
Before I became Marketing Director at TNW, I used to be an SEO specialist. I really like the subject and since it is still part of my job I always try to keep my knowledge up-to-date and every once in awhile I like to attend events about the topic.
Last week I attended Brighton SEO, a free conference that takes place in the UK every six months. It’s great to meet a lot of industry peers there and hear new things – some you agree with, and some you probably don’t.
At the event, one message I couldn’t get on board with was the idea that the only reason a publisher might want to try Google AMP is if they didn’t have a responsive site already.
Dammit, I haven’t disagreed so much with anybody in a long time. Here’s why it bothered me.
What is AMP?
First things first, AMP “is a way to build web pages for static content that render fast,“as described by the AMP Project.
Basically it’s a new set of HTML rules to make pages lighter and way faster to render without the clutter of more demanding scripts on the page. I won’t go into the pros and cons for the development of these techniques because there is more than enough content about this topic already.
Adopting AMP at The Next Web
At the start of the AMP Project we were enthusiastic and decided to work along Google and other partners to get it off the ground. From day one, we committed code to the project and implemented AMP pages on The Next Web. We wanted to make sure that when Google would give it a bigger push in its search results, we would be supporting it at least.
One of the first reasons I disagree with the comment that was given at the conference is simply this; you should always embrace change that might be good for your website and your audience.
In this case, because it speeds up the experience across the site.
 Is there a real value for AMP?
Is there a real value for AMP?
So far the SEO community hasn’t completely embraced AMP. A mobile site isn’t enough as this goes further than stripping most of the code down to just the essentials. Luckily I have a good example to back up why AMP can bring in more value than just a faster experience.
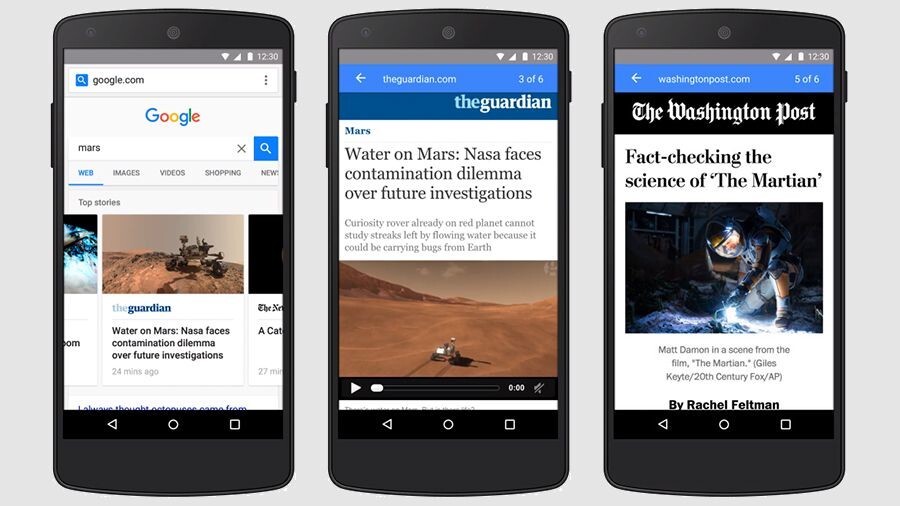
What the screenshot shows is a (mostly non-personalized) result for the search term “Game of Thrones”. Yes, the popular HBO series.
Why is it interesting? Well a TNW article is ranking at the top of the page that is only supported by AMP. The carrousel of articles is only showing articles that are supported by AMP. Proving that otherwise we wouldn’t be up there for mobile users.
We’re tracking the impact of AMP, so could see that our article wouldn’t have been up there otherwise. That block alone drove more than 40,000 pageviews, which is pretty good value.
For people that still tell us to stop supporting AMP: why would we? We’re already more responsive than an average website!
How do we measure the impact?
Analytics geeks, may be wondering how we’re tracking this. Well, the AMP Project supports Google Analytics in it’s own way, which means that we’ve implemented Google Analytics through its preferred method for tracking.
In addition to this we’ve set up a custom method (the In-App dimension is set to googleAMP) so we can easily quantify these views among the rest of our pageviews.
What’s next?
In our case, we’re continuing to support the AMP Project where we can – beginning with additional tracking elements to get more data about the service. We’re also starting to look into the monetization.
I hope I’ve given you enough reasons to consider next time you hear that AMP isn’t worth it from a traffic perspective.
This is a #TNWLife article, a look into the lives of those that work at The Next Web.
Get the TNW newsletter
Get the most important tech news in your inbox each week.

 Is there a real value for AMP?
Is there a real value for AMP?