
Tis the season for an increase in holiday shopping and competition for those dollars. I’ve found that the key to capturing an unfair share of these dollars online is giving your site visitors the gift of a site that loads faster than a New York minute.
Customers are looking to buy what they want as quickly as possible especially if they are using a mobile device and shopping online.
- According to Kissmetrics, a one-second delay in page load time can result in a seven percent reduction in conversions. A Google mobile study found that 53 percent of mobile site visits are abandoned if pages take longer than three seconds to load.
How to get started with website speed optimization
The hardest thing about optimizing a website for speed is figuring out where to start. It can be daunting but that should not be an excuse to avoid the problems plaguing a slow website. Trust me, I’ve been there — and for years my solution was to put site speed off for another time. I learned the hard way that putting off a problem does not fix it and actually makes it worse.
This is especially true with website speed because these issues compound over time making your site even slower and harder to fix. I’ve learned from my mistakes and spent the last few years helping my clients fix these problems.
Website testing tools
First, you will need the tools to do the page speed test. Here are three website speed testing tools you should use to find out how fast your website loads and to see what is stopping it from loading faster.
Page speed diagnostic tools
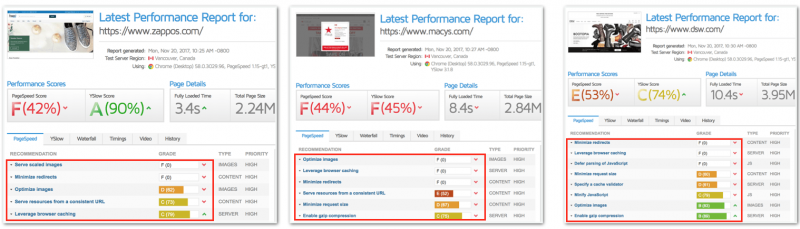
I used GTMetrix to run a speed test on three major shoe brands below.

(Zappos.com, Macys.com and DSW.com)
You should find some comfort knowing that even these brands have a ton of things they can improve to speed up their ecommerce sites. The second thing you need to do after running a speed test, is to prioritize the fixes in order of impact and difficulty. You will notice that the websites above share some of the same issues. This will most likely be the same for you. Below are the fixes to five of these common issues which will make the most impact on your websites speed.
1. Use a Content Distribution Network (CDN)
Websites use CDNs to store and serve content to site visitors. Using a CDN allows you to not stress your servers and serve content from global regions that are closer to the location of your website visitors. For example, if someone visits your website from Japan you can enable your CDN to serve your content from a server that is close to Japan. In my experience, companies that sell CDNs offer excellent support. They can help you do much of the heavy lifting in terms of setting up and configuring your CDN. Here are the three best CDNs I’ve used:
2. Compress images
Compressing images is one of the best ways to ensure your website loads quickly. It is also the number one issue that hampers site speed. Luckily, this is one of the easier problems to fix. The trick is to have your team build the habit of making sure that images are optimized before they are uploaded to the website.
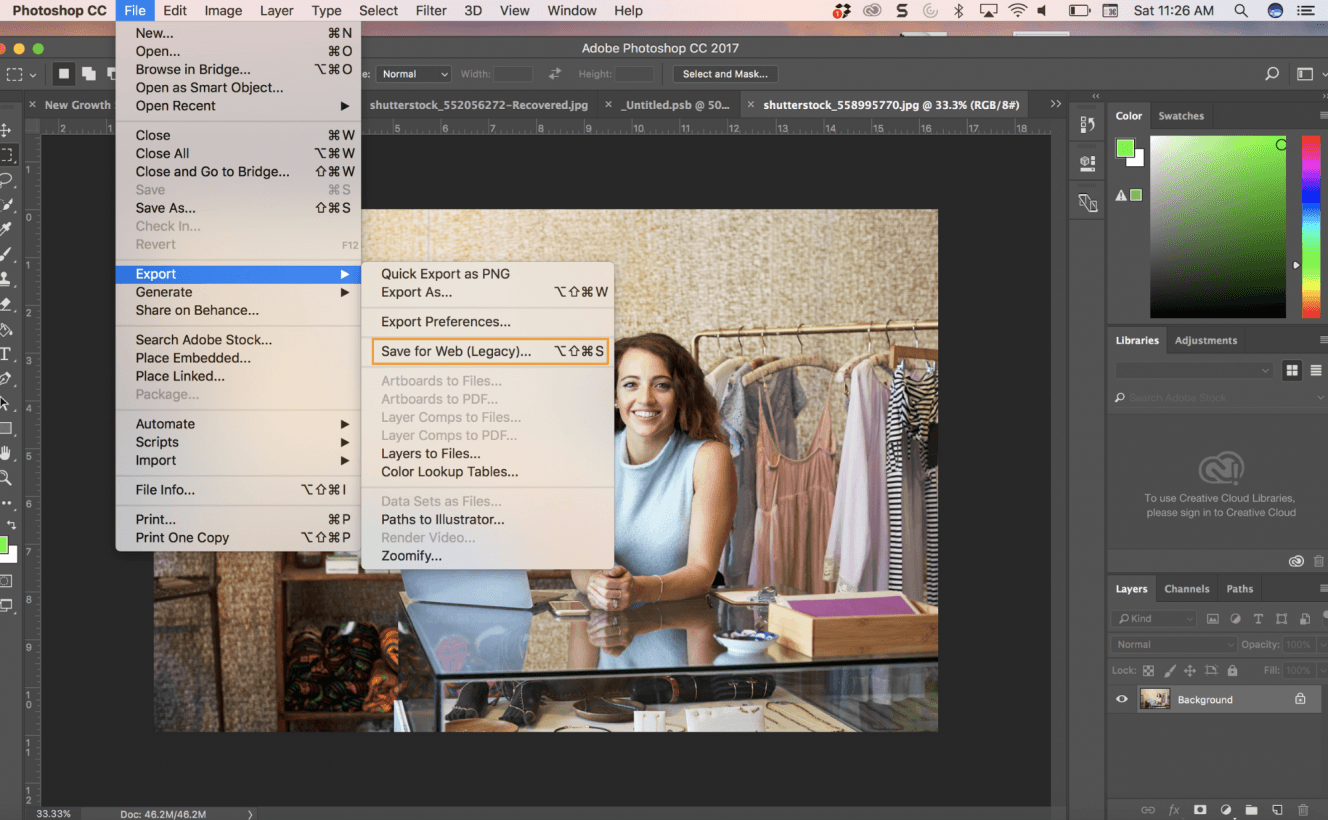
Adobe Photoshop
Use Adobe Photoshop to optimize your images before you upload them to the web.
Go to File–Export–Save For Web

