
Despite a fast rise to prominence, digital design is still a relatively youthful field of study.
As such there’s always a level of excitement surrounding new user interfaces. Of course, a front-end developer who spends hours trying to get a button to do what it’s supposed to might disagree, but in general there is a palpable feeling of intrigue around the work that popular designers and design firms deliver.

Credit: Patterns
Never has this been truer than in the waning months of 2015.
It’s become more and more apparent that the number of screens with which designs must interact as well as the number of users is only going to grow. What’s more, the growth seems to be exponential. Equally compelling is the number of intersecting technologies for which a designer must prepare.
Simply put, the challenges have never been greater, nor the solutions more complex.
With such adversity comes inevitable excitement. To further enumerate the trends and techniques that are just starting to inspire widespread awe, we present to you this decennial diatribe: the top 10 reasons it’s going to be exciting to be a designer in 2016.
Tools, tools, tools
There are so many applications and software suites make your life easier these days. Using these in your design work is an incredible boost to your productivity and proclivity.
- Muse – In browser editing, numerous effects and animations, and more fonts than you can shake a stick at. About what you’ve come to expect from Adobe.
- Sketch – Fast, lightweight and ultra-efficient. Sketch is hailed by many as the future of scalable design.
- Affinity Designer – It seems the specialty of Affinity Designer is in outperforming Photoshop. This app is designed for those that aren’t quite satisfied with Photoshop and offers exclusive features to distinguish itself, like the one million percent zoom (dwarfing Photoshop’s 32,000 percent). Its interface is designed to be a more efficient layout than its competitors and it’s also a fraction of the cost, around $50.
- Draw.io – A free online tool that offers a full experience to rival its paid counterparts. Obviously limited in its depth, for simple shapes and layout design, Draw.io is quick, easy and convenient for fleshing out early design ideas. It also integrates with Google Drive, Dropbox and Chrome.
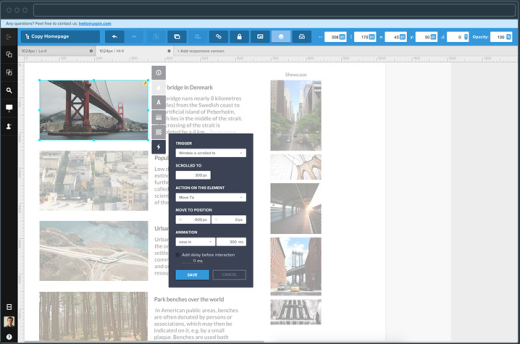
- UXPin – Much more than just wireframing and prototyping. Produce high quality mockups, collaborate in real time on the same designs, conduct usability tests and manage the entire UX design process from start to finish. You can also import static mockups from Photoshop or Sketch and turn them into layered prototypes.

Credit: UXPin
This is about the very minimum of available examples. There are all sorts of tools presenting solutions to problems you haven’t even thought of yet. Best of all they’re all available and designed to be easy for you to use.
Tools by designers for designers. What a time to be alive.
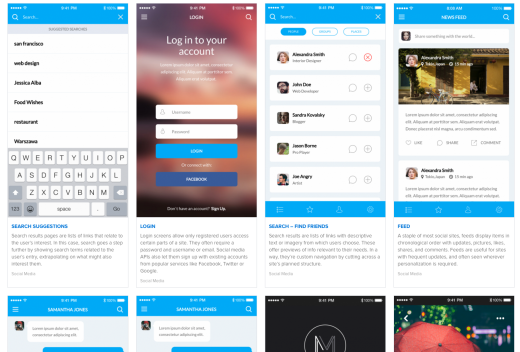
Anticipatory design
One of the most interesting new ideas on the UX horizon is anticipatory design. That is, designs which eliminate choices in order to provide convenience. Originally proposed by CEO of Huge, Aaron Shapiro, anticipatory design represents a revolutionary way of approaching UX.

