Typography is one of the most important aspects of any design. It’s a topic you can spend your life studying, and luckily computers make it easy to have hundreds of fonts at our fingertips. All you have to do is fire up Photoshop, Fireworks or maybe Pixelmator and your entire library is at your disposal.
But once your design is fleshed out, you may notice there’s a problem. The average computer is guaranteed to come with Georgia, Times New Roman, Helvetica and Arial, but what about Futura? What about Sabon or Mrs Eaves? The odds are, not every computer will have your font, especially if it’s a display font.
Since the Web was young we relied on slicing up our designs into images to transfer our work online, and this can solve the problem visually. But there are too many downsides, including the way text in images can’t be recognized by search engines or translators. The way it can’t be copied or pasted, and the lack of accessibility for the hearing and seeing impaired. In short, images are not the final solution.
The web was a typographical mess, but now things are finally starting to change. Instead of relying on images and system fonts, it’s becoming easier to embed and remotely host fonts right in your bowser. Web fonts are ushering in a new era of online typography, and we get to witness it.
The Services
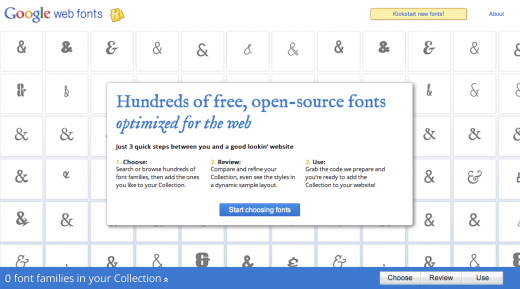
Google Fonts is a quick and easy way to start using web fonts on your site. Simply browse the collection, pick your favorites and grab the embed code. The fonts available are completely free and open source. You wont find the widely-known commercial fonts you’re used to, but many of the available font families are very well done.

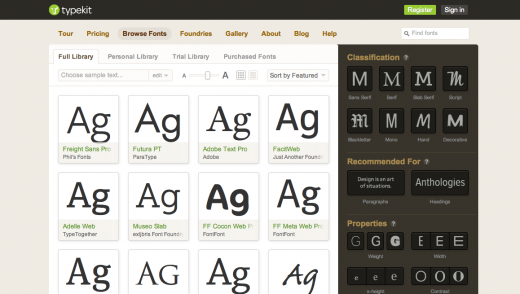
On the commercial side, Typekit, which was recently bought by Adobe, is leading the way and is decently easy to use as long as you take the time to follow the directions. You’ll need to set up an account, and will likely want to purchase one of the cheaper plans to avoid the mandatory banner for free accounts.
Fonts.com is going head to head with Typekit, and overs a gigantic supply of quality fonts, but somehow seems clunkier.

Do It Yourself
The truth is, if you subscribe to a commercial service, you’re renting your fonts (something I would never do on my desktop). A lot of designers prefer to own their licenses for online use instead, and “@fontface” allows us to do this.
Embedding fonts via css is certainly the way of the future, and many browsers already support the capability. Unfortunately though, it isn’t as reliable as Typekit’s Javascript implementation, and a lot of foundries don’t support the idea.
What’s next for the future of typography on the Web? Over time, more and more foundaries should begin embracing Web fonts as they become more common. Fonts are handled very differently by browsers than by Photoshop, and even kerning problems are enough to scare foundries away. Firms like Hoefler & Frere-Jones will eventually have to adopt some sort of web/desktop licensing, but only time will tell.
Get the TNW newsletter
Get the most important tech news in your inbox each week.