Then play with the settings until you get an image that is between 70kb and 300kb. The settings for this will vary based on the quality and size of your original image.

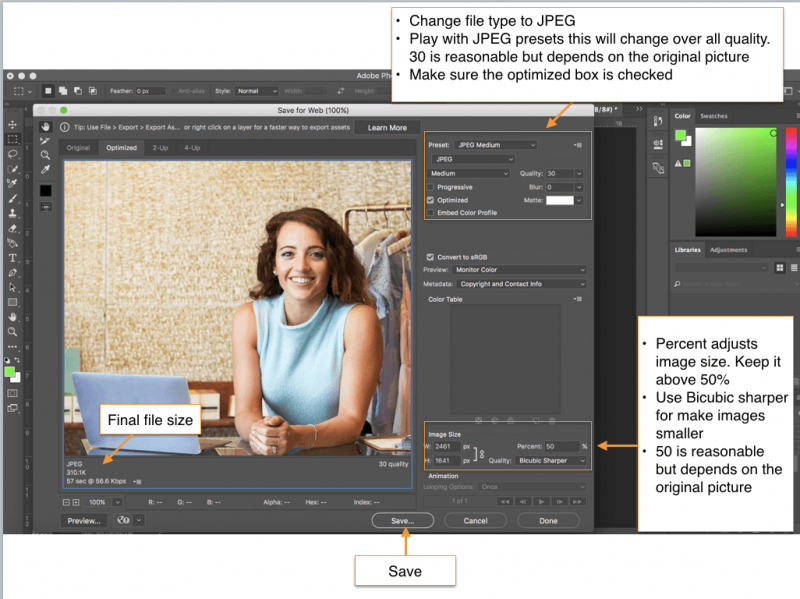
Use the following as a guide:
Image Quality:
- Change file type to JPEG
- Play with JPEG presets. This will change the overall image quality. Stick with high or medium quality. Going lower will degrade the image. You can input numbers on the right to also control the quality
- Make sure optimized is checked since that’s the goal
Image Size:
- Percent adjusts image size. Keep it above 50 percent because otherwise, you will degrade the image quality
- Use bicubic sharper to keep the image as sharp as possible as you reduce its size
TinyPNG
If you don’t have Adobe Photoshop, another method you can use to compress images is using TinyPNG.com. Simply upload your image to the website and it will compress it for you. Your file has to be 5mb max for the free version of the tool to work.

