
ZURB is a well-known interaction design firm with clients such as Facebook and Britney Spears. What makes ZURB even cooler than their big name clients is their playground.
The ZURB Playground isn’t the kind with plastic slides and monkey bars — it’s a section of their website featuring ‘creative experiments and new ideas contributed by the ZURB team’. Not many firms are known for giving away fantastic tools to other designers, but the Silicon Valley company is one of them.
Let’s take a look at a few of the highlights.
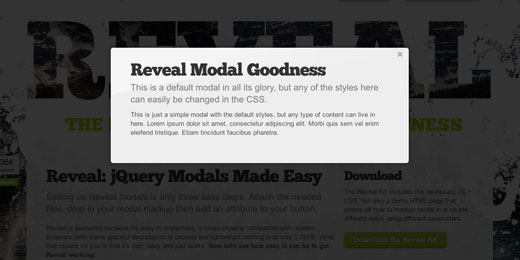
Reveal Modal jQuery Plugin
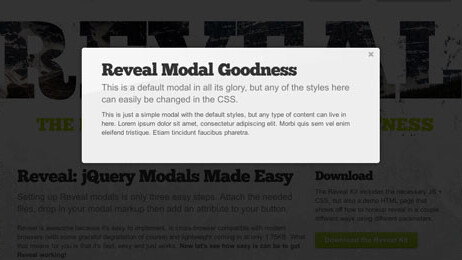
The Reveal modal plugin is a tiny, fast and easy-to-implement modal plugin for jQuery. You’ve no doubt seen modals around the web — they’re the far less annoying alternatives to pop-up windows that appear on the page you’re using, not a new window. Reveal modals look great and involve minimal legwork to set up.
Awesome Inline Form Labels
Awesome Inline Form Labels uses CSS and JavaScript to get inline form labels right. Nobody likes styling forms, and perfecting inline form labels is a pain that you no longer have to put yourself through.
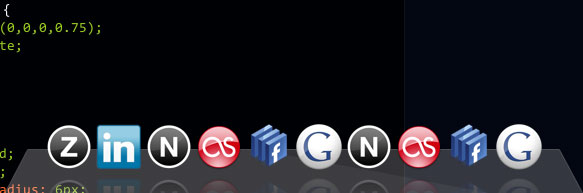
OS X Dock Recreation
Unlike Reveal, this Playground project is more fun than practical (at least for the vast majority of projects) — but it sure is cool. This OS X dock recreation even uses CSS3 transforms to recreate the scale effect when you hover.
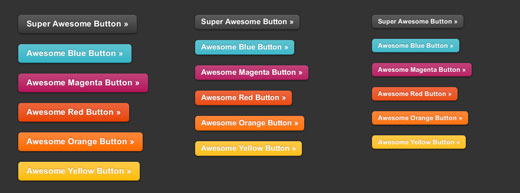
Buttons with CSS3 and RGBa
ZURB have created and openly shared some fantastic buttons with CSS3 gradients and box-shadows that, not too long ago, wouldn’t have been possible without jumping into Photoshop. With these CSS-based buttons, the styles can be easily reused and scaled to fit any text.
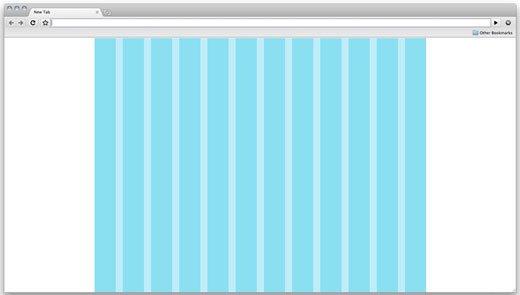
CSS Grid Builder
I recently wrote about the fantastic Photoshop extension, GuideGuide, that sets up grids using guides based on dimensions you give it. ZURB’s grid builder is great for those who build directly in the browser, and it’s also fantastic if you want to replicate the Photoshop grid you made with GuideGuide as you convert your mockup into HTML and CSS.
My Conclusions
Not to gush, but the ZURB Playground is like a candy store for web designers. There’s plenty of fun stuff here to play around with, and, not quite in keeping with the candy store analogy, it’s almost all useful. I’ve listed just a few of the resources that can be found there, and the site should be bookmarked by designers everywhere for inspiration and handy tools.
Also, they have raptors.
Get the TNW newsletter
Get the most important tech news in your inbox each week.