Rather than freedom of movement and an abundance of options, it’s proposed that designers should offer preemptive solutions to user problems — eliminating decision fatigue entirely by minimizing decisions.
Granted, this can get a little creepy. But that’s the exciting challenge, isn’t it? How can we as a community design interactions ethically, in such a way that improves people’s lives without compromising privacy?
As explained in the guide UX Design Trends 2015 and 2016, here are a few ideas already being put into practice:
- Shopping applications that come with preloaded lists based on your most purchased items
- Automatic transfers from checking to savings based on spending habits
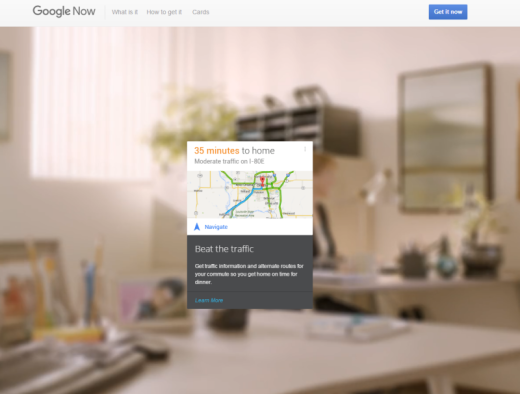
- Targeted information delivered at relevant times of the day
What other ways can you think of to eliminate friction in the daily lives of your users? Anticipate those needs, provide solutions and watch customer loyalty increase exponentially.
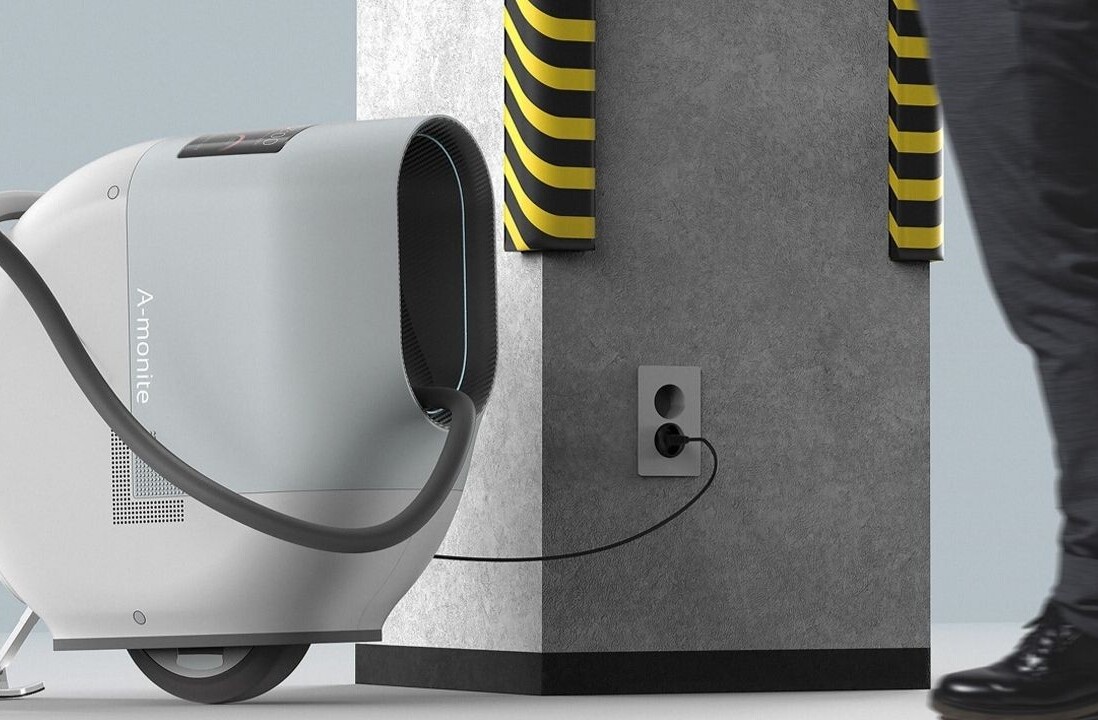
Home automation
Home automation is already big, but it’s going to be massive.

Credit: Wiki Commons
On the market today you can find plenty of items connected to the Internet of Things:
- HVAC units
- Dishwashers
- Security systems
- Lighting
- Smoke detectors
- Flood sensors
- Media players
- Garage door openers
All of these are all connected to cloud based computing systems that can be adjusted to your routines, preferences and whims. Let’s take an example to see what the present of home automation, the IoT—and more importantly the UX design surrounding each—has to offer.
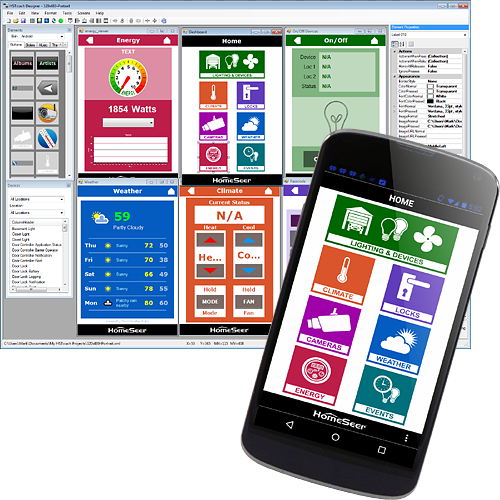
HomeSeer