WP-Smush for WordPress (Free)
If you are using WordPress you should use WP-Smush to compress images. It’s one of the best image compression plug-ins out there for WordPress. Once installed and activated, WP-Smush will automatically compress new images you add to the website. The free version is pretty good, but the full (paid) version of this plug-in unlocks some advanced compression features that will help your website load even faster.
3. Use browser caching
Browser caching allows you to store content in the browser of the people who visit your website. When they return to your site your content will be served from their browser and not your website server.This reduces server calls and speeds up load times for returning site visitors. Browser caching can be set in different ways. If you are using CloudFlare you can set the functions within your account.
Cache Length: One month is a good duration to cache content. This allows your site to recache updated content in your visitor’s browser every month.
WordPress caching options:
If you are using WordPress you can use the following plug-ins to help you handle caching.
4. Limit redirects and never use chain redirects
Redirects are commands that tell a website to redirect users from one page to another.

Redirects are used when a website changes pages and removes or replaces content. There are two core redirects to know:
301: A 301 redirect is a permanent redirect. It lets search engines know that this change is permanent and the link equity should be passed from the old page to the new page. This is the only redirect you should be using.
302: These redirects are temporary redirects that in the past did not pass SEO value. Search engines have grown to pass value through these redirects but you should just use 301s to be safe.
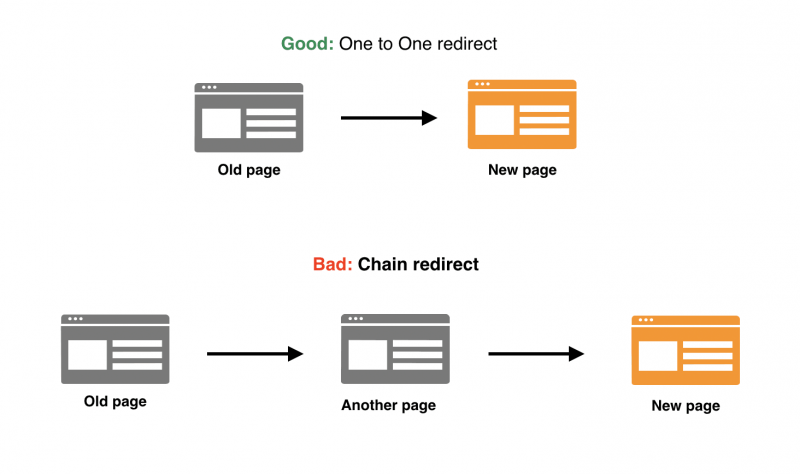
You should only use redirects when you have to because they slow down a website. You should also only have one to one redirects and not chain redirects.
Chain redirects
Imagine sending flowers to your mom but they first have to go to her friend Dorothy; who then sends them to a guy named Tim; who sends them to Jenny who finally sends them to your mom. It would take forever for her to get the flowers.
A chain redirect works the same way. It occurs when a page is redirected to other pages and then finally to the intended page.
Use Screaming Frog or Ayima redirect checker for Chrome to find chain redirects. You can manage redirects in your .htacess file. If you are using WordPress you can use Yoast to handle redirects or 301 Simple Redirects.
5. Minify CSS, HTML and JavaScript
Code should be poetry. Every line should be clean and every item in it useful.
Cleaning up and minifying code is can dramatically improve your website speed. Minification removes unnecessary spaces, redundant HTML tags like <div>, removes comments and more. Gzip should also be used to compress HTML code to make sure it is as small as possible. Here is how to enable Gzip compression.
If you are using WordPress the plug-ins mentioned above for browser caching can also be used to handle minification.
Other compression resources:
Conclusion
This holiday season a faster website is the best present you can give to your site visitors. It will create an online shopping experience that increases their potential to buy from your site. Above I’ve shown you the common issues and how to solve them. If you have any questions feel free to leave them in the comments.
Get the TNW newsletter
Get the most important tech news in your inbox each week.