive tasks such as builds.
Get the TNW newsletter
Get the most important tech news in your inbox each week.