Credit: Homeseer
HomeSeer is one of the biggest names in home automation, it’s been voted the number one system by TopTenReviews.com and is compatible with an enormous range of applications and services such as IFTTT, security systems, HVAC units, lighting, audio/video players, door locks, garage doors, even water usage.
The interface itself comes with stock graphics and controls, but at the same time it’s intensely customizable. Users can add or subtract features according to the number of connected devices they have, adjust color schemes in their UI, build custom controls on their interface and choose custom rules for their system to follow.
With the UI basically being open-source, there’s a great deal of creativity and excitement surrounding the technology, and it’s a great place for designers interested in the home automation space to get acclimated to the possibilities that it presents. There are already some interesting examples of custom user design available to view on the website.
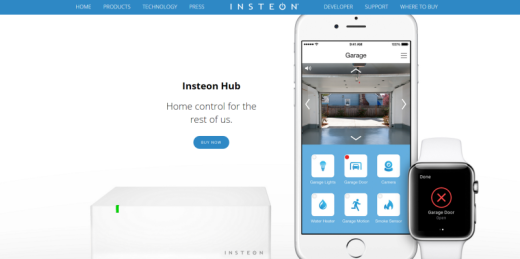
Insteon

Credit: Insteon
Insteon is another popular home automation company, which errs more on the side of simplicity. When it comes to implementation, you don’t need to do much more than buy the hub, all the associated devices/sensors and download the app.
Much like the HomeSeer product suite, the compatible devices run the gamut, all of the following are available:
- Motion, door/window, water leak and smoke sensors alert you to movement within the home
- Led bulbs
- Thermostats
- Cameras
- Door locks
- Ceiling fan controllers
- Computer interfaces
…And dozens of variations within each category.
Additionally, Insteon is compatible with other technology you use every day.
The application allows for push and email notifications to alert you of anything noteworthy within your home. For those with Apple Watches, it’s compatible there as well. And other popular home automation products such as the Nest, or Logitech Harmony also support Insteon controls.
One interesting evolution in the interaction design of home automated devices is an increased voice control functionality. Using Amazon Echo and Alexa, Insteon enables versatile voice commands within any room in the house. The possibilities of designing usable voice commands in the coming year is a truly tantalizing aspect of this technology.
All of these devices and applications can be automated via a scene building function that allows multiple devices and applications to work together in order to achieve a goal. A popular example of this in action would be a “good night” scene in which you could simultaneously turn all of your voices off by telling your home to go to sleep.
As it is now, these systems are heavy on customization. The user has to put in significant time and effort to put together an automated setting schedule that works for them. The design element here has a lot to be admired, but just as much room for improvement.
Designers can look forward to eliminating decision fatigue (it would be interesting to start applying anticipatory design principles to home automation, for example), building preset schedules/scenes and generally constructing home automation interfaces that will eliminate some of the drudgery involved in optimizing an automation system for individual use.
Big data integration
Of course, none of the home automation is possible without the integration of Big Data.
The enormous amount of information that an individual produces just by interacting with different interfaces is now available for perusal by anyone with the foresight to collect, collate and analyze it.

Furthermore, such data is extremely useful in determining a user’s needs, wants, preferences and problems. In other words, all of it may be leveraged in building a better design for nearly any product, service, or web offering.
But Big Data isn’t exactly easy to visualize or integrate.
Many major brands have to spend significant portions of their budgets on data analysis experts who can turn the numbers into actionable insights. Which is why designing automated systems to interpret and explain data is another exciting prospect.
In a less niche-oriented sense, though, all design can benefit from the insights data collection can provide.
As explained in Web Design Trends 2015 and 2016, big Data allows for all of the following:
- Robust, user personas validated by data rather than imagination
- Identification of user priorities and habits
- Improved A/B testing with tools like heat maps
- Identifying areas of friction within a design
- Incremental improvement in key business metrics
But all that is just for general usage. The real exciting uses of data occur in specific instances.
Netflix creates the perfect show:
Netflix production of House of Cards was far more deliberate than many traditional TV dramas.
Executives at the online streaming service examined the data produced by user preferences and realized a large majority of their customers enjoyed films starring Kevin Spacey and directed by David Fincher. The online streaming company then poached the two Hollywood big timers and brought them on board for the most exciting political drama since the West Wing.
But that’s really no surprise. Anybody can draw the conclusion that a great actor and an authentic directing talent can produce excellent television. See Cranston/Gilliam, Gandolfini/Chase, or Hamm/Weiner.
More impressive is the individual content serving that Netflix serves through their targeted suggestions—in the mood for an Japanese horror film?

