
Historically, CSS has been used for one thing: decorating webpages. But later versions of the stylesheet language have added extra bells and whistles, allowing developers to do more ambitious (and, dare I say, bonkers) things.
Case in point: London-based developer Stephen Cook built a barebones clone of the iconic racing game Mario Kart without using a single line of JavaScript.
That’s right. A pure CSS version of Mario Kart.
For what it’s worth, a lot of stuff from the official game is absent, including other racers, and any sense of progression. However, it’s worth talking about what’s there, because even with a few missing pieces, it’s still pretty damn cool.

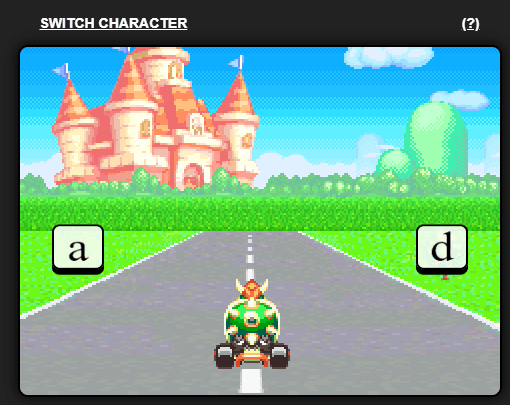
You can change characters, and switch between Mario and Bowser, who are animated and don’t feel especially static. The terrain moves with your player, so it feels like you’re actually moving with speed, even if you’re not actually going anywhere.
This is a pretty incredible accomplishment, and is a reminder that you can do amazing things if you’re willing to eschew JavaScript (and arguably sanity).
If you’re curious, you can read how Stephen built his Mario Kart clone here. If you want to dive into the code (and yes, play a little bit of the game), you can check out his code sandbox here.
Get the TNW newsletter
Get the most important tech news in your inbox each week.