Credit: Netflix
Netflix observes user preferences (the movies you watch), measures engagement (the ratings you give), analyses aggregate commonalities among users (like the sympathetic anti-hero protagonist trope that’s been so popular lately) and serves material targeted to your preferences.
Everyone from retailers to info product providers analyzes as much user data as is available to make informed decisions about the content users want to see.
Integrating big data to improve your designs:
The same is possible for any business. It’s just a matter of conducting experiments and watching key metrics:
- Identify problem areas – For example one product landing page is underperforming
- Form hypotheses – “A CTA at the bottom of the page performs better than at the top”
- Experiment – Run an A/B test in which two layouts (one with CTA at top, the other at bottom) are presented to separate groups of users
- Measure effectiveness – Examine your clickthrough rate, time on page, bounce rate and signup conversions.
This is a simple example, but it’s the kind of thing that can be repeated across a broad range of specific design problems. It’s ultimately a more informed starting point for your A/B tests.
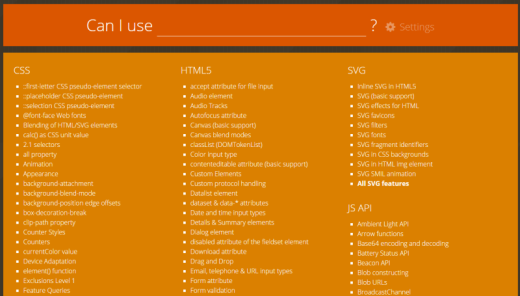
Greater browser support for all your favorite toys

Credit: CanIUse
You know what’s great about living and designing in the latter half of 2015 and beyond? More browsers than ever before support most everything you want to use.
All enjoy widespread browser support and are all very handy at helping you design things faster than ever before. The help keep code clean and images/text/layouts consistent and clear.
Color us excited.
VR and RWD will be close bedfellows
You might just need all the helpful tools you can get if you want to start making your designs responsive enough to work in an immersive 3D virtual realm.

Science fiction you claim? Not so.
Firefox is already on the case, and Chrome is not far behind. Of course Google decided it’d be a cool idea to make anyone who wants to experiment with their VR tech buy a cardboard box.
Regardless of the current beta testing, the possibilities of designing websites that are compatible with an Oculus Rift should make you salivate. Imagine a website that works not only with the OR but also with Google’s cardboard, and without any headsets at all.
The mechanism behind this virtual madness? Everyone’s favorite: responsive design.
It’s not exactly a far cry from detection agents that identify browsers, viewports and mobile devices to detecting virtual reality headsets as well. Boris Smus, a Google employee who’s already deeply invested in VR tech, has already launched an open source project which will allow developers to collaborate on an HTML standard for future VR experiments.
Boris describes his project in succinct terms:
WebVR boilerplate is a new starting point for building responsive web VR experiences that work on popular VR headsets and degrades gracefully on other platforms. Check out a couple of demos, a simple one and one ported from MozVR.
Adding another dimension to your designs is certainly a compelling reason to pursue web design as a vocation. But maybe you’re more worried about the immediate payoff?
Well, then allow us to appeal to your self interests.
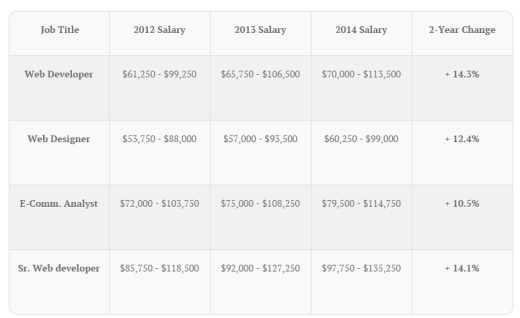
The money’s good and only getting better
From a purely pragmatic standpoint, you can at least count on making a good living.
The average salary of developers/designers has increased every year for the past three years.

Credit: ITCareerFinder
Ancillary coding skills can increase your earnings significantly as well. The ability to code in .Net or PHP, for example, can add a healthy nine percent to your earnings.
The almighty dollar is a fine motivator indeed, and there’s no reason to expect the trend of greater compensation shouldn’t continue as the challenges of designing web interfaces increase in complexity while the skills to address them become harder to acquire.
What’s more, you may not even have to go to the office to make the extra cash.
Rise of remote work
Let’s face it: you can do your job in your underwear.
It’s not as if you’ve never brought a problem from work home with you. The eventual question you must ask is: is it even necessary to go to work in the first place to get it all finished?

It’s common sense that employees like working from home, however, it’s nice to have the data to back up what your intuition tells you. Studies performed by Global Workplace Analytics have shown all of the following:
- Remote workers are more engaged, working from home can increase productivity by up to 40 percent
- 80 percent of employees consider remote work a perk
- 36 percent of polled employees would prefer the option of working remotely to a pay raise
- 95 percent of polled employers report that remote work has a huge impact on employee retention
- AT&T employees who work from home tend to work five more hours on average when compared to office workers
- Remote workers often work even when sick, rather than calling in for an absence
Beyond the benefits to the individual and the company, one must consider the global impact that the increasing mass of remote workers is having.
With more than 3.7 million employees working from home at least 50 percent of the time, how much less oil is consumed when they’re not commuting? How much time is being saved on a personal, corporate and societal level?
Working from home has been shown to alleviate stress, improve job satisfaction and increase productivity. Having a positive effect on the environment is icing on the cake. It puts your job as a designer in a holistic perspective.
In fact, some of today’s top companies employs a fully distributed team all around the world. With a combination of Slack, Google Drive and Google Hangouts, the distance certainly shrinks between co-workers anymore.
Here’s just a short list of some top companies with mostly or fully distributed teams as we head into the new year:
Work on any problem that bothers you
Design work allows you to effect positive change in the world around you.
You can do this by designing products, services and online environments that improve people’s lives in ways both great and small.
According to a survey conducted by Forbes magazine, 58 percent of workers would take a 15 percent pay cut in order to work for a company that held similar ethical values to those of the individual worker. Millennials in particular seem to value working for a company that emphasizes CSR.
But they’re not the only ones. Everyone has a passion, problem, or pet peeve that concerns them to a greater degree than any other.

Credit: Indiegogo
Being a designer in today’s work environment means that you can very likely choose to address that problem and set up a business model to support your crusade. If not with a major firm, then on your own—either as a hobby or as full time self-employment.
Designer and author, Stewart McCoy offers his own experience and process in finding problems worth solving in this article published on The Industry. He describes the methods by which he evaluates a company’s socially responsibility and its ability to meet its altruistic goals.
And why not? We all have causes that tug at our heartstrings, it’s fantastic to be able to work for a company that aims to solve them. Even better to work on those problems directly. And the only thing holding you back from doing so is finding a vehicle for your passion and design savvy to intersect.
This could be something as simple as starting your own Kickstarter or Indiegogo campaign. No matter what idea or issue is at the forefront of your thinking, it’s never been easier to start working on a solution and crowdsource your funding.
Here are a few notable campaigns that work on problems we’d personally consider worthwhile:
- Streamlined Font Creation – Design
- Global Learning XPRIZE – Education
- Brain Performance Data and Tracking – Data
- Tailored Sleep Solutions – Health and Wellness
Your work actually shapes the future
Now prepare yourself for a little overzealous back-patting, but remember exactly what your work will do.
The designs you produce will have an impact on people’s lives. They will shape interactions, perceptions and color the actions that individuals take ever after.

Credit: Flickr
Designers determine interfaces. People will interact with the world through these interfaces. Your UX work determines more than their UX, but also their life experience. You play a pivotal role in the way future generations will view the world.
Eight out of 10 people are pessimistic about the prospects of humanity ever discarding the concept of war. A mere 20 years ago that ratio was closer to five out of 10. Is that because we’re more mature or just more cynical? Ingrain optimism within the work that you do and hopefully that positivity will translate into the future.
Perhaps that’s a little much for a designer’s shoulders, but surely you’ve heard of the butterfly effect? If enough people believe that pure intentions and excellent work ethic can make a difference, and that attitude spreads, well, it can definitely push us a little farther into the realm of progress.
And isn’t that reason enough to be excited?
Next steps
If you’d like to learn more about design trends that will carry over into 2016, check out the free guide Web Design Trends 2015 and 2016 by UXPin. The book boils down 166 examples into their fundamental techniques, providing 100 free resources along the way.
Get the TNW newsletter
Get the most important tech news in your inbox each week.